
1 引言(Introduction)
网络的发展带动了人们的生活各个方面发展,并且潜移默化地改变着人们的生活方式。社会生活中,人们的对于娱乐的需求,使得网络中产生了各种特色和主题的娱乐网站。为了满足音乐发烧友、明星崇拜者的需求,大量以音乐为主题的网站也出现了。
在网络技术方面,以往的网站依赖于静态网页设计技术和静态脚本语言HTML,其优点在于静态网页技术实现简单,页面美观。但是也存在功能单调,缺乏与用户间的交互等缺点[1].为了弥补静态网页设计技术的不足之处,IT界又创新般的设计和开发了动态网站开发技术。动态网站开发技术使得网民在获取网站信息的同时,还可以传递信息给网站,让人与网络能够及时地交互。现在比较流行和常用的动态网站开发技术主要是Java Server Page(简称JSP技术)[2]、ActiveServer Page(简称ASP技术)[3]和Hypertext Preprocessor(简称PHP技术)。
本网站设计目标就是基于JSP技术设计的一个音乐的动态交互网站,该网站的主要目的就是让用户尽快找到自己喜欢的音乐,并且可以在浏览过程中,实现和本站信息的交互,是一个网络中实现的多用户欣赏音乐,同时还可对用户进行行为统计和记录的交互平台。JSP是基于Java Servlet以及整个Java体系的Web开发技术,利用这一技术可以建立安全、跨平台的先进动态网站[4].
2 网站的功能需求(Function requirement forwebsite)
为了满足大众需求,利用动态交互式网页技术,设计一个可在网络中实时的进行多用户信息的发布,而且可以对用户行为进行统计和记录操作。
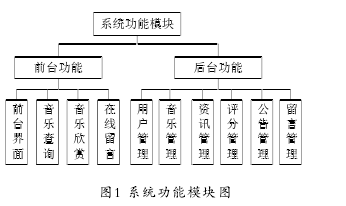
网站的普通用户分为两种:游客和会员。游客的权限:查看公告、试听音乐、查找音乐、查看音乐信息、在线留言;除了游客的权限之外,会员还可以下载音乐,并对听过的音乐进行评价。管理用户可以进行音乐信息管理、滚动公告管理、音乐资讯管理、注册会员管理、在线交流的管理等。根据需求分析,总结系统的功能模块如图1所示。
3 系统设计(System design)
悦耳音乐网站的设计过程中涉及许多功能模块,这里仅给出系统中的几个核心模块的设计思路。
3.1 前台界面设计
界面是网站的门面,它的布局和美工设计最能吸引用户的注意。该网站的界面设计包括:网站导航条、搜索导航、分类展示、最新公告、音乐排行等。网站的实现主要结合JavaScript和CSS样式表。

3.2 音乐查询模块设计
音乐查询模块,包括搜索导航和音乐搜索。搜索导航条主要是通过歌手和歌名两个关键字进行模糊查询,用户可以自行输入关键字,点击搜索进行歌曲查询。音乐搜索新增了分类查询和专辑关键字查询,流程与搜索导航一致。音乐查询流程图如图2所示。

3.3 音乐试听模块设计
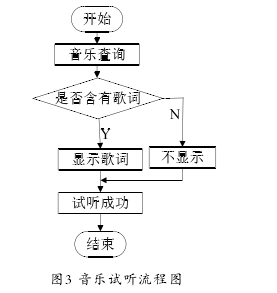
本网站的音乐试听,主要通过音乐播放器来进行主要操作。音乐播放时,首先需要查询有没有歌词,有则滚动且同步的显示,没有则不显示;可点击暂停(播放)按钮和进度条时,实现音乐的暂停(播放)和音乐进度的控制;还可通过点击上下曲按钮,实现音乐的切换。音乐试听流程图如图3所示。

3.4 音乐评分流程描述
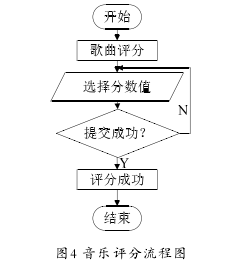
本系统中,用户登录成功且在试听音乐时,可进行音乐评分操作。音乐评分时,用户可以鼠标点击选择我要评分区域的单选框选择分数值,点击提交,若提交成功,则将评分信息展示在当前音乐的评分信息中;不成功则提示用户评分失败。音乐评分流程图如图4所示。

3.5 音乐下载流程描述
音乐下载和音乐评分类似,用户在登录状态下,试听音乐时进行音乐下载操作。音乐下载时,用户可以鼠标点击在线下载,在弹出的对话框中编辑文件名和保存路径之后选择下载、打开或取消执行对应操作,并提示用户操作结果。
4 结论(Conclusion)
使用Java作为网站开发语言,以MyEclipse为开发平台,采用SQL Server 2005作为数据库设计环境,进行数据的存储和维护;按照软件工程为设计思想,经过了需求分析,总体功能结构设计,数据库设计,详细设计与实现,测试阶段,设计并开发了悦耳音乐网站。设计的网站界面美观,分类比较完善,实现了人们听音乐的基本功能需求,人们可以根据喜好为音乐打分,并根据评分情况对音乐资料进行排序;如果用户对网站有其他的建议和需求,还可以进行留言。
参考文献:
[1] 张莉,李林芳。在线音乐网站的情感化交互设计[J].工业设计,2012,(8):67-69.
[2] 耿祥义,张跃平。JSP实用教程[M].北京:清华大学出版社,2003.
[3] 韩艳。ASP技术在网站制作中的应用[J].科技咨询,2009,(34):22-25.
[4] 贺林林,谢巧玲。音乐网站的开发与设计[J].科技论坛,2014,(17):144-146.





