
一、DIV+CSS 技术基础
传统的 html 标签中,既有结构标签,也有表现标签。用DIV+CSS 技术设计网页,是一次设计思维方式的转变,其能使页面的结构与表现相分离,这样,同样的内容与结构,就可以使用不同的 CSS样式实现不同的表现形式。通过定义 CSS样式的方法,可以在不更改页面内容和结构的前提下,更换页面的布局和表现效果[1].
(一)DIV 技术。DIV 全称为 division,即"区分 / 划分"的意思。<DIV> 标签是块级元素,用来为 HTML文档内大块的内容提供结构和背景。HTML文档中的块由对应的一组起始标签 <DIV> 和结束标签 </DIV> 构成,其定位一般由 <DIV>标签属性或引用 CSS样式实现。
DIV 标签定义的块是可以被嵌套的,用于布局复杂的网页。因此,这为网页布局提供了有利技术支持。另外,在所构成的块中,可以放置文字、图像和表格等各种网页元素,方便对网页进行设计。
(二)CSS技术
1.CSS 基础。CSS 是 Cascading Style Sheets 的英文缩写,中文翻译为层叠样式表,简称样式表,它是 W3C 组织制定的,用于控制(加强)网页内容显示效果的一种标记性语言。样式就是格式,用于设置显示内容的样式;层叠是指当在HTML 文档中引用多个定义样式的样式文件(CSS 文件)时,若多个样式文件间所定义的样式发生冲突,将依据层次顺序进行处理[2].CSS 语法为:选择器{属性 1:属性值 1;属性 2:属性值 2;……}
2.CSS 选择器类型。选择器是用来定义 CSS 样式的名称,根据其构成形式不同,可分为基本型选择器、特殊型选择器两类。其中,基本型选择器有标签选择器、类选择器和 ID 选择器三种;特殊型选择器主要由三类基本选择器演变生成,主要有组合选择器、群组选择器、后代选择器、子选择器、相邻选择器、属性选择器、伪类选择器和通配符选择器。
(1)基本型选择器介绍:标签选择器:以 HTML 文档标签作为选择器,文档中对应标签自动应用所定义属性效果。例,p{color:blue; font- size:14px;…}类选择器:以"."开头,紧接一个由用户自定义字符串,合在一起组成类选择器。类选择器使用极灵活,引用时只要设置对应标签 class 属性值即可。例,top{width:100%; height:26px;…}ID 选择器:以"#"开头,紧接一个由用户自定义字符串,合在一起组成 ID选择器。由于 id 属性的值在文档中是唯一的,所以 ID 选择器只能在文档中被引用一次。例,#contain{width:780px;text- align:left;…}
(2)特殊型选择器介绍:组合选择器:由两个选择器构成,第一个必须为标签选择器,第二个必须是类选择器或者 ID 选择器,两个选择器中间不能有空格。形如 p.special{…}群组选择器:是 CSS 的一种简化写法,将定义了具有相同样式的多个选择器合并为一个样式,选择器间用","隔开。形如 div,span,img{…}后代选择器:父代选择器与后代选择器间用空格分开,只有当标签发生嵌套时,内层的标签才能适用此样式定义。形如 pspan{…}子选择器:父代选择器与子选择器间用">"号分开,子选择器只能控制最近的子元素。形如 #main>span{…}
相邻选择器:用"+"号分开,相邻两选择器在文档目录结构树中处同一层次,有共同的父元素。形如 div+p{…}属性选择器:可根据元素的属性及属性值来选择元素。形如 img[alt] {…}伪类选择器:主要有动态伪类、UI 元素状态伪类、Nth 结构伪类三种[3].形如 a:active{…}通配符选择器:用于定义文档中各种标签的共同属性。形如 *{…}
3.CSS 的引用方法。CSS 样式表按相对于文档位置分为内部样式与外部样式,其被引用方法多样,归纳起来有以下四种:行内式、内嵌式、链接式和导入式[4].其中行内式及内嵌式引用的为内部样式,链接式和导入式引用的为外部样式。外部样式是一单独的文本文件(扩展名为。css),内容为定义好的所有 CSS代码。
方法一,行内式。作为标签 style 属性值的方式,直接定义在标签行内。其使用方法简单,但由于需要为各个标签设置 style 属性值,后期维护效率低,文档篇幅大,因此行内式样式表使用较少。例如,<pstyle="color:#FF00FF;">…</p>
方法二,内嵌式。将所有 CSS样式代码集中在 <style> 和</style> 标签内进行声明,置于文档头部 <head> 与 </head>之间。此法仅适用于特殊页面设置单独的样式风格,如用于定义整个网站风格,则操作及维护依然麻烦。例如,<styletype="text/css">#top1{font- weight:bold; }…</style>
方法三,链接式。在文档头部 <head> 与 </head> 之间,用<link> 链接外部样式文件。这种方法实现 html 文档与 CSS代码完全分离,且外部样式文件可以被多个页面引用,后期维护容易实现、效率高,因此这种方法使用频率最高。例如,<linkhref=" 外部样式表文件名 .css"rel="stylesheet"type="text/css">.其中,href 用于定义 CSS 文件的 URL[5],指明外部样式相对路径;rel="stylesheet" 定义在网页中使用外部样式表;type="text/css" 定义文件的类型为样式表文件。
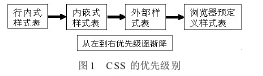
方法四,导入式。在文档头部采用 @import 方式导入外部样式表,当 html 文档初始化时,才导入外部样式表到 html文档内,作为文件的一部分,此时类似内嵌样式表的效果。例如,@import url"(外部样式表文件名。css")。4.CSS 的优先级别。在一个网页文档中,可能会用到多种样式表引用方法,浏览器在执行样式效果时,按样式表的优先级及样式叠加原则实现。一般原则是:最接近目标的样式优先级最高;高优先级样式将继承低优先级样式未重叠定义,但覆盖重叠的定义。优先级如图 1 所示:

(三)DIV+CSS布局方法
1.DIV+CSS 盒模型。盒模型将页面中的每个元素看做一个矩形框,这个框由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。网页就是由许多个盒子通过不同的排列方式(纵向排列、横向排列和嵌套排列)堆积而成[6].
