摘 要: Flash游戏是用矢量图制作的一种游戏, 具有简单、操作方便、体积小等优点。本游戏运用了Flash基础知识和ActionScript3.0语言, 在1 min的时间内, 通过鼠标控制篮子可以接到从上面掉下来的各种不同水果从而增加不同积分, 时间结束后会显示最终的得分。主要运用矢量图片元件与代码的互相结合, 使整个游戏能够顺利地进行。
关键词: flash; 动作; 图层; 元件;
1、 开发工具介绍
1.1、 Flash软件简介
Adobe Flash CS6是用于创建动画和多媒体内容强大的创作平台。设计身临其境、而且在台式计算机和平板、智能手机和电视等多种设备中都能呈现一致效果的互动体验。多种新增的功能可以使用起来更加的方便。
1.2、 Flash游戏及发展方向
Flash游戏是一种新兴起的游戏形式, 以游戏简单、操作方便、绿色、无需安装、文件体积小等优点渐渐被广大网友喜爱。Flash游戏又叫Flash小游戏, 因为Flash游戏主要应用于一些趣味化的、小型的游戏之上, 以完全发挥它基于矢量图的优势。
目前利用Flash开发出了许多跨平台的网络游戏, 甚至可以匹敌大型MMOR。在3G时代到来以后, 我们很快可以在手机上玩到大型网络游戏, 现有的Flash制作网络游戏有:SLG类 (热血三国) , 体育类 (热血球) , RPG类 (凡人修真) , 桌面 (德州扑克) , TD类 (保卫家园) 等等。
Flash是开发的网页富于媒体及强交互技术, 最初用来研发交互式或动画网站组件, 近几年获得了突飞猛进的发展[1]。根据Adobe公司的统计, 其互联网PC桌面普及率达到了惊人的99%, 而Java为85.1%, 目前Flash更在大力向PDA及智能手机终端发展[2]。

2、 设计思路
这是用Flash CS6软件制作的一个动画小游戏《接水果》, 在游戏的制作过程中应用Flash CS6软件的中的各种工具画图制作各种游戏所需要的元件, 和动作代码。游戏的第一场景中选择开始或看游戏的规则说明。在第二场景中使用鼠标控制一个篮子把从上面掉下来的水果都接到篮子里, 接到不同的水果增加不同的积分, 如果接到的是炸弹的话就减分, 规定时间为一分钟, 时间到了游戏就结束。在第三场景中显示最终得分, 或者可以选择重玩按钮重新回到第二场景开始游戏, 或者可以选择退出按钮回到第一场景。
3、 制作过程
3.1、 素材的搜集和准备
(1) 通过网络搜集获取。例如背景图片1、2, 直接在网上下载。
(2) 自己在元件窗口中绘制。例如苹果、橘子、桃子等。
(3) 网上搜集:网上有声音素材库里可以找到很多精彩的音乐或者是各种声音可以直接下载。
3.2、 游戏实现
首先打开软件, 在新建中选择Action Script3.0进入到场景中。 (1) 在插入中选择新建元件, 把类型选择为图形, 名称可以按照所画的图编写, 再按确定就进入了元件中。制作出游戏所需要的各种元件:苹果、橘子、桃子、文字 (接水果) 、炸弹、游戏说明、不同的云 (云A、云B) 。 (2) 在插入中选择新建元件, 把类型选择为按钮, 名称分别按照按钮的作用去编写, 分别制作:开始按钮、说明按钮、退出按钮、重玩按钮。 (3) 在插入中选择新建元件, 把类型选择为影片剪辑, 名称分别按照图片或作用去编写, 分别制作:m Falling Tael、m Pics、草丛、得分、剪辑云A、剪辑云B、篮子1、篮子2、时间、最终得分。 (4) 制作音乐部分, 这些音乐可以导入到库中直接使用。 (5) 制作第一场景, 可以新建不同的图层, 在不同的图层插入不同的元件。例如影片剪辑元件或按钮元件或图形元件或声音元件或插入动作函数等。 (6) 制作场景二, 和场景一的制作一样。 (7) 制作场景三, 和场景一的制作一样。最后一步测试影片, 按快捷键Ctrl+En?ter即可导出影片进行测试。
3.2.1、 制作游戏元素
打开软件Flash CS6在新建中选择Action Script3.0, 首先开始制作图形元件。
(1) 图形元件
在Flash中图形元件适用于静态图像的重复使用, 或者创建与主时间轴相关联的动画。它不能提供实例名称, 也不能在动作脚本中被引用[3]。
苹果元件的制作, 在属性中把笔触全部改为3, 用椭圆工具在窗口里摁住Shift键, 画个正圆将其颜色填充为红色 (#ff0000) , 再用椭圆工具画出一个椭圆把它填充为径向渐变颜色, 在填充条中的色标中左边是白色, 右边是红色, 将其缩小到一定的大小, 双击边线删除, 再按住Alt键拖动复制一个, 用变型工具再缩小一定程度, 把它俩放在苹果的左侧当0亮光点, 用选择工具选择全部按Ctrl+G组合。再用矩形工具画一个矩形, 用选择工具把它进行调整, 调整成叶子的形状, 把它填充成绿色 (#009933) 。选用直线工具画两条直线, 用选择工具调整成为弧形, 和叶子组合到一起放到苹果的上方。结果如图1所示。
橘子图形元件的制作, 用椭圆工具在窗口里摁住Shift键, 画个正圆将其颜色填充为橘色 (#FF9900) , 再画一个椭圆填充颜色 (#CC9A00) 把它拖放在橘子的上, 周围再用铅笔工具画两笔, 用选择工具选择全部组合一下, 用矩形工具画一个矩形, 用选择工具把它调整成叶子的形状, 把它填充为绿色 (#99CC33) , 放到橘子的上方, 选择全部组合。结果如图2所示。
图1 填充绿叶

