交互设计是指两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的,可以从"可用性"和"用户体验"两个层面上进行分析,关注以人为本的用户需求,下面我们就为大家介绍几篇关于交互设计论文范文,供给大家参考阅读。
交互设计论文范文第一篇:基于用户体验的侗族刺绣APP交互设计研究
作者:黄天瑶
作者单位:广西科技大学艺术与文化传播学院
摘要:传统手工艺是中华民族文化瑰宝,传统的手工艺如何能得以传播、保护与创新,这成为了当今急需解决的问题。智能手机移动媒体终端技术的迅速发展,为传统手工艺类APP提供了传播平台。为了保护并传承非物质文化遗产,将传统文化与数字媒体技术进行融合增强传统手工艺的传承性和影响力,提升用户对传统文化的交互体验,本文将以已纳入中国非物质文化遗产名单的中国传统手工艺侗族刺绣为例,从用户体验理论出发,探究侗族刺绣展示APP中的用户体验和交互设计,对于保护、传承和创新侗族刺绣以及中国传统手工艺具有重大的现实意义。
关键词:侗族刺绣;用户体验;交互设计;
作者简介:黄天瑶(1994-),女,广西科技大学艺术与文化传播学院硕士研究生。;
Abstract:Traditional handicraft is the treasure of Chinese culture. How to spread,protect and innovate traditional handicraft has become an urgent problem to be solved. The rapid development of smart phone mobile media terminal technology provides a communication platform for traditional handicraft APP. In order to protect and inherit the intangible cultural heritage,integrate traditional culture with digital media technology,enhance the inheritance and influence of traditional handicrafts,and enhance the user's interactive experience of traditional culture,this paper takes Dong embroidery,a traditional Chinese handicraft that has been included in the list of Chinese intangible cultural heritage,as an example,starting from the user experience theory,to explore the user experience and interaction design of Dong embroidery display APP,which is of great practical significance for the protection,inheritance and innovation of Dong embroidery and traditional Chinese handicrafts.
Keyword:Dong embroidery; user experience; interaction design;

1 APP设计中交互设计概述
交互设计所解决的问题多来自于产品、软件等,这些是与用户体验息息相关的。在UI设计中,交互设计通俗地讲就是研究人机界面,通过用户体验角度的逻辑思维研究,将界面的外观和操控的流程结合起来,使得我们使用的APP能够简洁操作也能富于视觉的美感,从而更加突出交互设计的价值。
2 基于用户体验的App设计方法研究
2.1 用户体验概念
用户体验一词源自于交互设计的观念,它的定义出自于美国人Donald Arthur Norman的书籍《设计心理学》之中,他认为"用户体验设计应以用户的需求和利益为基础".用户体验,就是指研究用户在使用产品过程中的一些主观感受,如情感、心理、喜好及生理的反应、行为等各个方面[1].所以,产品想要具备良好的用户体验,首先要考虑的是产品设计是否能够满足用户提出的种种需求,其次是产品设计是否能给用户带来不同的使用价值。
2.2 用户体验框架
2008年詹姆斯·加勒特出版了《用户体验要素:以用户为中心的产品设计》一书,在书中他首次提出了用户体验的五大要素[2].
