摘 要: 为了提高物流企业信息管理效率, 推动物流企业的发展, 从现代物流企业管理体系不足的角度, 以物流信息企业为基础, 针对当前物流企业由于信息管理不当导致的效率问题, 通过对该物流企业的结构调查, 对该物流企业管理系统进行需求分析, 采用MYSQL数据库, 同时设计了该物流系统的数据库结构, 在系统的功能实现上, 以J2EE技术为基础, 采用AJAX的页面局部技术, 实现了该系统前端的用户注册、用户下单、在线评价以及后端的员工管理、车辆管理、订单管理的核心功能模块。该系统中的各个功能模块的设计均基于物流企业的特点, 用户和员工的计算机操作水平, 易于使用、操作。
关键词: 物流; 管理系统; J2EE; MVC;

Abstract: In order to improve the efficiency of logistics enterprise information management and promote the development of logistics enterprises, we studied the need of logistics enterprise for modern logistics management system. According to the current problems caused by improper information management, we adopt the MYSQL database and design the database of the logistics system based on the J2 EE technology. AJAX page local technology is used to realized the core functional modules of user registration, user ordering, online evaluation, back-end employee management, vehicle management, and order management in the front-end of the system. Each function module in the system is based on the characteristics of logistics enterprises, users and employees. The level of computer operation, the design of easy-to-use operational research.