图2 添加叶子

桃子图形元件的制作, 用椭圆工具在窗口里摁住Shift键, 画个正圆, 用选择将其进行调整为桃的形状后填充颜色 (#FFCCCB) , 再用平滑的铅笔工具在桃子中间画一道断续的线, 靠右边也画一道连续的曲线并用选择工具调整使其封闭, 右边填充颜色 (#CC9998) 。双击连续的曲线删除, 选择全部进行组合, 用矩形工具画一个矩形, 再用选择工具调整成叶子的形状并填充颜色 (#99FE00) , 拖放在桃子上方, 选择全部进行组合。结果如图3所示。
炸弹图形元件的制作, 用椭圆工具在窗口里摁住Shift键, 画个正圆, 填充颜色 (#C91051) , 再画一个小椭圆填充白色, 按住Alt键拖动复制出一个, 用变型工具再缩小, 一起放到右下侧, 用矩形工具画一个矩形, 再用选择工具调整成月牙形并填充颜色 (#660829) 。双击边线删除并拖放到炸弹的左侧用变形工具调整大小、位置, 再画两个矩形, 分别把上下边用选择工具调整为上拱形, 下凹形, 一个填充颜色 (#660829) 中间画两条直线把它分割成三部分中间填充颜色 (#C91051) , 另一个填充颜色 (CCAB7F) , 再选择星形工具画出两个星星, 一个大的填充颜色 (#FEFE03) , 小的填充颜色 (#FFAA03) 。双击边线删除并把它拖到大的里面, 所有的都放好位置选择全部组合。结果如图4所示。
图3 画桃子

图4 画炸弹

制作文字图形元件, 选择文本工具 (T) , 在窗口中单击后键盘输入“接水果”三个字, 单击鼠标左键选择“水”字, 在属性面板中把颜色改为 (#00CC33) , 其它两个都一样, 填充颜色分别为 (#FF0000) , (#FFCC00) 。结果如图5所示。
图5 添加文字

制作说明图形元件, 在图层一中选择矩形工具笔触改为4, 颜色为 (#0000FF) , 填充颜色为 (#F6F6F6) , 再新建一个图层二, 从工具栏中选择文本工具 (T) , 在窗口中单击后键盘输入文字“游戏规则”, 字体为宋体, 大小为37点, 颜色为红色 (#FF0000) , 再次选择文本工具 (T) , 在窗口中单击后输入文字“游戏开始后, 用鼠标控制篮子, 接住掉下来的苹果得分, 接住橘子得10分, 接住桃子得10分, 接住炸弹扣10分。”字体为宋体, 大小为24点, 颜色为黑色 (#000000) 并拖放合适位置。结果如图6所示。
图6 添加说明图形元件