(1)战略层。战略层是用户要素中最下层的结构,也是最基础的环节,它是把握产品总体方向的方向盘。在战略层中需要确定两个关键点---产品研发目标和用户需求定位。在进行设计前,我们需要明确,用户通过此APP能获取侗族刺绣哪些内容?我们的目的是记载、保护还是传播刺绣文化?通过前一个问题可以得到用户的需求定位,通过第二个问题可以确定产品研发的目标。
(2)范围层。在完成了战略层中明确用户需求的定位和产品研发的目标后,需要将这些落实到产品的功能和内容上,这便是范围层需要解决的问题,即明确产品需要做的内容以及顺序,并确定产品的功能,形成一个简单的初步计划。
(3)结构层。设计师将第一步战略层中所确定的产品目标和用户需求作为导向进行交互设计,掌握用户的心理特征,切身体会他们的所需,只有这样才能使设计出的产品具有良好的体验感。信息架构就是一个产品的导向图,将产品内的内容、信息进行规整分类,形成不同组织,用户寻找所需的信息时能够更加直观、快速、准确。
(4)框架层。在这一层面,主要完成界面、导航和信息的设计。界面设计是指界面上内容的排版和用户产生什么样的互动体验;导航设计是指当用户操作APP时的领航栏,需要形成一个让用户一看就能看到重要东西的整体框架;信息设计是指用户在搜索产品时的一些文案部分。在框架层,设计师还要注意界面上的弹窗、搜索框等组件的位置摆放,提炼出具象的结构,确定界面设计的导航和信息设计。
(5)表现层。表现层处在用户体验最顶层的位置,在此层面重点就是界面整体给用户的第一印象,也称之为感知设计。表现层上的内容是用户可以看到的,所以在设计中要注意整体的设计风格、字体的大小比例、整体的色调等等,最终以协调、美观的视觉形式呈现在用户的眼前。
3 侗族刺绣APP设计应用
3.1 侗族刺绣APP的设计来源与理念
侗族刺绣是侗族精神文化传承的重要载体,在千百年历史发展的进程中,侗族人民在自身服装、布艺上对于刺绣图案纹样的应用,经过人为的打磨与时间的洗礼,已经形成了一系列具有独特韵味的少数民族文化符号,深深植根于侗族人的脑海中并向全国乃至世界推广开来。
侗族刺绣是一种无声无字的艺术表达形式,更具有隐喻性与视觉表达性,其所拥有花样繁多的纹样形式赋予了其无与伦比的艺术观赏价值。不同的制作工艺、不同的图案、不同的色彩搭配,都在反映着刺绣者丰富的情感世界,一针一线中都是侗族艺术工作者对于传统文化智慧的凝聚与提炼,可以看得出侗族人民对美好生活的无限憧憬与热爱。侗族是个没有文字的少数民族,侗族百姓用他们的智慧含蓄地将文字转变为图形,运用他们丰富的想象力与创造力来表达他们的信仰与追求,凸显出了她们热爱生命、积极勇敢、不畏艰险的伟大民族精神。
本次设计将从刺绣纹样分类、刺绣制作工艺以及艺术价值等方面进行APP设计,将传统文化与数字媒体技术进行融合,把侗族刺绣和手机APP设计结合在一起,提升用户对传统文化的喜爱,带给用户全新的用户体验和视觉效果。利用手机APP能够快速传播的这一优势,使侗族刺绣传统手工艺能走出广西,走向世界。
3.2 侗族刺绣APP的设计定位分析
(1)产品定位。该产品名称为侗族刺绣APP,其平台的目标用户客户覆盖人群较广,大致可分为以下几类:侗族刺绣爱好者,会刺绣懂刺绣,希望通过APP了解更多刺绣信息的人;对侗族刺绣感兴趣,但没有动手操作过,希望能看到更多有关刺绣的作品;某些小型刺绣合作社、作坊等。
(2)内容定位。历史文化内容。少数民族地区的地理位置和民风民俗往往取决于当地传统手工艺的风格和特色,侗族就是在其发展的过程中形成了独有的民族特色、地域风格的民族文化。所以通过手机APP能做到在满足用户对侗族刺绣文化掌握和学习的同时,也起到了宣传侗族刺绣艺术文化的作用。
刺绣基本步骤。进行刺绣前,首先需要利用硬纸把图案剪出来。图案剪裁完成后,用针线把图案固定到布上的特定位置便可开始绣色。这种绣法容易得到绣面平整、针法丰富、线迹精细、图案饱满的效果。
刺绣纹样的分类及应用。最具有代表性的便是侗族刺绣中的不同种类纹样,它们形成了极具特色的传统纹样,其纹样在一定程度上记录了侗族的历史变迁、民族信仰、宗教礼仪、地理环境、人文风情、生活习俗等[3].