Keyword: logistics; management system; J2EE; MVC;
随着信息技术的发展, 全球经济迎来新一轮的飞跃, 物流企业之间的相互竞争从传统的市场竞争转型到信息化竞争中来。邓延洁[1]等人从信息合成的角度研究了第三方物流的管理模式, 并设计开发了物流管理信息系统, 并在第三方物流的特点上, 建立计划、运作、控制三线一体的运作模式;邓婕[2]基于B/S模式, 利用ASP技术设计并开发了五河企业要求的物流管理系统;赵文阁[3]等人基于J2EE技术设计并开发了体育物流企业的物资管理系统, 提高企业的工作效率, 降低了企业成本;原世伟[4]等人基于GIS技术建立一套满足现代物流需求的管理系统;王晓玲[5]等人基于GPRS和射频识别技术对冷链物流的实时监控系统进行设计和开发;林伟君[6]基于J2EE技术从实验设备、教学数据、公共服务、实验室队伍四个角度对经管类实验室信息系统进行管理和构建;李强[7]基于MASQL对物流系统进行可行性分析, 利用Java Script技术构建了物流系统;陈虹宇[8]等人基于WEB技术对物流信息系统的网络安全进行研究, 建立了基于物流信息平台的网络安全体系;陈磊[9]基于物联网技术, 对物流管理信息系统技术运用和功能模块进行研究并对此提出优化建议, 该研究主要以J2EE技术为基础, 结合SSM框架对物流管理信息系统进行设计与开发。
一、系统逻辑设计
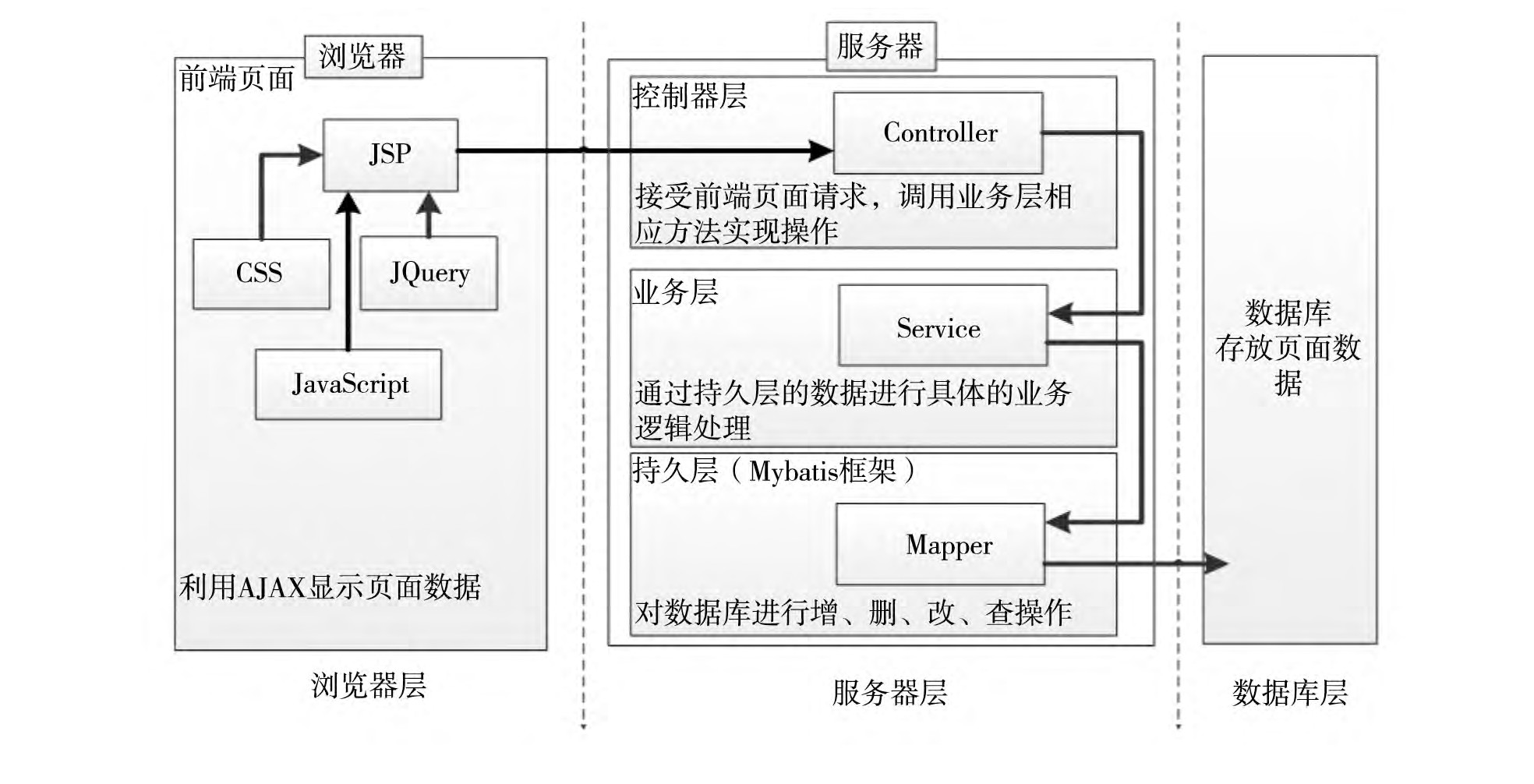
本文主要以SSM开发技术对该企业的物流管理系统进行开发和设计。整个系统的开发和实现过程, 主要是先通过对前端页面的设计, 开发出相应的静态页面, 根据静态页面利用数据库设计出相应的库以及对应的数据表, 然后通过服务层, 利用持久层对数据库的数据进行操作, 并通过业务层调用持久层的方法对页面的方法进行设计开发, 最后通过控制器层通过转发、重定向或其他方式反映到前端页面的一个具体过程。系统的开发主要包括三个层面, 分别是浏览器层、服务器层以及数据库层, 如图1。