制作云的图形元件, 选择椭圆工具按住shift键画两个大小相同的正圆并把它们两个交在一起, 把一个圆外的单击选择删除, 一半填充颜色白色, 另一半填充灰色, 再选中边线删除, 把这个图形组合再选择复制多个改变形状后重新一起组合。云B的制作和云A一样, 只是形状不一样。云A, 云B结果如图7所示。
图7 制作云图形元件

草丛元件的制作, 选择矩形工具画一个矩形, 再用选择工具调整形状为草的形状并填充颜色为绿色, 复制多个并摆放好位置组合。
制作光的图形元件, 新建图形元件在窗口中绘制。
(2) 影片剪辑的制作
影片剪辑元件:影片剪辑是包含在Flash影片中的影片片段, 有自己的时间轴和属性。具有交互性, 是用途最广、功能最多的部分。可以包含交互控制、声音以及其他影片剪辑的实例, 也可以将其放置在按钮元件的时间轴中制件动画按钮[4]。
影片剪辑“篮子”的制作, 用椭圆工具画出和选择工具的结合可以画出篮子的样子, 再进行颜色填充, 其中篮子口中填充线性渐变颜色, 最后把全部选择后组合。另一个篮子2, 是在又一个新建的影片剪辑中制作, 在图层一中把做好的篮子可以拖进来, 再建一个图层2, 把图形元件中的苹果、橘子、桃子都拖进来用任意变形工具把它们调整适当的大小和位置把它们都重叠放一起, 全部组合。
制作“得分”影片剪辑, 在窗口用矩形工具绘制图形并用文本工具添加文本文字“积分”, 新建图层2添加动态文本, 把动态文本的属性设置成“txt”。新建图层3添加动作txt=_root.score;//为动态文本txt赋值, 如图8所示。
图8 制作“得分”剪辑

影片剪辑“时间”的制作, 在图层1绘制矩形, 添加文本内容并把帧延长到第三帧, 新建图层2, 添加动态文本并设置属性为“txt”, 新建图层3在第一帧插入动作

//第一句创建一个新的Date日期对象now, 第二句将当前时间赋给变量start Time, 第三句将值60赋值给变量has Time, 最后一句将变量has Time的值60设置为文本框的初始值//
在第二帧插入动作

//第一句创建了一个新的Date日期对象now, 然后第二句将当前时间赋值给变量temp Time, 第三句将表达式has Time-int ( (temp Time-start Time) /1000) 的值设置给文本框, temp Time-start Time为当前时间与初始间的差, 也就是已花掉的时间, 此值再被has Time减去, 则为剩余时间。If语句判断文本框中的值是否为零, 如果剩余时间为0, 则主场景中会跳到最后一帧并停止, 意味着游戏结束//
在第三帧插入动作
goto And Play (_currentframe-1) ;
//如果剩余时间不为0, 自然会播放到此帧, 但是为了持续记数需要返回到上一帧播放//
新建影片剪辑命名为组合, 在第一帧中拖入炸弹图形元件, 第二帧中拖入苹果图形元件, 第三帧中拖入橘子图形元件, 第四帧中拖入桃子元件。
制作水果下落效果的影片剪辑命名为Falling, 在图层1的第一帧把“组合”影片剪辑拖进来并延长到第三帧, 并设置影片剪辑的实例名称为“Q”, 然后新建图层2, 在第一帧插入水果下落动作
var plus Score;//定义变量plus Score用来代表不同水果所有的不同分数
n=Math.random () ;//使用random随机函数产生随机值在0~1范围的值并赋给变量n

