摘 要: 信息科学技术的进步使得互联网信息技术的发展突飞猛进,其中网页设计作为互联网技术中的重要部分,应用先进技术提高工作效率与工作质量对网页设计具有重要意义。DIV+CSS技术在网页布局中的优势作用使得其在网页设计与开发中应用越来越广泛。基于此,首先对DIV+CSS技术进行概述,然后对其在网页布局中的优势与应用原理进行分析。
关键词: DIV; CSS; 网页布局; 应用;
Abstract: The advancement of information science and technology has made development of the Internet information technology leaps and bounds. Web design is an important part of the Internet technology industry. It is of great significance to apply advanced technology to improve its work efficiency and work quality. The advantages of DIV+CSS technology in Web page layout make it more and more widely used in Web design and development. Based on this, this paper summarizes the DIV+CSS technology and analyzes its advantages and application principles in Web page layout.
Keyword: DIV; CSS; Web page layout; Application;
0、 引言
我国信息技术及互联网技术在当下得到了卓越的发展,可以说已经完全地渗透到人们的工作与生活中,随之,网页的开发与设计功能也日益强大。在网页制作工具中使用传统的表格布局技术会暴露许多问题,一种受到互联网行业的广泛青睐的技术应用就逐渐凸显出来了,这就是DIV+CSS的布局技术,它就像WORD中的文本框一样,能够让任何对象准确地定位在网页中的任何位置,同时也降低了网页维护的难度,提高了网页的下载与传输速率。
1、 DIV+CSS技术概述
1.1、 DIV技术
DIV技术是网页设计、开发过程中的标记元素及应用语言,为文档提供布局结构,是DIV+CSS技术中不可缺少的一部分。由于DIV是“区分、划分”的意思,所以〈DIV〉标签是一个块级元素,它能够为网页文档内大块的内容提供布局结构。在这些块级元素中,可以插入的对象有文字、图像和表格等各种网页元素,方便对网页进行设计。HTML文档中的块级元素由对应的一组起始标签〈DIV〉和结束标签〈/DIV〉构成,其定位及其格式一般是由引用 CSS样式或〈DIV〉标签属性来实现的。[1]如果要定位或是布局复杂的网页,则可以使用嵌套DIV标签定义的块,这就为网页布局提供了更加有利的技术支持。

1.2 、CSS技术
