摘 要: 本文以Java Web技术为侧重点, 主要讲解了如何利用JavaWeb去实现OA办公系统, 通过以实例代码的展示和文字说明, 简要分析了OA的核心功能。
关键词: OA; JavaWeb; 办公系统;

0、 引言
Java是一种面向对象的开发语言, 其主要有三大体系, 分别为Java Se、Java Me以及Java EE。
Sun的Servlet规范对javaweb应用做了这样的定义:“JavaWeb应用由一组Servlet/Jsp、HTML文件、相关Java类, 以及其他可以被绑定的资源构成, 他可以在由各种供应商提供的符合Servlet规范的容器中运行。”
从JavaWeb应用的定义可以看出, javaweb应用不仅可以在Tomcat中运行, 还可以在其他符合|Servlet的容器中运行。
1、 项目简介
办公自动化 (Office Automation简称OA) 是将现代办公和计算机技术结合起来, 让办公更加智能的一种新型的办公方式, 它能够起到优化管理、提高工作效率的作用[1]。
2、 功能分析
完善的OA系统应当有如下功能:流程审批、协同工作、公文管理 (国企和政府机关) 、沟通工具、文档管理、信息中心、电子论坛、计划管理、项目管理、任务管理、会议管理、关联人员、系统集成、门户定制、通讯录、工作便签、问卷调查、常用工具 (计算机、万年历等) 。
3、 具体实施过程
本系统以Struts+Spring+Hibernate架构为基础, 按照实际的开发流程来进行开发。包括如下:Hibernate功能开发, Struts功能开发, Struts功能开发, 系统功能提升。
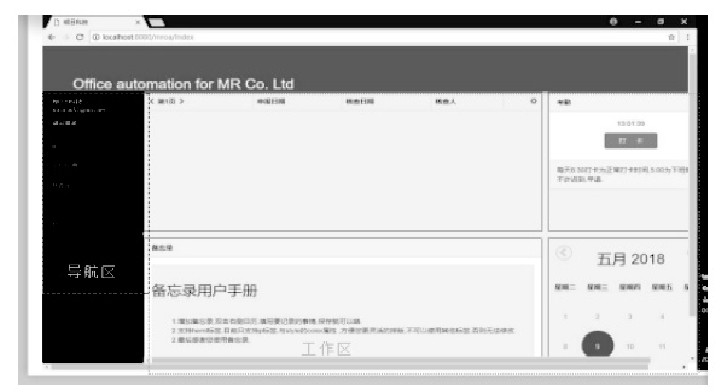
3.1、 功能分区
图1 功能分区

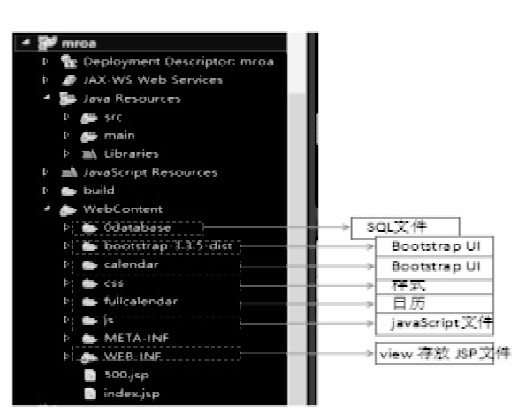
3.2、 前端页面设计
图2 前端页面设计

代码逻辑:见图3。
图3 代码逻辑

3.3、 导航与工作区结构的实现
实现导航与工作区使用了bootstrap.min.css与layout.css两个样式表文件。结构的最外侧使用Bootstrap的container-fluidy样式, 内侧定义一个id为warp的<div>标签, 该<div>标记内侧包含两个<div>标签:第一个是导航, 第二个是工作区。代码如下:

(1) 创建主要css样式。<div>标签本身是块级别标签, 自己独立占用一行, 这里使用CSS样式控制<div>标签的位置, 其中左侧<div>标签设置position:absolute属性, 进行绝对定位, 即把第一个<div>标签固定在左侧;右侧的<div>标签使用float:left属性, 实现把第二个<div>标签贴近第一个<div>标签。
(2) 菜单的实现。导航菜单使用了Bootstrap的导航。在<ul>标签上添加样式nav, nav-tabs和nav-stacked, 在<ul>标签内部添加<li>标签得到导航最外层的菜单, 如果存在二级菜单, 则单击最外层菜单展开二级菜单。
(3) 工作区实现。在OA开发中, 工作区域通常使用<iframe>标签实现, 单击导航菜单将在iframe中加载相应页面。单击菜单节点触发单击事件, 存在二级菜单展开二级菜单, 不存在二级菜单则在<iframe>中打开对应工作界面, 通过设置<a>标签的href属性与target属性配合, 单击<a>标签会匹配target属性值指定的iframe返回请求, target属性值与<iframe>的name相关联, 为了匹配浏览器兼容性通常把<iframe>标签的name属性与id属性设置为同一字段。这里并没有在HTML表中定义<iframe>标签, 而是使用Java Script脚本动态插入一个<iframe>标签, 这样做是为了让iframe适应不同的分辨率。
实现首页工作区:
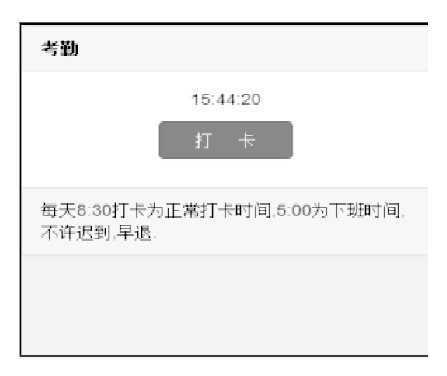
(1) 考勤功能。
图5 备忘录展示