//组件Q将停止在第一帧, 也即放置炸弹的那一帧, 并且将-10赋给代表加分的变量plus Score//

//设置不同水果的随机坐标, 横坐标的范围为40到940之间, 纵坐标统一为-20//
speed=15+random (10) ;//变量speed为下落速度, 范围为15~25之间
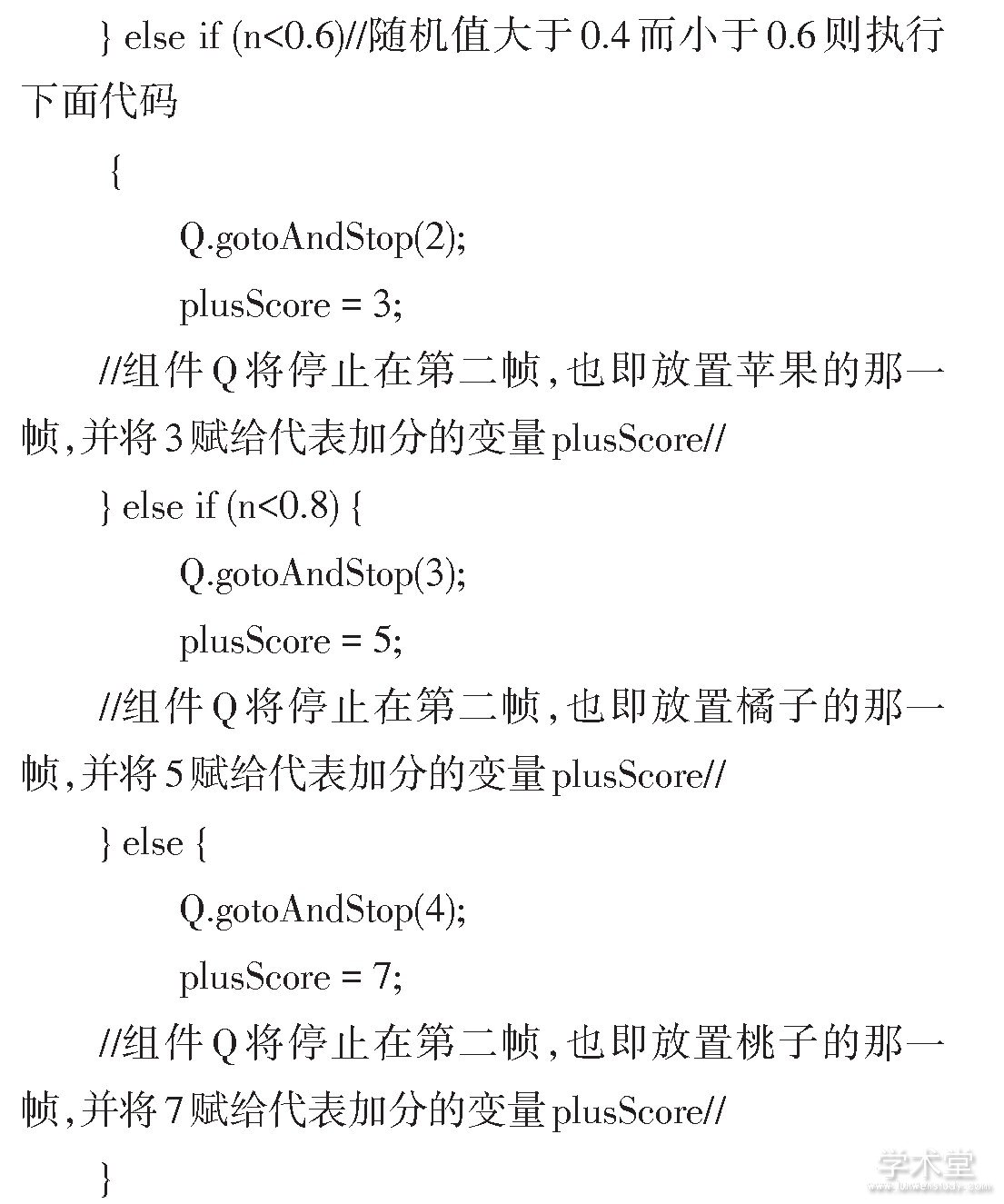
在第二帧中插入水果下落速度和积分的动作
this._y+=speed;//设置水果的新坐标为原坐标下落速度

//如果水果的纵坐标超过670, 也即到达舞台的最下面, 说明没有被接到, 所以使用remove Movie Clip () 删除此mc, 也即没有被接到的水果从游戏中消失//

