
图 3 -2: 促销模块页面布局
与传统视觉设计不同的是,原型设计首先要确定产品功能如何在页面上进行布局,其次要确立网店操作的交互流程如何运作,同时要对最重要的信息进行数据有效性的验证,及时发现输入错误并提示更正,减少错误的产生。
在商品促销页面上,采用了商品图片 + 商品关键特点 + 促销信息的处理方式,由于商品特点众多,模块上只是按照不同维度将商品比较突出的参数与特点进行了展示。
(1) 商品主图: 商品图片较之文字更加有刺激性,所以在页面左侧用较大面积展示了商品主图。
(2) 商品辅图缩略图: 为了满足消费者个性化特点,在页面下方设计了商品辅图缩略图,点击这些缩略图可以将图片显示在原主图位置上,充分考虑了不同商品个性展示的需求。
(3) 商品全称: 列出了商品的品牌、名称及简明扼要的描述商品突出的特点,点击名称后会进入到商品的详细描述页,用特点来吸引消费者的关注,吸引消费者去点击进入详细页。
(4) 商品促销活动内容: 以醒目的图标构成内容,图标上以几个文字说明活动的内容( 如包邮、免单、送礼品等) ,让消费者一眼就能看到,引起消费者的兴趣。
(5) 商品的描述及优惠券: 弥补了在商品全称中商品特点的描述过短可能描述不清的缺点,用一句话来描述商品的某一个特点,让消费者更直观的了解商品; 在此部分可设置优惠券,如满 100 送 10、满 200 送 50,满足消费者追求廉价的需求。
(6) 已售数量与剩余时间: 根据消费从众心理设置已售数量文字显示; 以倒计时方式设置剩余时间显示。
(7) 商品价格与购买按钮: 在醒目的位置用较大的字体显示商品的价格,同时在旁边次要的位置显示商品的原价,给消费者以强烈的视觉冲击; 用较大的图片按钮显示购买按钮,消费者点击购买按钮后直接进行支付环节,方便快捷。
(8) 动态评论显示: 以滚动方式实时显示购买者的评论,自动推送好评,迎合从众心理促进消费者购买; 在评论下方设置订阅、收藏、分享链接提供给用户,方便他们对商品信息进行订阅、收藏、分享。利用 QQ 空间、微信工具的分享实现商品的广告效果,感兴趣的用户会点击进行查看从而增加商品及网店的访问数及流量,而流量是电子商务网店优劣的最直接的评价因子,所以设计时要充分考虑吸引用户点击进行来增加流量。
4、促销交互程序动态界面的开发
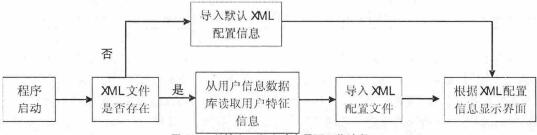
为了满足消费者个性定制的需求,利用 XML 良好的扩展性、自描述性、树状存储结构等特点,本文提出基于 XML的不同用户界面管理定制功能,用 XML 来控制用户界面,针对不同类别的用户,定制不同的 XML 文件,在网页启动时,先读取界面信息,然后根据 XML 的信息显示界面,具体流程如下:

图 4 -1: 促销交互程序动态界面工作流程
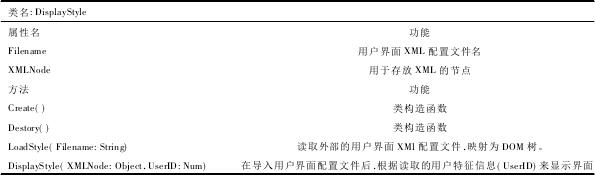
根据图 4 -1,促销模块界面动态显示主要包括以下动作: 程序启动、判断配置文件是否存在、读取用户特征信息、导入配置文件及根据配置显示界面。我们设计了一个界面显示的类( DisplayStyle) ,用于完成界面风格的显示,其属性与方法定义如下:
表 4 -1: DisplayStyle 类的定义

结语
本文将网购消费心理学的学科理论引入到电子商务网站交互设计中,从用户心理学角度来设计交互; 总结了消费群体网购时追求廉价、追求从众、追求便捷、追求个性的消费心理,研究了针对这个消费心理的电子商务网站的交互设计指导原则; 根据指导原则进行了电子商务网站的商品促销模块界面的原型设计; 根据原型界面进行了定制用户界面的开发,有利于进一步完成整个电子商务网站的开发工作。
参考文献
[1]赵航,赵可心.个人消费行为模型分析[J].长春邮电学院学报,2000,( 3) : 68 -72.
[2]田纪君.电子商务网站界面交互设计与审美研究[D].浙江: 浙江农林大学,2013.
[3]马苏拉,乔智斌.学生招聘网站的 UML 建模和 C#实现[J].计算机系统应用,2009,( 07) : 120 -123.