刺绣工艺品及文创产品展示与售卖。将侗族刺绣工艺品进行不同种类的展示,并且为了能够更好地展示出侗族刺绣工艺品及文创产品的细节和特征,采用超高清和放大特写的功能,满足用户对展品的认识与了解。另外可以将刺绣工艺品作为商品进行售卖,从而推广侗族刺绣文化,促进地区经济发展。
3.3 侗族刺绣APP的功能构架及交互流程设计
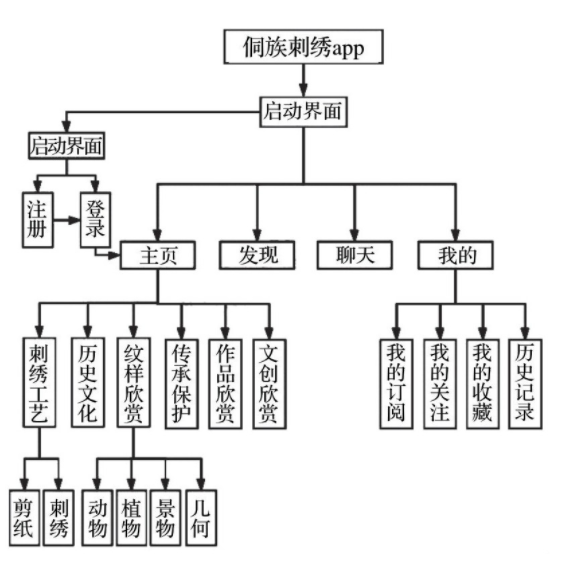
一款好的APP一定要具有实际使用且好用的价值,为了实现此目的,需要提前明确APP的功能结构,在进行交互设计的时候一定要有明确的思路和清晰的逻辑,架构需要富有层次性。侗族刺绣APP的功能构架及交互流程设计如图1所示。
图1 APP功能构架及交互流程设计

在信息架构上,分为四个主要功能模块:
第一个功能模块为"主页",包括6个部分:历史文化、刺绣工艺、纹样欣赏、传承保护、作品欣赏及文创欣赏,此模块作为侗族刺绣内容推广的核心模块。其中,历史文化中主要介绍侗族刺绣的发展背景与发展历史;刺绣工艺中包含剪纸和刺绣两个部分,侗族刺绣不同于其他地区刺绣,其特点是剪纸绣,故将两者分开进行介绍。纹样欣赏中主要讲侗族刺绣中的纹样进行分类与分析;传承保护,主要是介绍目前在三江侗族自治县比较出名的侗绣传承人;作品欣赏中将作品分类进行赏析、欣赏;文创欣赏,是指一些与侗族刺绣相关的衍生作品,如装饰品、文创产品等。第二个功能模块为"发现",热爱刺绣的爱好者或者工作者可以通过此模板寻找自己想查询的资料或寻找志同道合的用户。同时也有相关课程的学习,有助于侗族刺绣的发展与传承。第三个功能模块为"聊天",用户通过这一功能,可以与志同道合的用户进行互动、学习与交流。第四个功能模块为"我的",用来编辑、设置或查询个人用户信息以及订阅、收藏等。
3.4 侗族刺绣APP导航设计
在APP的设计中,最常见的有8种导航方式,本次APP设计运用了其中4种,分别是标签式、宫格式、抽屉式和轮播式导航。
标签式导航式是最常见的一种导航方式,一般布局在页面最底部,数量不少于3个,不超过5个。其适用于把相同信息内容用标签的样式进行区分分类,在本次设计中,有"主页"、"发现"、"聊天"、"我的"四个部分,方便用户查找操作。
抽屉式导航这种模式一般采用将导航主体隐藏在APP侧边的方式,以一个按钮来呼出导航,在使用完成之后再用相同的按钮隐藏起来[4].
宫格式导航最主要特点是利用网络布局将主要入口全部集中在页面之上,方便用户做出选择,各项之间等同重要。在侗族刺绣APP的主页中,将"历史文化"、"刺绣工艺"、"纹样分类"、"传承保护"、"作品欣赏"、"文创欣赏"这六个部分进行宫格式的导航设计。
轮播式导航适用于大图的展示,主要通过手势的左右滑动来操作。侗族刺绣APP在纹样欣赏的纹样分类和保护传承的介绍传承人物中使用到了此导航设计。
3.5 侗族刺绣APP界面视觉设计
(1)图标。在侗族刺绣APP图标设计上,以侗绣中最经常用到的背带盖的绣花图纹---由九个圆形图纹组成的"九个太阳纹"为灵感源头,太阳花图案是侗族独有的图案,象征着光明和温暖。所以将"侗绣"两字作为侗族刺绣APP的图标,图标以圆形为主,以白色为底板,红色的绣字位于底板中间。该图标简单大方,视觉形象清晰,以"侗绣"为图标文字的视觉形式表现,使用户对侗族刺绣APP的内容及功能能有更加清晰的了解。红色在侗绣中经常被使用,侗族妇女非常喜欢这种欢快、喜庆、温暖的色调,所以在侗族刺绣APP图标设计上也用红色吸引用户的眼球,同时加深其视觉印象。
(2)颜色。为了呼应侗族刺绣APP图标的红字、红框,在APP整体的选色上仍然选择了红色为主体色,淡灰色作为辅助色调。在整个界面设计中都围绕着这两种颜色进行布局和设计,一方面为了呼应侗族的民族特色,另一方面也能吸引用户的注意,增加用户视觉体验效果。侗族妇女非常喜欢类似于红色这种欢快、喜庆、温暖的色调,同时也有美好的寓意。所以在整个界面中运用这种白底、红标、黑字的设计,使用户能更好、更多地了解侗族刺绣,从而扩大其知名度。另一方面也能增强用户对此APP的辨识度与依赖性,运用简洁明了、资源丰富的内容吸引到更多的用户。
(3)字体。文字是APP的主要表现形式,同时传统文化的传播也需要通过文字这一载体进行传递,所以在传统文化的APP中应注意规范字体的排版。
在设计字体时要让用户感觉清爽、不易产生阅读疲劳,根据网页需求要有一个整体的规范,如字体的颜色、粗细、间隔等。在侗族刺绣APP的字体选择上,主要使用微软雅黑字体,此字体方正、简洁,被广泛使用。正文使用常规大小的字号,阅读起来能够带来良好的视觉体验。侗族刺绣APP侧重于侗族刺绣的历史和资讯信息,因此选用微软雅黑字体较为合适。