浏览器层主要用于显示前端页面, 用户以及管理员工作人员可以直接访问的界面, 给用户直观感受, 浏览器层主要通过JSP页面访问页面数据, 利用AJAX动态显示页面数据, 同时运用到CSS、JQuery和Java Script等关键技术对整体页面进行完善和优化作用。
服务器层主要分为三个部分, 分别是控制器层、业务层、持久层。控制器层主要是通过接受前端页面的请求, 调用业务层相应的方法实现。业务层就是通过调用持久层的数据, 进行更进一步的业务逻辑方法的设计和处理。持久层调用Mybatis框架, 对数据库进行最直接的增、删、改、查操作。
数据库层主要用于存放页面数据, 包含页面的所有数据, 通过建立对应的库、对应的多个数据表以及数据表与数据表之间的关联关系, 建立对应一个系统中所有的数据关系。
图1 J2EE的系统逻辑设计

二、系统需求分析
该危化品物流管理系统主要包括前端操作和后端操作。如图2, 前端主要是用户操作, 包括用户下订单、订单查询和在线评价。后端页面是管理员和员工操作, 主要包括权限管理、员工管理、车辆管理、配送点管理、订单管理、客户服务、监控分析和应用管理。
图2 系统功能结构图

1. 前端系统
前端用户参与者是对应物流公司在业务实现过程中的功能需求, 用户操作功能需求, 包括用户下单、订单查询、在线评价等功能用例。下订单:用户通过在线填写订单, 包括发货地址、收货地址、物品数量、类型等信息, 最后提交订单完成在线支付等功能。订单查询:该系统向用户提供一个在线查询功能。用户可以根据订单的运单编号查询当前订单的运单信息。系统根据用户查询的结果反馈给用户当前订单的运输情况, 显示当前运单是否送达。
2. 后端系统
该物流管理系统的后端系统主要分为十个板块, 分别是员工管理、权限管理、车辆管理、路线管理、配送点管理、配送范围管理、订单管理、交接单管理、收发货管理、用户管理。由于篇幅所限, 选取其中四个管理功能进行详细描述:员工管理、权限管理、配送点管理、收发货管理。
管理权限就是管理整个系统所分配的所有角色。对于不同的角色提供不同的权限, 用户角色只能访问前端页面, 该物流企业中根据员工不同的职能分配给员工不同的角色, 不同的角色拥有不同级别的权限。而在权限管理中, 主要实现删除角色、添加角色、修改角色功能。在该物流系统中主要有如下角色:企业用户、总管理员、分站点管理员。
