第 5 章 系统实现
本系统软件实现主要涉及到以下几个方面。
5.1 微信平台接入实现
用户注册时,通过绑定用户的微信 ID,建立了本系统用户与微信身份的联系;在微信公众平台界面中设立菜单入口、关键字回复入口,建立了用户进入系统的通道,从而完成了微信平台的接入。
微信平台接入需要解决的一个核心问题是:微信 ID 如何安全的传递到汇居通系统中去,针对两种接入方式需要设计不同的实现。
5.1.1 自动回复接入实现
案场经理和置业顾问,属于本系统的少数后端用户,为避免对另外两类用户造成干扰,系统为案场经理和置业顾问设置自动回复入口,分别回复案场经理、置业顾问,系统通过微信回复接口,回复其用户入口,实现原理如下:
如上图所示,置业顾问回复“置业顾问”关键字,会收到一个图文回复,其中包含可以登录系统的链接,链接中的微信 ID 为关键项,是由微信平台传递给汇居通系统,汇居通程序通过动态拼装,将该用户的微信 ID 嵌入到相应的系统入口地址中,以区分不同的用户身份;案场经理回复“案场经理”得到类似的回复,原理相同,不在此赘述。
5.1.2 自定义菜单接入实现
系统为购房者和推荐人提供更加易于的菜单入口,这两类用户直接点击菜单即可进入系统,用户体验更好,其背后的实现流程如下图所示:
用户点击菜单后,即可看到期望的页面,其背后实现的流程为:汇居通公众平台向微信平台接口请求授权连接,获取该公众账号的授权信息,需要向微信公众平台传递该账号的平台 ID,微信平台服务接口返回授权信息后,汇居通微信向汇居通服务器预先指定的地址上发送请求,传递授权码以及其他附加参数,汇居通服务器获取到授权信息后,再次使用授权码向微信平台接口服务发送请求,请求用户信息,其中关键项是用户微信ID,获取到微信ID后,汇居通服务器在内存中记录此项关键信息,为后续该用户登录提供便利,并将用户期望访问的页面内容向前传递,再由汇居通微信传递给用户使用,这个过程之所以比较复杂,是由于微信公众平台底层建立了对系统安全的多层防护,对外提供了多层授权安全校验机制。基于微信平台开发,实现通过自定义菜单自动传单用户微信 ID 是接入的关键环节。
5.1.3 模板消息机制实现
微信服务号的模板消息机制,具有强大的即时通知功能,并提供了方便易用的接口服务,可以供应用开发使用,当交易状态发生变化时,本系统通过微信模板消息来通知相关用户,比如,有新客源关注了某楼盘后,系统会通过模板消息向该楼盘的案场经理发通知消息,通知其尽快分配客源到置业顾问,客源被分配后,置业顾问随即会收到模板消息,通知其领用并联系客源,这样,通过微信的通知机制,即可在系统中形成信息推送管道,推进购房交易顺畅进行。
微信公众平台服务号,提供了强大的模板消息接口功能,能够主动将消息推送到关注者,只要关注者未取消关注,即可收到模板消息,不要求关注者近期与账号产生交互,是一个非常便利的与关注者沟通的渠道,本系统使用模板消息机制,来向用户通知交易变化情况。
微信公众平台提供了丰富的模板消息供使用者选择,使用者也可向系统提交自己的个性化的消息模板,一旦审核通过后即可使用,也可以供其他人使用,本系统选择了典型的企业代办消息作为信息通知模板,其模板示意如下:
5.2 用户界面构建与实现
本系统的主要界面均基于手机端运行,因此需要选择合适的手机端界面构建技术,通过研究对比,最终选择了 jQuery Mobile 作为构建用户界面的主要技术,jQuery Mobile 需要 jQuery 库的支撑,对话框组件,选择了开源的斑马组件Zebra_Dialog.