在讲述历史及资讯信息部分的文字应规范、大方,可反映出其深沉的文化底蕴,而在三级页面中的字体则可以具有韵味感。所以在三级页面中使用到了海棠手字体,这种字体带有诗情画意的韵味,非常适合侗族刺绣这一手工艺。海棠手字体圆润回转、曲直兼具、线条优美,诸多的情感内涵,都可流露于字里行间。
4 结语
侗族刺绣APP旨在通过移动数字化的形式,达到对侗族刺绣的传播和保护的目的,通过详细分析侗族刺绣的工艺和历史文化背景,多次对传承人进行访问调研,实地体验广西侗族刺绣的工艺流程,运用用户体验的五要素,从战略层、范围层、结构层、框架层和表现层设计出了属于侗族刺绣的APP.通过对范围层的功能构架和表现层导航设计及表现层视觉界面的设计内容进行研讨,确定了所设计的内容。类似于侗族刺绣的传统手工艺类移动数字化设计研究是一个需要不断完善的过程,且侗族刺绣APP的设计也有待改进及优化。在本次设计过程中,缺少了商业上的功能构建,如传承人所制作的文创产品等,后期可增强此模块,使互联网能带给手工艺人实质意义上的帮助。
参考文献
[1]郑一舟。传统文化类APP界面视觉设计研究[D].合肥:台肥工业大学, 2017.
[2]高龙博。 App界面视觉风格设计研究[D] .北京:北京交通大学,2018.
[3]崔雪。陕西省非物质文化遗产APP界面交互设计研究[D] .西安西安理工大学, 2020.
[4]陈枫。用户体验视角下明式家具展APP设计研究[D] .无锡:江南大学, 2020.
文献来源:黄天瑶。基于用户体验的侗族刺绣APP交互设计研究[J].湖北工业职业技术学院学报,2021,34(03):81-84.
交互设计论文范文第二篇:探析物联网背景下产品交互设计的变革
作者:陆润华
作者单位:广东工业大学
摘要:物联网技术以多样化的形式渗透到生活的各个领域中,赋予产品环境感知、行为识别、协同运作、自行调节等功能,智能化功能的增加让产品使用方式和与行为交互过程都发生了改变,文章基于物联网背景下产品特性,结合产品功能、用户需求以及使用体验几个方面对产品的人机交互方式作出分析,基于设计对象、需求分析、设计流程这几个维度,归纳物联网背景下产品交互设计的变革。通过本文的研究,以期为物联网背景下产品的交互设计提供未来发展方向。
关键词:物联网;产品;交互设计;变革;
作者简介:陆润华/1996年生/男/广东广州人/在读硕士研究生/研究方向为交互设计系统设计(广东广州510090);
Abstract:The Internet of Things technology penetrates all areas of life in persified forms,giving products functions such as environmental perception,behavior recognition,collaborative operation,and self-regulation.The increase of intelligent functions has changed the way products are used and the process of interaction with behaviors.The article is based on Product characteristics in the context of the Internet of Things,combining product functions,user needs and user experience to analyze the human-computer interaction of the product,based on the design object,demand analysis,and design process dimensions,summarize the product interaction in the context of the Internet of Things Design changes.Through the research of this article,Provide future development directions for product interaction design under the background of the Internet of Things.