员工管理功能就是在该企业中对员工的信息进行处理的一项管理功能, 当该公司加入新员工时, 通过员工管理中的添加新员工对该员工信息进行记录, 当员工离开时, 通过删除员工功能, 删除员工信息。当员工职位进行变动时, 需要通过修改员工进行员工信息编辑。
配送点管理就是该物流公司对所有分站点进行管理。配送点管理功能主要由四个部分组成, 分别是添加新的站点、对当前站点信息进行修改、通过站点编号查询站点信息以及删除站点。总公司的管理员拥有权限对站点进行添加, 当添加完新的站点后, 应当给新的站点分配管理员以管理该站点。在修改和查询站点的功能中, 总公司管理员和分站点管理员都可以对该站点进行信息修改和查询。在删除站点功能中, 只有总公司的管理员有权限对站点删除, 在删除该站点之前, 系统会提醒总管理员需要对分站点的路线信息修改或删除。
收发货管理就是企业对货物的分配派送的过程。三个部分主要分为:收货管理、配送管理、交接单查询。收货管理是当货物到达相应站点时, 管理员可以在收货管理中更改货物的状态, 同步到前端页面, 提醒用户。配送管理是当分站点对收到货物进行配送时, 管理员对货物的状态进行更新, 把货物的状态由已收货改为已配送。交接单查询功能是当货物到达配送点后, 会生成相应的交接单, 根据交接单分站点可以进行具体的配送。
三、系统数据库设计
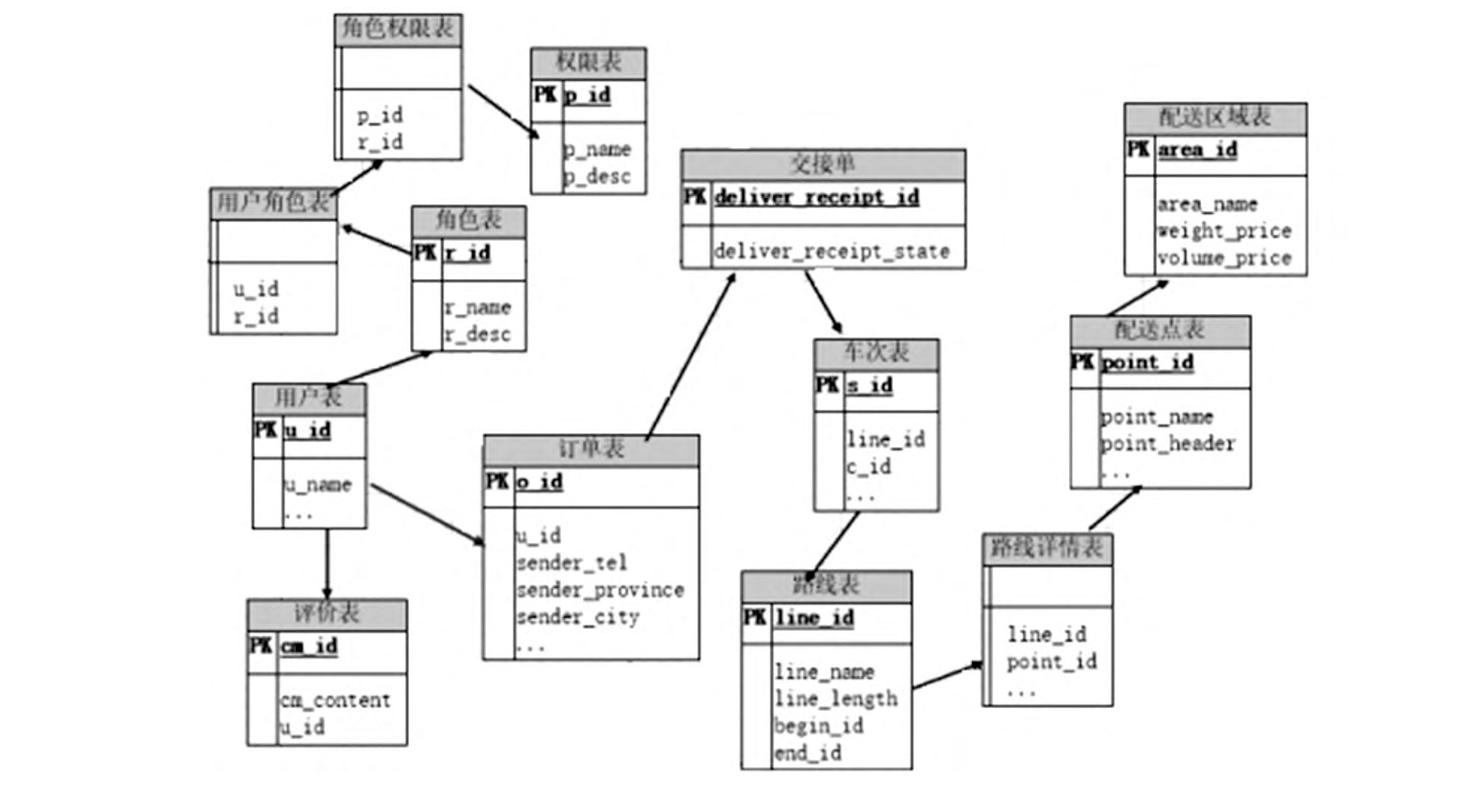
该物流系统是基于B/S实现的信息系统, 主要实现的功能是前端用户操作和后端管理员以及员工操作。该系统是使用Mysql数据库来存储页面数据。该数据库主要包含16张数据表, 分别是订单表、用户表、角色表、用户角色表、评价表、角色权限表、评价表、员工表、员工角色表、交接单表、车次表、车辆表、路线表、路线详情表、配送点表、配送区域表。由于篇幅有限, 该段落仅列举其中的4个表:1.用户信息表;2.订单表;3.用户评价表;4.配送点表。根据该物流系统所具备的功能模块, 设计出各功能所需的数据表以及表与表之间的关系如图3所示。
1. 用户表
该数据表主要存放的是该物流系统所对应的用户的基本信息, 包括用户ID、用户姓名、用户手机号、用户密码。
2. 订单表
该数据表主要存放的是订单的内容数据, 订单ID是表中的主键, 主要包含的字段有用户ID、发收货人姓名、电话、详细地址、保价金额、配送费、总运费、配送状态、发货时间等。
3. 用户评价表
该数据表主要存放的是用户对整个物流公司的一个物流服务的整体评价, 在运输完成后, 用户可以对本次的服务进行反馈, 提出自己的一些看法和建议。该数据表主要包括评价ID、评价内容和用户ID。