图4 考勤功能

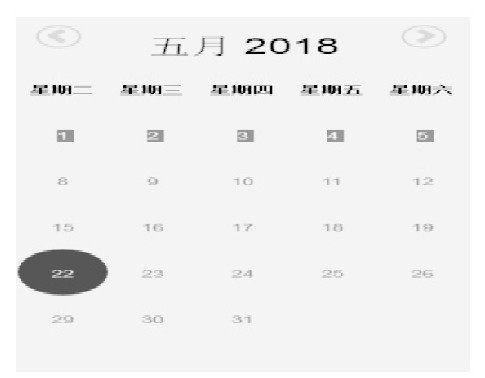
图6 备忘录日历

(2) 备忘录展示 (见图5) 。
(3) 备忘录日历 (见图6) 。
首页结构实现:
首页共有四个面板, 分为上下两行, 左右结构。共使用了6个<div>标签, 上下两个<div>标签描述两行, 每行内部有左右两列div组。
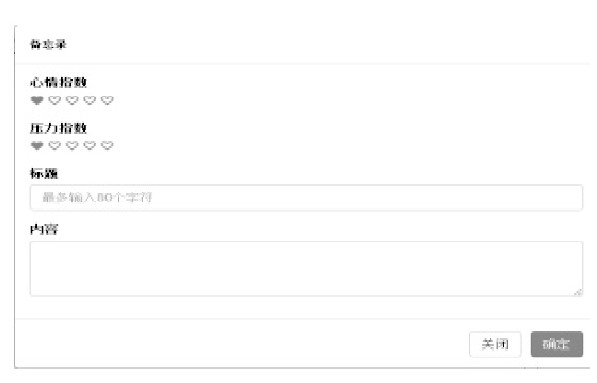
工作任务申报:
工作任务申报功能, 即使用者填写工作计划, 并将该计划交由上级主管审批的过程。申报表单使用弹出框的形式展现, 使用bootstrap插件实现的模态框。在modal-body中增加form表单, 其中计划优先级是以星星的方式展现, 这里使用了bootstrap图标组件中的实心星与空心星, 实心星代表选中状态。
工作任务审批:
在工作任务申报表单的展示界面中, 已经定义了本次任务要发送给某人审批, 根据该字段 (plan-to) 决定有谁处理任务。
利用所需JSON格式以及后台请求JSON数据, full calendar事件要求使用固定的JSON格式:[{“content”:”上班”, ”title”:”04:09:18”, ”start”:”2018-05-02”}, {“content”:”上班”, ”title”:”04:19:17”, ”start”:”2018-05-02”}, {...}]。从数据库checking_in表中, 获取数据并以JSON格式回复给full calendar。
在controller层中, 接收参数, 在service层实现与数据库交互获取数据。
本文对于OA的整个开发过程只是做一个框架式分析, 但整个开发过程还需要更多的知识储备:servlet/JSP, Spring MVC的配置, Bootstrap的基本应用等等知识都会用到, 本文就不在这里一一叙述了。
4、 结语
办公自动化 (OA) 是面向组织的日常运作和管理, 员工及管理者使用频率最高的应用系统, 自1985年国内召开第一次办公自动化规划会议以来, OA在应用内容的深度与广度、IT技术运用等方面都有了新的变化和发展, 并成为组织不可缺的核心应用系统, OA办公自动化系统使各种文档实现电子化, 通过电子文件柜的形式实现文档的保管, 按权限进行使用和共享, 极大的提高了工作效率和工作质量。
参考文献:
[1]周昱晨, 罗向阳, 张豪.基于Java Web的小型企业自动化办公系统设计与研究[J].计算机时代, 2017.
[2]贾晓芳, 沈泽刚.JavaWeb应用开发中的常见乱码形式及解决方法[J].软件导刊, 2017.
[3]阳雪峰, 陈文臣.Java Web 2.0:基于Spring、Struts、Hibernate轻量级架构开发[M].机械工业出版社, 2009.
[4]边卫国.基于MVC模式的JavaWeb框架研究与应用[D].西安电子科技大学, 2006.
[5]陈玲, 夏汛.利用Mybatis的动态SQL实现物理分页[J].数字技术与应用, 2011 (11) :227.
[6]翁云翔.Java安全框架Shiro在Web中的研究与应用[D].武汉邮电科学研究院, 2016.
[7]薛鹏飞.Bootstrap在Web前端开发中的应用与研究[J].科技致富向导, 2015 (14) :254.