HTML标记只是能在网页某处需要设置格式的时候具体定义,如果说一个网页中的多处标题都需要设置成一种格式,或者说是不同网页中的某些地方要进行同样的格式设置就十分麻烦了,而且之后要修改的时候工作量也繁琐。CSS即层叠样式表,它是一种能够为了很好地完成网页板式设计的需求而制定的一种设计标准,是为了在 HTML样式的编辑上对它的功能进行更好地补充,同时也是国际 W3C(World Wide Web Consortium,万维网联盟)标准化组织制定的一套完整的扩展样式标准。[1]在设计网页时,CSS层叠样式表可以以各种形式来丰富页面效果,如对页面的布局、颜色、格式与背景等进行各种设置,所以说CSS能够对 HTML 的标记属性的设定进行扩充,以此来达到对网页的整体的布局设计和外观样式设计进行有效控制的目的,让网页可以在格式设计上具有更加美观的表现形式。
CSS层叠样式表技术可以把网页本身的主体内容和网页设计的样式格式进行有效的分开,即CSS样式的信息作为独立的一个文件进行存放,以便设计者对网页文档进行有效集中的统一管理。在网页设计中,CSS样式文件建立完之后由于是一个独立的文件就可以被其他的HTML文件进行共享使用,这样设计者就不用对网页中的文件格式进行重复性的操作设计,把主要精力和时间放到对网页的主要内容和功能上来了,大大节省了不必要的设计工作和时间。
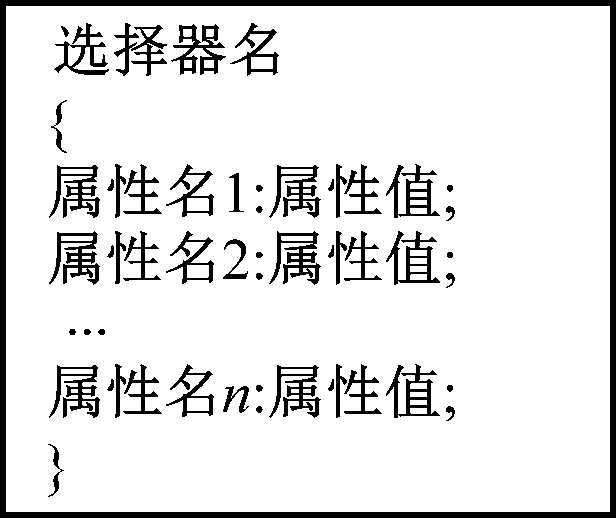
CSS层叠样式表的语法定义包括3个部分:选择器名、属性名、属性值。

选择器名:是指对样式编码所用针对的某个网页操作对象,可以是由“.”(类)或“#”(标签)加任意字母组成的类或ID选择器;也可以是一个HTML标签,如 body,h1,td。属性:是CSS样式控制的核心,对于每个选择器,CSS都提供了丰富多样的样式属性,如基本的格式设置颜色、大小、定位和浮动方式等。属性值:对于不同的属性名,其属性值有不同的表达方式。
1.2.1 、标签选择器
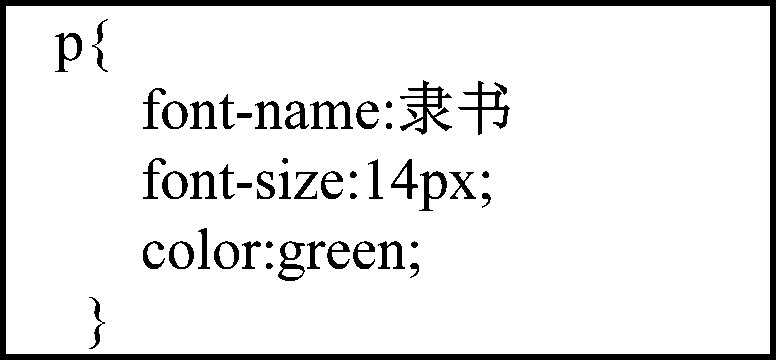
选择器类型主要分为三种,第一种是标签选择器。一个完整的网页是由许多不同的标签组成的,而每一个标签选择器则决定了此标签采用什么样的CSS样式。在整个网页中如果给段落设置一个格式之后,网页文档中的所有段落均会采用该格式。例如:在样式文件中对段落〈p〉标签样式的声明如下,那页面中的所有段落都是隶书、14号字,绿色了。

1.2.2 、类选择器
第二种是类选择期。标签选择器是针对网页中所有同类标签,只要设置了〈p〉标签的样式为绿色,则网页中所有〈p〉标签的样式均为绿色样式。假设现在需要将其中的某几个〈p〉标签的样式定义为红色,就需要使用类选择器来实现。
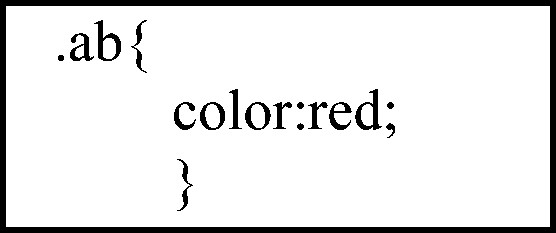
类选择器根据类名来选择,前面以“.”来标志,后面的名称由用户自定义,如:

类选择器可以应用于网页中的任何对象,只须在定义选择器后,在所需要修改的标签中用class属性进行声明。例如,将某几个〈p〉标签的样式定义为红色,则在相应得〈p〉标签中添加如下代码。

1.2.3、 ID选择器
ID选择器是第三种选择器,它的使用方法同类选择器基本相同,不同之处在于ID选择器只能在一个网页中使用一次,也就是只能应用于一个HTML标签中,其针对性强。在定义ID选择器的时候,是根据页面中插入的元素ID来选择的,所以一个ID对应一个ID选择器。前面以“#”号来标志,在样式里面的定义如下格式:

这里代表ID名称为“ab”的网页元素的设置它的字体颜色为黄色。而我们在页面上定义一个元素把它的ID定义为ab,相应的代码如下:

1.3 、DIV+CSS技术
在进行网页排版布局时,需要将页面整体上进行DIV分块;DIV是一个区块容器,用来封闭区块内的数据区域,这些数据可以是文字、图片、视频、表格等各种网页元素;CSS是层叠样式表,这种技术可以精确的控制网页的背景、布局和其他可视效果。而DIV和CSS结合起来的布局技术就能够进一步的规范网页设计中的各种数据元素,规整整个页面的结构,使网页的主要内容与网页样式分离开来,成为单独的个体。此外,在DIV与CSS进行合并的过程中,既能使网页操作更加方便,也能够提高操作的灵活性。
2、 DIV+CSS技术在网页布局中应用的原理
2.1、 盒子模型
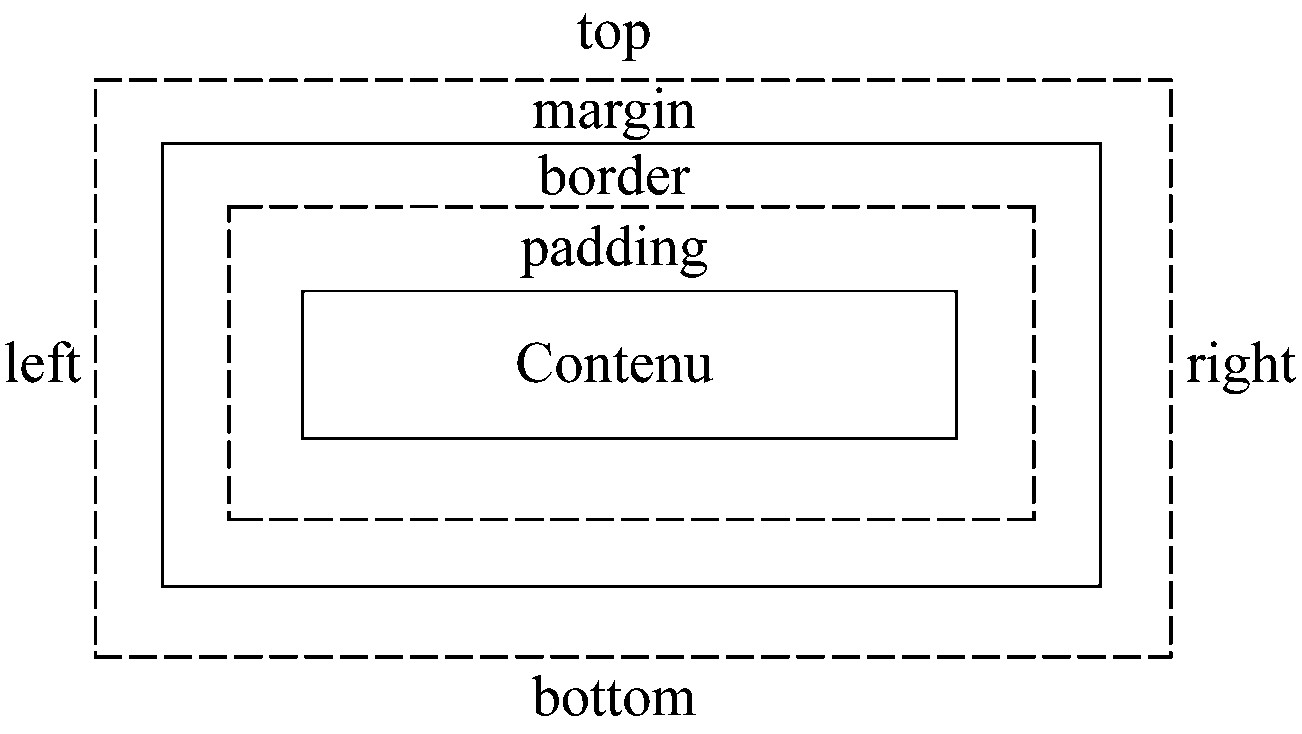
网页页面上的每个数据元素都可以被浏览器看成是一个个矩形的盒子,每个盒子又都是由数据元素的主要内容、盒子的填充、盒子边框和盒子与盒子的边界间距组成。每一个盒子都有四个边:上、下、左、右,可以对其中的一个边进行单独修改,也可以同时修改四个边。每一个网页就是由许多个这样的盒子通过上下排列、并列排列、甚至是嵌套排列等形式堆积而成的。所以说DIV+CSS布局技术的核心即为 CSS 盒子模型,它指定网页中的数据元素是如何显示的以及各个盒子之间又是在某种程度上如何相互交互排列的。[2]

2.2、 定位和浮动
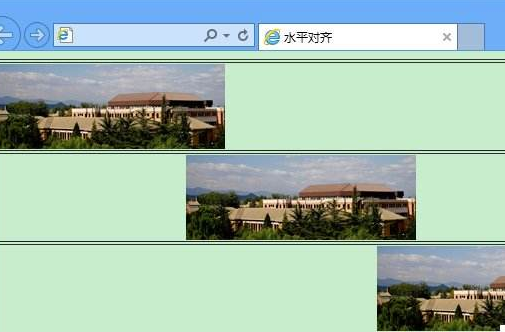
通常情况下盒子模型包括三种定位的形式:标准流、浮动和定位。标准流,是指数据元素的盒子位置由该元素所在HTML代码中的位置决定的。在浮动属性下的定位即是利用CSS中方框面板中的float属性实现浮动定位。如果页面中的一个盒子被设置成浮动定位,浮动就会删除掉原先占位符中的数据元素,使数据元素可以左右移动进行微调,直到这个数据元素的外边框边缘碰到另一个浮动的元素边缘。[4]在定位属性下的定位是利用CSS中定位面板进行设置。这里需要注意的是:除非给盒子专门设置浮动属性或定位属性,否则所有盒子都默认是在标准流中定位的。
3 、DIV+CSS技术在网页布局中的优势
在制作网页的过程中使用DIV+CSS页面布局技术不仅仅是设计方式的转变,更是设计思想的转变,这一转变为网页制作者或是初学者设计网页都带来了许多的便利。采用DIV+CSS在网页布局的方式优点有很多,主要有以下几点。
3.1 、内容与样式分离,精简代码
由于网页页面采用了DIV+CSS的技术来进行布局,更能体现出其网页主要内容和网页样式的相分离,使网页的结构重组性也会更强。使网页CSS样式表文件独立存储,HTML文件只是存储网页中的内容,这样的存储方式网页前台只需显示内容,CSS来处理形式上的美工。通过修改外部样式表文件里CSS样式的属性,就能改变整个网站的外观版式。通过对未应用CSS技术与已经应用了CSS技术的HTML代码进行对比分析,可以发现应用了CSS样式的代码都在头部文件中存储一次,需要应用格式的时候只需调用样式的名称即可代入,所以说生成的HTML文件代码更加精简,使网页页面打开的速度也会更快。
3.2 、网站页面浏览速度大大提高