Keyword:Internet of Things; Product; Interaction Design; Change;

近年来,移动网络技术水平不断提高,为物联网的发展提供了应用基础,物联网技术逐渐应用于生活中的各个领域,产品趋向普及化[1].物联网技术与产品结合,赋予产品智能化功能的同时,随之而来的是产品人机交互方式的改变,针对这一现状,需要设计师对产品交互设计作出优化调整,保持用户在产品使用过程中的良好使用体验。
1物联网概述
1.1物联网概念
"物联网" 的概念于 1999 年由麻省理工学院的 Auto-ID 实验室提出,物联网就是将各种信息传感设备与互联网结合起来而形成的一个巨大网络。具体来说,物联网就是通过射频识别(RFID)、红外感应器、 全球定位系统、 激光扫描器等信息传感产品,按约定的协议把任何物品与互联网连接起来,进行信息交换和通讯,以实现智能化识别、定位、跟踪、监控和管理的一种网络[2].物联网中的"物"并非局限于日常生活中拥有具体形态的产品,一切处于非信息空间的物品、产品的运作方式、区域性的设备应用、技术等皆可理解为"物"."物联网"即是物物相连,亦是信息空间和物理空间的结合。在物理环境中,物体与物体之间,以传感器、射频识别装置、红外感应器、全球定位系统等各种装置作为信息获取收集的工具,将物理空间的"物"数字化,通过网关传输进入虚拟信息空间,海量的信息数据形成网络,实现产品间的协作与数据的识别管理。在产品之间、产品与人之间、人与现实环境之间实现高效信息交互方式,并通过新的服务模式使各种信息技术融入社会行为,使信息化在人类社会综合应用达到的更高境界[2].物联网是推动人类社会信息化进步的重要载体。
1.2物联网的架构
物联网分为感知层、网络层、应用层[3].物联网和互联网最显著的结构差异在于感知层,传感网是处于物联网感知层的延伸网络,是物联网中信息空间与物理空间的连接点。传感网由大量随机分布的传感器,数据处理器以及通信单元组成,通过频射识别、传感器、RFID等技术对物理环境的变化进行感知识别,接受的物理环境下环境信号转化为数字信号,经由互联网网关进入网络层完成信息的传输,传输的数据交付于应用层,应用层即是常说的应用后台,应用层通过云计算技术完成数据的筛选识别和智能处理,经由处理后的数据将会给产品的运作方式提供指示,产品的运作属于数据处理后给予的功能反馈。感知层实现产品数字信号随时随地在人与人、人与物、物与物之间通信互联,赋予产品智能化的功能。
2 物联网背景下产品功能及使用场景分析
物联网产品通过信息智能技术的应用实现产品服务的智能化和便捷化[4],提供一个具备更高用户友好度、更有效的服务支持、用户授权和信息交互支持的信息社会,建立在物联网技术之上的产品功能也是为实现上述目标而设计。当用户使用这些功能时,新的用户场景和用户体验目标随之诞生。
2.1网络泛在化
网络泛在化将信息空间与物理空间实现无缝对接,帮助人类与物品实现跨地域跨实践完成顺畅通信,并通过合适的终端产品与网络进行连接获取个性化信息服务。当用户到达某个地点或执行某种行为时,需对当前状态进行判断并计划下一步行动,同时用户对自身/环境状态的获取不再满足于模糊的猜测和主观感知,更依赖于准确的信息数据呈现。泛在网便作为满足这一用户需求的载体和媒介,从狭义的角度分析,泛在化网络可将传感器基于用户需求所收集信息告知用户,帮助用户根据呈现的数据状态以及为下一刻行动做好准备或预判,从广义的角度分析,泛在网让信息传递和获取的触角在现实世界中延伸,实现更广域的互联互通。
2.2远程控制
强大的管理和控制能力,对于大型物联网产品来说是必不可少,其中需执行产品管理这一操作的用户主要分为两种,一个是产品运营商,另一个是产品用户。产品运营商以不同程度地建有各种网络管理平台,通过管理协议对连接在固定网、移动网中的各种节点的产品进行远程管理,由于各个子节点的技术标准、协议复杂性的不同,可通过物联网不同感知网络,执行网络接入并进行协议转换,对末端节点进行同一管理。产品用户方面,当设备控制者需要对某个产品进行管理和操控,而两者所处的空间地域处于割裂状态时,操控者需要在无法直接接触产品的情况下对产品进行操作。在这一场景下,物联网产品的远程控制功能便开始发挥作用,用户通过现有的操控产品获取远程产品的运作信息,在现有产品上进行参数调整,操纵指令信息经由互联网网关传输到控制终端,产品读取指令数据调整运转状态,通过这样的方式帮助用户完成一个大跨距的产品操作过程,同时用户的操控的终端不局限于单一产品,可同时对多个产品进行管理控制[5].