4. 配送点表
该数据表主要存放的是该物流公司对各地区的分配送点, 当该公司需要在某地区建立分配送点或者中转站时, 就可以在该表中添加响应数据, 以便于总公司的管理。该数据表主要包括配送点ID、配送点名称负责人电话、配送点员工人数等其他相关信息。
图3 数据表关系图

四、系统功能模块的实现
该物流管理系统主要包括两个部分, 前端用户操作系统和后端管理员和员工操作系统。前端页面主要包括前端用户注册和用户登录以及管理员登录, 用户登录后可以进行前端页面操作。管理员登录后可以进行相关功能操作, 由于本文篇幅有限, 即选取六个主要操作页面显示:用户注册页面、用户登录页面、前端页面、快速下单页面、后端页面、车辆管理页面。
1. 用户注册页面
用户注册界面主要以简单实用的设计理念为主, 用户注册页面主要的目的是为了方便用户填写自己的相应信息以便下次可以方便登录。主要包含四个部分:用户注册邮箱、用户名、设置用户密码以及确认密码[10]。在表单栏中加入了文字描述以提示用户当前的操作是什么操作。用户在填写邮箱地址时会根据数据库的数据来判断当前邮箱是否被占用。用户在填写用户名的时候也需要判断用户名是否在数据库存在, 如果已经存在, 页面会出现用户名已存在, 禁止用户注册。最后是用户填写密码和重复密码, 只有在两次密码相同时, 点击注册按钮才会提示注册成功, 否则会显示两次密码不相同, 修改密码的操作, 帮助用户更好地操作, 当用户注册完成时会自动跳转到用户登录页面。
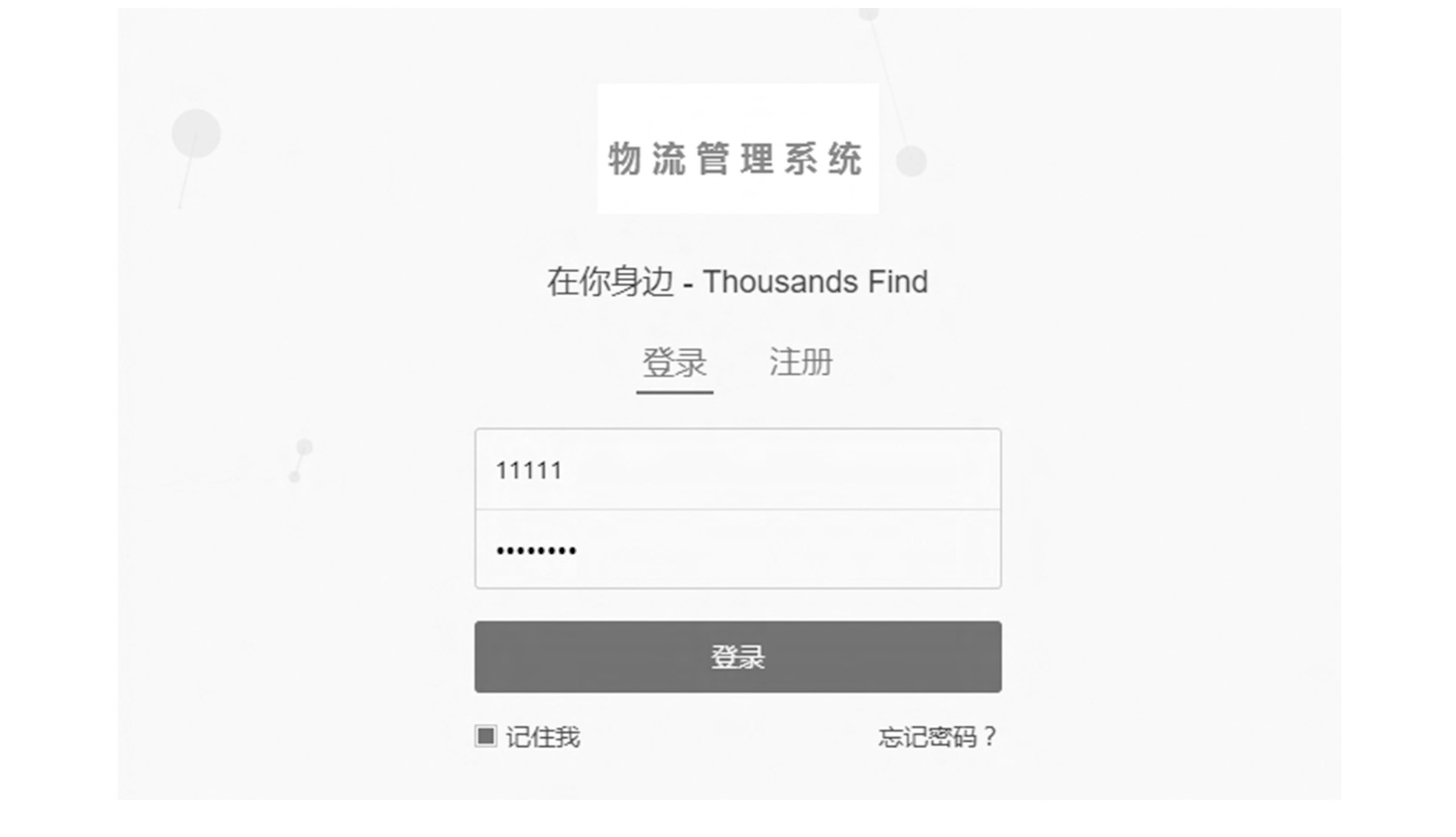
2. 用户登录页面
用户登录的页面设计和注册页面相似, 主要的作用就是保证用户可以正确地登录, 登录时需要用户名和密码, 当用户名输入不正确时, 点击登录按钮的时候会提示用户名填写错误, 当用户密码填错时, 则会显示用户密码错误。用户通过登录页面可以进入到前端页面, 而管理员可以经过登录页面进入后端页面。把用户和管理员的登录区分开来。登录页面帮助用户在前端页面进行更便捷的操作, 如图4。
3. 前端页面