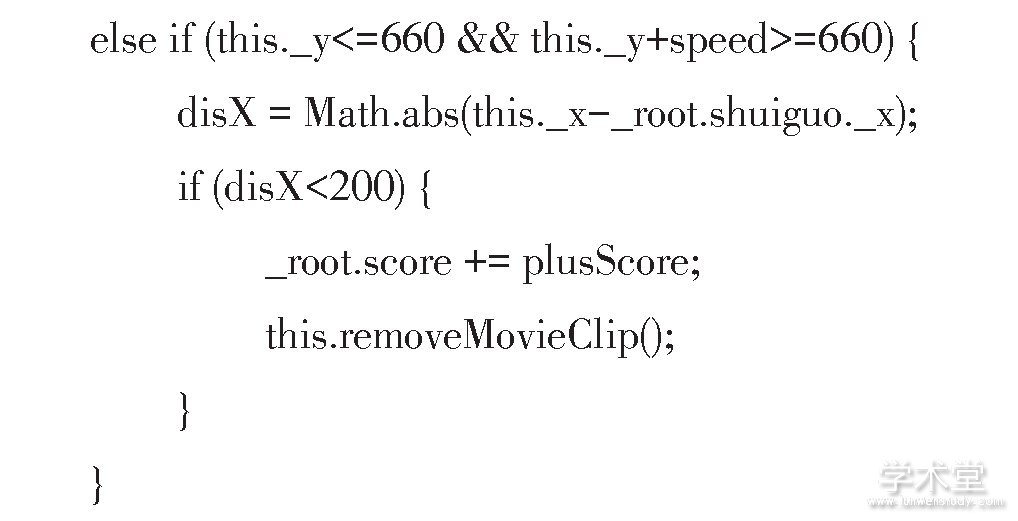
//如果水果的纵坐标不到660, 但是再下落一个的speed值便超过660, 说明已经被接住了, 所以得分增加, 然后删除水果//
在第三帧中插入动作
goto And Play (_currentframe-1) ;//重复播放上一帧
制作“最终积分”的影片剪辑, 在图层1窗口中用椭圆工具绘制图形并用文本工具添加文本延长帧到第二帧, 新建图层2, 用文本工具添加动态文本并设置属性为“txt”。新建图层3插入动作
txt=_root.score;
制作影片剪辑云A, 直接把图形元件云A拖进窗口, 在第一帧把云放到最左边, 到第380帧插入关键帧把云拖到最右边, 中间帧中创建传统补间动画。影片剪辑云B的制作和云A相似。
(3) 制作按钮元件
按钮元件:按钮元件实际上是四帧的交互影片剪辑, 它只对鼠标动作做出反应, 用于建立交互按钮[5]。
制作“按钮-开始”, 插入菜单中选择新建元件类型选为按钮, 在图层一的弹起帧中绘制矩形并填充再插入文本内容“开始”, 延长到指针经过的帧, 在按下的帧中选择文本内容用任意变形工具缩小并延长帧到点击, 再新建图层二, 在按下帧中插入关键帧并把声音1拖进窗口。
按照同样的方法制作出“按钮-说明”、“按钮-重玩”、“按钮-退出”。
3.2.2、 场景的制作
场景是用来制作一个Flash动画中的不同片段中的不同页面, 场景之间可以使用脚本或按钮相互跳转。不同的场景是由各种元素组成的。
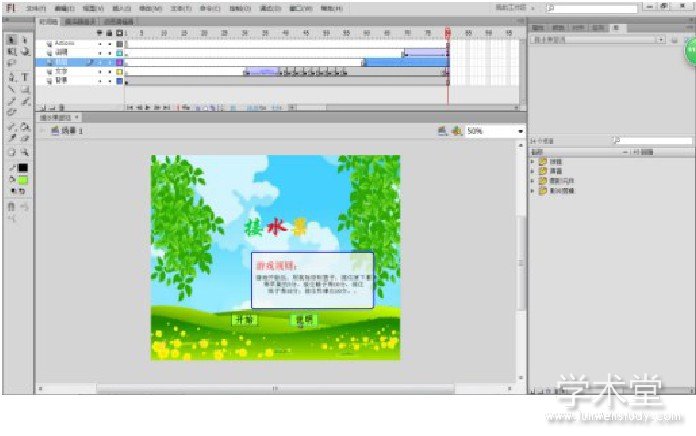
(1) 首先制作场景1 (图9) , 打开软件, 在新建中选择Action Script3.0, 在属性面板中修改舞台的大小为980×800, 背景颜色为 (#00FF66) , 图层一命名为背景, 在第一帧中把背景1图片从库中拖进来, 把大小修改为和舞台一样大并延长帧到第80帧, 新建图层二命名为文字, 在第30帧插入关键帧把文字从图形元件中拖进来并延长到第40帧, 在这中间拖进声音2, 在第40帧后可以用逐帧把文字的位置上下移动到第55帧, 达到上下抖动的效果, 一直延长帧到80帧。新建图层三命名为按钮, 在第60帧拖进开始-按钮和说明-按钮并插入动作stop () ;延长帧到80帧, 插入声音3单击选中开始按钮插入动作