2.3产品自启动
含有智能控制终端和嵌入了传感器的产品能完成数据记录和环境识别功能,传感器负责收集环境的数据并转化为智能终端可读取的信息,控制终端负责记录产品启动的参数范围和读取传感器收集的数据。当用户在某个使用情境下产生操作需求,引发这一需求的情境将会在往后重复出现,针对这种情况,用户体验目标是在同样情境重复出现时,产品能够自行启动运转为用户提供特定服务,无需用户重复执行操作。嵌有智能终端和传感器的产品能够很好地执行自启动功能,将自行识别或用户载入的使用情境数据记录在智能控制终端处,作为启动指标,往后环境数据达到记录的指标范围,智能终端可控制产品完成功能自行启动满足用户需求[6],以节省用户的时间和操作成本。
2.4区域内产品协同运作
物联网网关还扮演产品网络与外部电信网络接口的角色,形成提供增值服务接入,成为电信网络的延伸,向广域的世界拓展。产品协同运作建立在自启动的功能基础上,为用户在产品使用过程中创设一个智能环境。所谓智能环境,即是把环境内产品各项独立的功能服务通过资源共享和信息交换联系起来,结合对用户状态的实时感应处理,构建一个功能自启动、功能运转状态决策和调整的智能服务系统。当用户获取产品功能服务时,基于物联网网关的网络延伸,不同类型产品除了发挥环境感知功能外,还能完成信息传递和资源共享,通过全面的信息弥补自身功能欠缺,形成产品联动,根据用户环境和需求的识别自行完成决策和事物处理,让用户在无需手动调整的情况下享有产品功能共同工作形成的最佳使用体验[6].
3 物联网背景下产品人机交互的特征
3.1反馈对象的改变
在传统交互行为中会涉及到用户和物体两个对象,若"物"作为物联网系统中的一个模块,基于物联网物物相连的特征,当产品功能相对简单的时候,它可以体现为一种形式的反馈,在功能相对复杂的时候,它也可以是多种形式反馈的结合[8],用户施加动作行为的对象将由一个物体变为多个物体,将会呈现三种不同的反馈对象:第一种是被施以动作的物体呈现反馈;第二种是与被施以动作指令的物体相连的其他物体呈现反馈;第三种是物联网系统内的所有物体共同呈现反馈。在物联网产品系统中,反馈的物品并不一定具备和用户直接接触的条件,而是在物物相连的基础上通过信息指令的接受做出反馈。
3.2动作行为的简化
一个交互行为包含了"动作"和"反馈"两个部分[8],在物联网的技术背景下,用户执行动作获得多个功能反馈的交互现象变得更为普遍。网络泛在化形成了产品信息功能互联,借助泛在网,不同产品的控制终端,用户界面以及功能按键可集中在同一载体实行远程操控,产品系统借助工作规范的提前载入,指令记录以及感知系统的用户需求预判,发送功能运作指令,替代用户原本需亲自进行操作的指令动作,让用户在执行少量动作的情况下也可获得多个产品功能的反馈,可视作人机交互中用户动作行为的简化。
3.3 魅力型需求的满足
产品人机交互的过程也是一个用户需求满足的过程,在物联网技术普及之前,产品通过功能运作满足用户基本型需求,通过功能的创新进一步满足用户期望型需求。在智能物联时代,以传感器和接受设备结合人工智能不断记录用户与环境的交互过程、特点对数据的深度挖掘和信息的提取与规整,让用户不断地从中获得价值从而更好地指导生产生活。产品物物相连的属性让人机交互的过程简化,衍生出产品自启动、协同运作、跨区域操控等功能,这些功能脱离了产品原有的功能属性,突破了用户对产品固有认知,超出了用户预期。由此可见,物联网产品的人机交互对用户需求的满足即完成了从基本需求期望型需求到魅力型需求的转变。
4 物联网背景下产品交互设计的变革分析
4.1设计对象的改变