前端页面的设计和后端页面整体风格一致, 当用户点击登录按钮, 则会跳转到前端页面。页面的最上方会显示用户的名字。整个页面包含两个部分。分别是左侧快速下单、订单查询以及在线评价三个功能。而右侧是一些物流公司资讯和当下物流新闻。用户可以点击快速下单进入下单页面, 填写订单相关信息, 点击提交按钮, 在支付完成后即可生成订单。在订单派送过程中, 用户可以根据订单查询功能, 输入订单生成的订单号, 查询订单当前所在位置。当订单派送完毕后, 用户可以通过在线评价功能给予该公司的物流配送服务相应的评价。
图4 用户登录页面

4. 快速下单页面
前端页面中的快速下单页面主要是用户在前段的下单功能。用户下单时需要用户首先填写订单, 订单页面从上往下主要分为四个部分, 分别是配送的时间和地址、寄货人和收货人资料、货物资料及费用计算。订单顶部包括物流订单编号、发货地、配送日期和配送范围。订单中间部分主要分为两个部分, 寄货人的资料, 包括寄货人的姓名、联系电话、地址、电子邮箱, 同样收货人资料中也包含这四个部分。订单底部主要分为货物资料和费用计算, 包括货物的重量、体积、货物名称、货物数量;费用计算就包括物品保价、配送价格和总价格。
最后, 在订单页面下有三个按钮分别是清空按钮、确定按钮、返回按钮, 当用户填写完毕后, 可以点击确定按钮, 系统就会提醒用户, 订单生成成功。
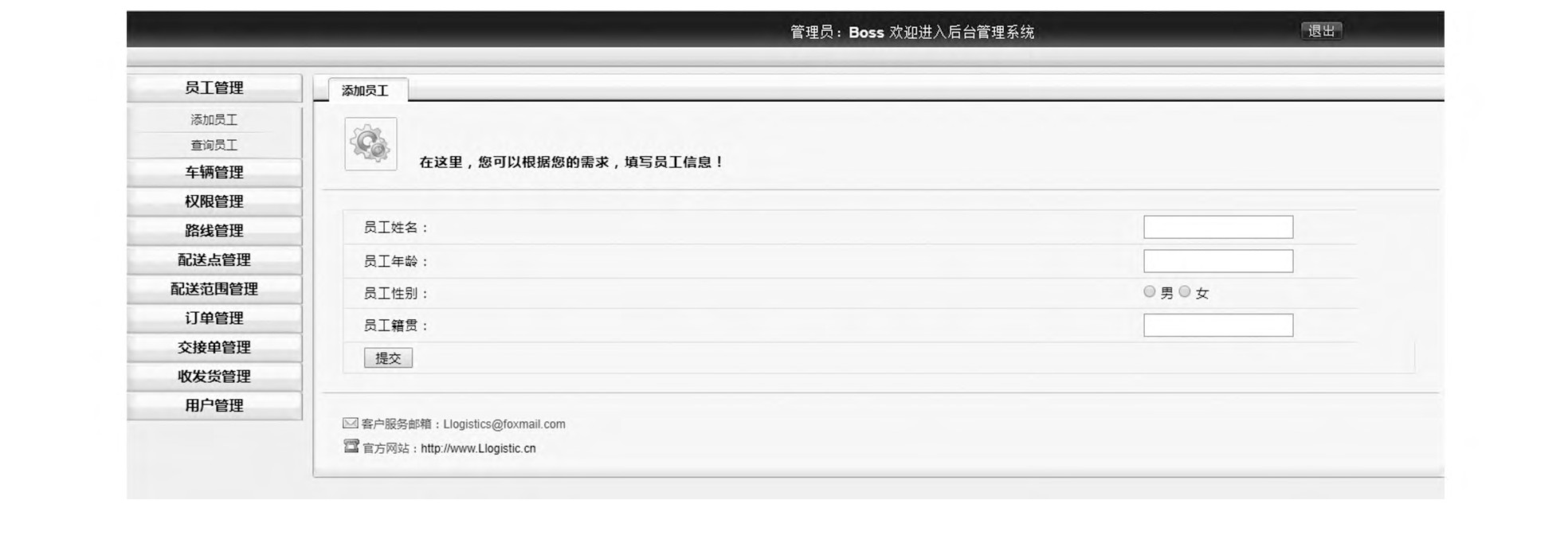
5. 后端页面
当管理员完成登录后, 会进入物流系统的后端页面, 后端页面的顶部会显示管理员的姓名。后端页面主要分为两个部分, 左边是对于该物流企业系统的各项管理功能, 包括员工管理、车辆管理、权限管理、路线管理、配送点管理、配送范围管理、订单管理、交接单管理、收发货管理以及用户管理[11]。由于篇幅所限, 仅展示添加员工功能。管理员进入后台页面后会直接进入到员工管理模块中的添加员工功能。该功能包含添加员工姓名、员工年龄、员工性别以及员工籍贯, 点击提交按钮即添加员工成功, 如图5。
图5 后端页面

6. 车辆管理页面
车辆管理页面是后台系统的典型。在整个后台系统中, 管理人员的操作基本包括增、删、改、查四种基本操作。基于后台管理基本操作, 则设计车辆管理页面主要实现的功能也是对于车辆的添加、删除、修改和查询。在车辆管理页面的显示表单中主要包括车牌号、车辆状态是否可用、车辆载重、车辆体积。管理员可以根据车牌号来对现有车辆进行检索, 在车辆显示表单右侧有添加、删除和修改按钮, 当该物流企业中有新进车辆时, 管理员点击添加车辆按钮可以直接根据车辆信息进行添加操作, 同样当车辆信息需要修改时, 管理员点击修改按钮对当前车辆信息进行编辑, 最终实现对车辆管理的效果。