新建图层四命名为说明, 在第70帧的时候插入关键帧并拖入说明图形元件第80帧插入关键帧插入动作stop () ;中间插入传统补间动画。新建图层五命名为Ac?tion, 在第一帧中插入动作
fscommand ("fullscreen", "true") ;//全屏播放
fscommand ("allowscale", "false") ;//禁止影片缩放
fscommand ("showmenu", "false") ;//屏蔽右键菜单[6]
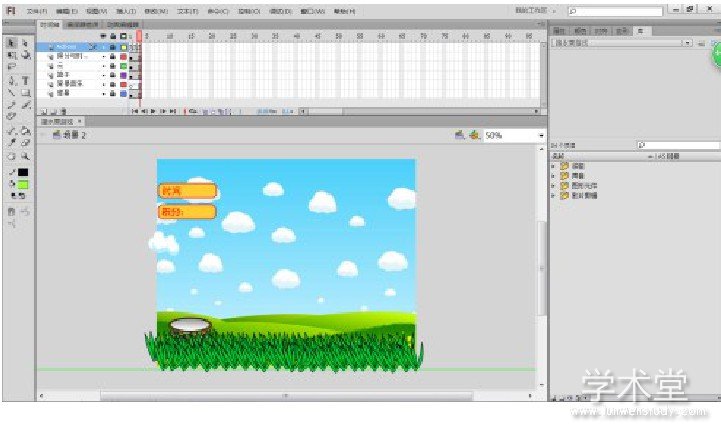
(2) 新建场景2 (图10) , 把图层一命名为背景, 在第1帧拖入图片背景2, 调整到和舞台一样大小放到合适的位置并延长帧到第3帧, 新建图层二命名为背景音乐, 把声音4拖入到窗口, 新建图层三命名为篮子, 在第1帧中拖入图形元件篮子和草丛并调整合适大小和位置, 延长帧到第3帧。新建图层四命名为云, 在第1帧中拖入影片剪辑云A和云B放到合适位置, 延长帧到第3帧。新建图层五命名为得分与时间, 再把得分影片剪辑时间和影片剪辑得分拖进窗口放在合适的位置延长帧到第3帧。新建图层六命名为框, 画一个比场景大的框把舞台的周围遮住。新建图层七, 将其命名为Ac?tion, 在第1帧插入动作
图9 新建场景1


图1 0 新建场景2

(3) 新建场景3 (图11) , 图层一命名为背景, 第1帧中拖进图片背景1调整大小位置。新建图层二命名为篮子2, 第1帧中拖入图形元件篮子2放到合适位置。新建图层三命名为重玩, 在第1帧中拖进重玩按钮并选中插入动作
新建图层五命名为光, 第1帧中拖入图形元件光放到合适的位置并插入声音5。新建图层六, 将其命名为总分, 在第1帧中插入动作
Mouse.show () ;
图11 新建场景3

3.3、 游戏运行调试
可以通过控制菜单中的选择测试影片运行, 或按快捷键Ctrl+Enter键运行, 若有不合适的地方可以通过修改代码或元件的本身, 直到游戏变得完整顺畅。
参考文献:
[1]孙方, 苏仰娜.Flash课件制作技术精粹[M].北京:电子工业出版社, 2012.
[2]孙翠华, 密君英, 戈勇.基于Action Script3.0的Flash游戏设计与实现[J].电脑编程技巧与维护, 2010 (20) :103-104+107.
[3]陈雨婕.基于Action Script3.0的Flash游戏开发探讨[J].现代计算机 (专业版) , 2015 (01) :16-18.
[4]科教工作室.学以致用系列丛书:Flash CS4动画制作[M].北京:清华大学出版社, 2010.
[5]Christopher Griffith.实战Flash游戏开发[M].北京:人民邮电出版社, 2011.
[6] 周予滨, 姜楠.Flash 5.0技法教室1+1[M].北京:清华大学出版社, 2011.