物联网的感知层具备将物理空间的信息变化转化为数据的功能,气温的变化通过温度计以摄氏度的方式呈现、车辆运行的距离通过测仪变成了公里数增加,大型区域设备部件出现故障,自身的检测系统能以信息可视化的方式告知维修人员具体的故障位置,诸如此类,物理空间产品的变量通过感应单元处理转变为网络空间可读取识别的信息,经过处理的数据通过应用层传递以人们可理解的进行方式呈现。人为的数据分析转变为计算机的数据处理,速度与准确率都有了质的提高;经过人们主观判断后对产品操作转变为客观数据计算后形成准确的数据支撑与操作的引导。交互设计是在创造"行为",它也需要物,但只是把物当作实现行为的媒介,交互设计直接把人类的行为作为设计对象。交互设计师更多地关注经过设计的、合理的用户体验,而不是简单的产品功能[9].在物物互联的背景下,用户虽然身处设备周围,但用户出于产品使用需求的操作行为未必回赋予到产品本身,更多时候用户行为的实施对象是提供数据反馈的产品,如控制整个家居布局的手机APP、远程管理界面。因此,交互行为中的"物"由产品变为数据,交互设计的对象将会从"用户与产品的认知摩擦"向"用户依据需求获取产品信息的使用体验"偏向的转变。
4.2从被动交互到主动交互
当用户出于某种目的对产品施以动作,为了触发反馈,这一过程的交互行为属于产品被动交互。产品嵌入物联网系统后,基于智能性以及互联性,可通过自身或其他设备辅助识别用户所处环境以及用户自身状态,判断是否需要为用户启动功能服务。当用户所处环境以及状态处于设备启动预设的数值范围,那么设备无需经由用户施以动作,可直接触发功能服务反馈,而这一反馈亦处于用户期望内,解决了用户的实际需求,产品自启动给用户提供功能服务的过程则是主动交互。物联网产品通过自动识别技术、传感器、执行器或网状网络获取物理世界信息,并将其与虚拟世界的信息和事件结合起来,基于新的人工智能思想进行处理,环境中的交互性质将过渡到智慧化,产品可以"主动感知、智能处理、准确反应"[10].主动感知用户需求并作出反馈是物联网系统下产品智能化的主要表现形式。多种传感技术感知情境与用户的交互意图,用户的行为将不再是产品功能启动的触发前提,亦或是产品反馈无需全部都由用户来触发。
4.3更深层次的用户需求挖掘与预判
由于技术的限制,产品并不具备自主思考的功能,对用户需求的主动反馈能力取决于感知技术的强大以及应对不同用户需求下功能执行命令的完善。产品的主动交互,除了需要完善的感知功能和快速的分析计算能力外,还需设计师对用户每一步行为做出长远和全面的预判,以及用户潜在需求的挖掘,对不同状态下用户需求及使用场景进行多维度考虑,对交互的层级进行多次模拟,并将用户可能产生的需求、功能反馈启动机制、反馈具体范式作为运行指令置入系统后台之中,让产品主动反馈并"有理可依".
4.4物物互联下的使用体验升华
物联网背景下,产品形成连接,功能间相互结合,从使用体验的角度分析,追求的是1 + 1>2的效果。针对这一设计需求,物物相连后的产品功能叠加无法满足用户,在未来物物相连更加紧密的时代背景下,用户将会注重产品使用体验的升华。基于用户正确的操作行为,产品提供的反馈能否给予用户情感上的满足,这对产品一系列反馈机制提出了更高层次的要求。在物联网背景下,交互设计不仅解决现有人与物之间的认知摩擦,同时人与物的交互行为中,借助信息网络平台广泛介入这一条件,创造人与物之间全新交互方式,利用物物相连开发出全新的产品功能。新的交互行为的最终目的是让用户获得更舒适的使用体验,营造更加人性化、智能化的使用环境。要达到这一目标,设计师除了具备优秀的设计能力外,还需同时对用户体验、行为逻辑、时代背景、科技技术进行深入研究、分析总结以及对未来具备前瞻性。
4.5隐性交互的增加
温迪·朱(Wendy Ju)和拉里·利弗尔(Larry Leifer)提出,隐式交互是产品在不分散用户注意力的情境下,主动理解用户意图作为其隐式输入的交互[10].物联网人机交互模型的基础对象由用户、网络和内容三部分组成。与传统信息交互模型中用户的含义不同,这里的用户指的是广义的用户,既包括传统的人机交互用户,也包括产品互联系统中的汇聚节点、簇头节点、路由节点和一般网络节点[11].物联网的网络节点获取数据,产品在数据的处理后给予内容上的反馈,反馈的对象可以是传感节点,也可以是产品用户。也就是说,物联网系统存在系统内部的信息交互或人机环境之间的交互。