虽然之前在网页设计中会使用表格来进行布局,其中也会使用到DIV和CSS技术,但是他们却没有被用页面的布局中。这是为什么呢?如果说网站页面的视觉效果是同样的,那么用表格编码设计网页的页面的大小是用DIV+CSS建立的网页页面大小的2倍多。用DIV+CSS布局技术的网页页面会将一个页面划分独立成多个的DIV区域,在浏览者浏览页面的时候,会一个区域一个区域逐层逐个的加载,就大大的提高了页面浏览的速度;但是页面布局如果使用的是表格嵌套的话,就会将整个页面的内容套在一个大大的表格里,会使得页面加载的速度很慢。[3]所以说在页面制作的时候有效的使用DIV+CSS技术,加快了页面加载的速度,浏览者浏览页面时等待的时间减少了,就能增强他们的体验感,浏览者会再次回访网页的几率也就加大了。
3.3 、提高搜索引擎对网页的索引效率
网站的设计要以万维网联盟为指定的标准,这是在各类搜索引擎中关于网页排列名次一个决定性的非常重要的标准,所以采用 DIV+CSS架构的网站更符合该国际化标准。在设计网页的时候如使用DIV+CSS布局技术,会生成一个写入大量HTML代码的独立存储的CSS样式表文件,这就会让网页中的正文主体部分变得更加明显突出,搜索引擎也会将用户所需的内容更有效更快的搜索到并呈现到用户面前。
3.4 、网页的维护变得方便快捷
在传统以表格布局的网页布局结构中,如果要对页面的布局进行修改是非常麻烦的,需要修改大量的HTML代码,工作量巨大,甚至可能要对整个网页进行重新设计的。但是采用DIV+CSS布局技术进行设计的网页,之后的日常维护工作就会变得很容易操作。由于它的样式文件是分离于内容的,所以在修改页面格式的时候,只需到CSS样式表文件里找到相应的标签去修改调整,修改一次就可将之前应用该样式的许多内容的风格格式同时更新修改,而且也不会破坏页面其他部分的布局样式,使得修改页面变得既省时又省事,大大降低了网页维护的难度。[3]所以说在网页中应用DIV+CSS布局的技术,不仅能够使网页制作的效率得到提高,还能有效地精简页面的HTML代码,同时也降低了网页维护的成本。
3.5、 统一页面元素格式,保持视觉的一致性
传统的表格布局的网站中会经常出现各个页面元素格式的不统一,如页面与页面,或者区域与区域之间的显示效果有偏差,因为网页中的数据信息集成了多种多样的数据元素,如若要逐一修改其设置则工作量巨大。而在页面中使用DIV+CSS布局的技术,就可将同一页面的所有区域甚至是网站内的所有页面都统一都用CSS样式文件来控制其格式,这样就有效地避免了同一页面的不同区域或是网站内不同页面之间所体现出的效果偏差。[5]由于CSS样式具有强大的文字格式排版的能力,设计者就能够更好地使用样式来控制页面布局,可有效的将同一页面元素甚至是不同页面的元素都设置成统一的格式显示。
由此可见,DIV+CSS的布局方式有着显而易见的优势,它实现了网页内容与其样式格式的分离;精简了代码,减小了网页的体积;它结构清晰,提高了搜索引擎对网页的索引效率;当在对页面进行更新维护的时候,只需要修改外部样式表的属性,就可将之前应用该样式的许多页面的风格格式同时自动更新。[6]DIV+CSS技术虽然结构精简清晰明了,但是这不代表除了头部〈head〉标签和主体〈body〉标签之外,网页页面的HTML代码就全是〈div〉标签了,因为想要完成整个网页页面的设计光靠DIV+CSS布局技术也是不能的。
4、 DIV+CSS布局技术在某微课视频资源网站中的简单应用