五、结论
当今社会中, 企业之间竞争已经从市场竞争转化成为信息化竞争, 在物流企业中, 物流信息系统已经成为企业的基础和核心。本文主要设计并开发了该企业的物流管理系统, 本系统是基于J2EE开发, 首先对该系统进行需求分析以及数据库的设计, 数据表之间的关联设计, 最后通过使用SSM框架实现该物流管理系统。系统的前端页面使用AJAX框架, 提高用户操作体验, 在开发系统的同时归纳了一些其他组件可供其他开发复用。本人由于学识水平有限, 开发的物流管理系统在配送点管理和权限管理上还有考虑不周全之处, 还有些功能尚未完善, 同时在用户体验方面还有很多需要改进的地方, 由于操作该系统的主要群体为物流企业的员工, 根据他们的计算机操作水平, 可以在用户操作方面更精确简单, 力求在后续的研究工作中对该系统做进一步的优化和完善。
参考文献:
[1]邓延洁, 黄必清, 颜波.第三方物流管理模式及其信息系统[J].计算机集成制造系统, 2014, 20 (5) :1220-1227.
[2]邓健.基于B/S模式的物流管理系统设计与实现[J].网络与信息化, 2013, 32 (9) :423-425.
[3]原世伟, 景海涛, 李伟.基于GIS的现代物流管理系统设计与实现[J].测绘地理信息, 2016, 41 (1) :82-86.
[4]王晓玲, 马满增.基于GPRS的冷链物流实时监控系统设计与实现[J].现代电子技术, 2017, 40 (17) :109-111.
[5]赵文阁, 王立男.基于J2EE的体育物流企业物资管理系统研究与设计[J].物流技术, 2014, 33 (5) :416-418.
[6]林伟君.基于J2EE经管类实验室信息系统的管理与构建[J].实验室研究与探索, 2014, 33 (6) :263-267.
[7]李强.基于My Sql的物流管理系统的设计与实现[J].西安文理学院学报 (自然科学版) , 2017, 20 (2) :50-54.
[8]陈虹宇, 黄天齐.基于Web物流信息系统的网络安全研究[J].网络与信息化, 2014, 33 (12) :417-419.
[9]陈磊.基于物联网的物流管理信息系统优化研究[J].价格月刊, 2014 (08) :76-79.
[10]孙新昱.中小型企业物流管理系统研究与设计[J].技术与应用.2013, 32 (8) :164-167.