由物质、信息和能量构成的世界,存在有形与无形、可感知与不可感知的差别[12].得益于物联网功能的智能性,产品会根据环境识别自行启动运作,传感节点获取的数据传输进入后台,后台经过识别读取需求并进行功能运作,在这一过程中,没有用户行为的介入,完全是产品内部的信息交互,其中典型的例子便是智能家居系统,当人熟睡后,空调的测温器测得室内温度偏高,运行后台接收到这一信息后,原本停止制冷的设备又开始运作。产品内部的信息交互,内容或功能反馈的最终目的都是解决用户需求。上述例子中,空调制冷的最终目的是为了让用户处于最适宜的温度环境内,产品系统内信息交互的过程并没有用户的行为参与其中,但结果仍是面向用户的,因此这一交互的过程属于物联网设备隐性交互。基于智能物联技术,产品能独立提供自服务、自感知、自配置的智能物体资源[13],在大多数应用场景下通过彼此间的通信来自动检测和响应用户的需求。隐式交互的优势在于其进行的过程不会对用户的日常行为动作造成打扰,甚至无需用户动手操作,就能有效解决产品信息过载与用户日常生活之间的矛盾。在产品日趋智能化的形势下,交互设计师需要对用户的需求进行更深入地挖掘,根据用户的交互行为推理出潜在的行为目的,隐藏用户目的,实现过程中低效或重复的任务,减少无意义的显式交互,让用户专注于内容,提升沉浸体验[14].
5 结语
随着物联网技术的高速发展,产品的人机交互将不再局限于人与物之间的交互,物联网的介入,交互设计的实施对象将会不断增加,人机交互不再是人--物交流的过程,渐渐取而代之的是人-信息-物的交流过程。因此,需要设计师对物理空间与信息空间数据交换的过程进行详细分析,对用户需求进行的更深层次挖掘,并通过设计满足用户需求。那么,物联网技术发展背景下各个应用领域的产品方能给用户带来更好的使用体验,实现高效率的运作的同时给人们带来生活工作的便利。
参考文献
[1]王忠慧移动网络技术对物联网发展的影响[J].信息与电脑(理论版) , 2020 , 32(04): 178-179.
[2]李航,陈后金。物联网的关键技术及其应用前景[J].中国科技论坛, 2011(01): 81-85.
[3]朱洪波,杨龙祥,于全物联网的技术思想与应用策略研究[J]通信学报, 2010 , 31(11): 2-9.
[4]曲振波,周超华物联网+标识系统开发关键技术研究[J].工业设计, 2019(03) : 156-158.
[5]李野,王晶波,董利波,等物联网在智能交通中的应用研究[J].移动通信, 2010 , 34(15) : 30-34.
[6]殷乐,于晓敏国外物联网应用案例解析[J].新闻与写作, 2016(11): 18-22.
[7]申斌,张桂青,汪明,等基于物联网的智能家居设计与实现[J]自动化与仪表, 2013,28(02): 6-10.
[8]辛向阳。交互设计:从物理逻辑到行为逻辑[J]装饰, 2015(01): 58-62.
[9]刘康,蒋晓,李世国产品交互设计中反馈机制的应用[J]包装工程, 2009 , 30(11): 123-125.
[10]王巍,姚宇双。可穿戴产品的隐式交互设计浅析[J].装饰, 2016(06): 106-107.
[11]胡永利,孙艳丰,尹宝才。物联网信息感知与交互技术[J].计算机学报, 2012 , 35(06): 1147-1163.
[12]覃京燕。大数据时代的大交互设计[J].包装工程, 2015 , 36(08): 1-5+161.
[13]LEEJ,BAGHERIB,KAO H A.ACyeber-physical Systems Architecture for Industry4.0-bsedManu-facturing Systems[J].Manufacturing Letters 2015,3:18-23.
[14]邓力源,蒋晓基于行为逻辑的隐式交互设计研究[J]装饰, 2019(06): 87-89.
文献来源:陆润华。探析物联网背景下产品交互设计的变革[J].工业设计,2021(06):110-112.