5.2.1 页面布局实现
本系统页面结构布局采用 jQuery Mobile 内置的标准布局,包括页眉、页面内容体、页脚三大主要部分,其中页眉中放置返回和退出按钮,兼容标准的手机操作界面系统;页面内容体放置页面的操作或展示内容,页脚放置不同的切换按钮,当做入口菜单,进入其他模块,下图为页面布局实现示例。
上图页面布局实现代码摘录如下,展示了基于 jQuery Mobile 构建页面的基本代码逻辑:
从上述代码可以看到,jQuery Mobile 采用<div>来布局框架,引用其内置的丰富样式,用简洁的代码实现了灵活的布局,实践证明,可以很好地支撑不同分辨率的移动设备,有较好的用户体验。
上述代码布局,是在单页中的页面结构布局,即构建一个单独页面的代码。在jQueryMobiel 中,还有一种代码布局称作多页布局,即为了提升界面展示流畅性,可以 在 一 个 页 面 文 件 里 , 设 置 多 个 页 面 代 码 , 在 页 面 中 设 置 多 组 <divdata-role=“page”>…</div>标签,进入页面时,让其中一个显示,其他的隐藏,然后根据用户操作隐藏当前页面,显示其他页面,本部分涉及页面代码内容较多,在此不做展示。
5.2.2 异步加载机制实现
项目开发过程中,发现动态页面采用同步加载机制时,表现出界面加载缓慢,用户等待时间过久,导致用户体验差的现象,后来对动态页面结构进行了更新,采用异步加载机制,即将静态代码和动态内容分离,进入页面时,通过Web服务器先加载静态页面内容,页面框架先呈现出来,然后采用异步加载机制,从后台异步提取动态内容来填充页面内容,采用异步加载机制后,页面展现效果有明显改善。
分析同步加载机制响应慢的原因如下:同步加载时,用户的等待时间为动态内容构建时间+页面代码传输时间,其中,动态内容构建需要查询数据库和计算,会消耗一定时间,然后服务器端需要组装静态内容和动态内容,也会有一定的耗时,完成后的响应内容将包括动态数据和静态展示代码,导致传输内容量增加,更易产生网络传输延迟,当响应内容批量的到达用户浏览器时,批量构建也有一定耗时,多方面综合因素的结果就是导致用户看到长时间的空白页面和卡顿的进度条,页面内容最后突然出现或长时间未响应表现出或页面失效。
异步加载机制优势在于:分离后的静态页面内容,由Web服务器Nginx直接处理,充分发挥 Nginx 对静态页面的响应处理能力, 用户进入后,瞬间看到页面框架,其中页面内容主体显示为空,然后一步通过后台异步加载很快就载入了数据,异步加载仅传递需要动态展示的数据内容,减小了网络传输,并且一定程度上和浏览器展示同步进行数据请求,表现出的用户访问体验有极大的改善。
异步机制实现的核心技术是基于 jQuery Mobile 的 pageinit 响应机制来实现的,pageinit 事件正如其名,这个事件在页面直接载入或通过另一个页面 AJAX 调用载入时都会触发,并且,当页面包含在 DOM 中时,这个事件只会触发一次[2].
以下是一个异步加载动态内容的代码片段:
上述代码中,在响应 pageinit 时间的回调中,进行异步数据请求,并将获取到数据填充到页面框架中,完成了页面内容展示。关键在于使用了 jQueryMobile 中的核心事件,在恰当的时机,触发了对后台程序的异步调用,从而一定程度上实现异步机制。
5.2.3 精美对话框实现
本系统面向手机终端用户,要求界面美观大方,并且能够适应各类主流手机分辨率,对话框元素,是系统界面的一个重要组成部分,经过不断尝试,最终选择了开源的对话框组件:斑马对话框来构建系统界面中的所有对话框。
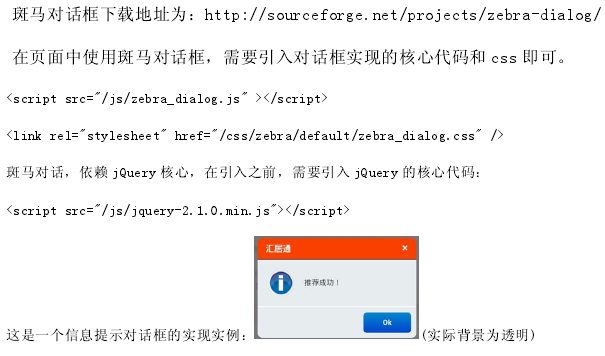
警告、信息提示以及退出对话框实现代码如下:
5.3 业务数据管理实现
本系统的数据库管理模块,均基于泽元 CMS 平台进行二次开发,泽元 CMS 是国内 CMS 中优势明显的 Java 内容的管理系统,笔者就职的公司与 2013 年购买了泽元CMS 平台,并基于此平台进行二次开发了网站管理系统;泽元 CMS 平台提供了对SSH 框架的标准封装,对数据库访问提供了方便易用的接口,二次开发能够生成程序模块的主体框架、数据表模型、增、删、改、查代码等,同时对响应 jQuery 的异步调用请求也提供了良好的支撑,表单校验、动态内容构建、模板机制等底层技术,为汇居通的开发奠定了坚实的基础。
本次汇居通开发,是在网站的开发团队中选择了部分人员组建了开发团队,通过汇居通的开发,进一步锻炼了笔者开发团队的研发能力,团队从原先的模板制作升级到业务系统开发,积累了丰富的开发经验,后续能够开发更多的业务系统,为集团服务。
泽元平台二次开发,提供了基于Eclipse的开发插件,能够方便的产生标准化的代码框架,比如建立数据库表、并生成标准的数据库操作代码等,以下为部分实现对业务数据进行增加、删除、修改、查询的代码样例及实现关键说明。
5.3.1 数据管理入口实现
以上是部分 Java 实现代码样例,展示了基于泽元平台开发的 UI 支撑类业务逻辑,通过为类指定别名,便可以在动态页面中通过类别名来调用 Java 类中的方法,免去了传统基于 Struts 基于 XML 的繁琐配置。
5.3.2 动态数据查询实现
从代码中可以看出,页面代码调用 Java 代码非常简单直观:即直接在页面代码中指定 UI 类别名和方法名即可,省去了传统 SSH 使用过程中繁琐的 XML 配置映射等操作,无需对 Java 类进行配置,即可直接调用,这些类似的简化机制,简化了开发人员的学习曲线,并且更加易于进行单元测试以及代码重构。