首先根据某微课视频资源网站的需要,其网站的首页页面设计需一目了然,是简洁大方的风格,要能使用户快速地找到需要进入的子页面。要完成一个网站,首先是首页的设计,而制作出首页的效果图是基础,这不仅仅需要达到网站建设方的需求,还一定要能满足用户访问的视频网站的需要。效果图可以应用图形图像处理软件Photoshop来设计,网站的logo、网站的介绍、导航条的设计、版权信息等是主要的设计内容。下面以首页的版式和导航菜单为例做简要说明。
网站首页:将Photoshop制作的设计效果图转化成网站首页的平面图之后,再根据该图应用DIV+CSS布局技术设计网站首页的整体结构。对微课视频资源网站的主页页面的结构进行划分的理念依据就是应用 DIV+CSS 技术对网页进行布局。以此可将网站首页利用DIV技术划分成“头部”、“主要部分”、“底部”上中下3个部分,这3个部分的页面样式由CSS样式来控制。其中网站的logo、主导航条部分在布局的时候应用 DIV技术,采用左右浮动来进行精准定位。该网站首页的底部存放版权方面的信息,也使用DIV标签实现布局。之后通过CSS样式的设置,可以改变各区域信息的字体、字号、颜色、背景图片等格式,也能通过它来控制每个DIV标签的宽度、高度和位置等属性。
导航条下拉菜单:因为该微课视频资源库网站要展示的内容繁多,应用DIV+CSS布局技术仅仅只完成网站首页的页面制作与设计是不够的,清晰明了地通过导航显示各项视频资源才能使浏览者轻松的浏览网站,这就需要设置二级菜单甚至是三级菜单来完成。可在网页的相应位置插入Spry菜单来实现快速菜单的插入,当鼠标经过主菜单项时显示相应的二级菜单项,鼠标离开时相应的二级菜单项则会即时隐藏。默认格式下的菜单文字字体和背景等势必会与网站主题格格不入,这就需要再使用CSS样式技术对制作的菜单给予默认背景及鼠标经过时背景格式的设置了。
5 、总结
以往传统使用的表格的布局技术便于初学者学习使用,网页制作的比较快,操作的难度也低,针对网页设计刚入门的学者而言较为合适。但是随着网页制作技术的不断发展与创新,使得以表格作为主要布局方式的网页,其后期对页面的维护将会变得繁琐异常,虽然说在制作网页的时候使用DIV+CSS布局技术会比表格的布局技术难度大大加大,但是在网站设计中对于该项技术的开发与重构是具有广阔的应用前景的。本文通过某微课视频资源库网站对该种DIV+CSS布局技术的实践应用进行浅显的探讨,以显示出DIV+CSS技术应用在网页布局中的绝对优势。
参考文献
[1] 武海丽,李彩玲.DIV+CSS技术在网页制作与设计中的应用研究[J].无线互联科技,2016(3):69-70.
[2] 邹寿春.基于DIV+CSS技术的网页设计研究[J].绥化学院学报,2015(9):147-151.
[3] 钟艳华,毛敏莉.CSS+DIV布局方法用于网页制作的实践探究[J].电脑迷,2016(6):51-53.
[4] 王微.DIV+CSS技术在网页设计中的应用研究[J].电脑编程技巧与维护.2017.08:73-75.
[5] 杨瑞梅.浅谈DIV+CSS布局技术在网页设计与制作中的应用 [J].信息记录材料,2017(7):118-120.
[6] 王海榕.DIV+CSS技术在网页布局中的应用[J].电子技术与软件工程,2017(4):14-15.