2.DIV+CSS 定位。定位是网页布局的最重要的技术,CSS定位通过 position 属性的值实现,属性值有以下 4 种,分别为:static、relative、absolute、fixed.static:静态定位;为默认值,为无特殊定位,对象遵循HTML 定位规则,此时盒子按照普通布局在页面上显示。relative:相对定位;使用该属性值时盒子仍然是普通布局,占据它所在的位置,在计算定位的时候,才通过 left,right,top,bottom 等属性,让这个盒子相对于它的原始起点进行移动后显示。absolute:绝对定位;绝对定位的盒子的位置相对于最接近的一个具有定位属性的父块进行的,如果没有已定位的父块,则相对于 body对象,即浏览器窗口。绝对定位的元素抛开了文档排列布局,相当于游离于文档页面之上,所以各对象会相互覆盖,而其层叠顺序可由 z- index属性改变。fixed:固定定位;与 absolute 相似,但它仅相对于浏览器窗口进行定位,固定在浏览器的某个位置,不随滚动条的滚动而滚动。
3.盒子浮动。采用上述定位方式,盒子并未脱离文档流的控制,排列仍受很大限制。而用用盒子浮动技术,能使盒子脱离文档流向左或向右移动,排列方式多样,布局灵活方便。浮动的元素会生成一个块级框,它可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。盒子浮动通过设置 float 属性值实现,属性值有以下 3 种:none、left、right.其中 none 表示不浮动;left 表示浮在左边;right 表示浮在右边。有时,浮动使用不当会导致页面出现错位的情况,这时可以使用清除浮动的方法。清除浮动不仅能够解决页面错位的问题,还能解决子级元素浮动导致父级元素背景无法自适应子级元素高度的问题。清除浮动通过设置 clear 属性值实现,属性值有以下4种:none、left、right、both.其中none表示允许两边都可以有浮动对象;left 表示不允许左边有浮动对象;right 表示不允许右边有浮动对象;both表示不允许有浮动对象。
(四)DIV+CSS 技术优势
与传统网页设计技术相比,DIV+CSS 技术有明显优势。
1.页面浏览速度更快。由于将大部分页面代码写在了CSS 当中,使得页面体积容量大大缩减。
2.保持站点风格一致性。使用 DIV+CSS 的技术,将所有页面用同一 CSS文件控制,避免了不同区域或不同页面体现出的效果偏差。
3.网站改版与维护更方便。维护人员只需修改外部样式文件内容即可,提高了工作效率。
4.更好地被搜索引擎收录。由于样式表写入了独立 CSS文件中,这就使得网页中正文部分更为突出明显,便于被搜索引擎采集收录。
5.更利于团队分工合作。采用 DIV+CSS 技术,使内容和表现分离,在团队开发中更容易分工合作而减少相互关联性。
二、页面布局设计与实现
在网页设计制作中,对页面进行布局非常重要,这是合理安排页面内容,突出重点信息的前提。此处通过实例研究用 DIV+CSS 技术进行页面布局与实现的过程。下图为某网页布局结构图:
网页布局采用上中下型结构,将页面分成头部(header)、主体(mainer)和底部(footer)三大内容块,然后对每块再分小块。在设计时,首先生成两个文件:index.html 和 sty.css,采用链接式方法将引外部样式表 sty.css 引用到 index.html 文档中。以下是实现此布局代码。
(一)网页文件 index.html 内代码
<head>
<title>my webpage</title>
<linkhref="css/sty.css"rel="stylesheet"type="text/css"/>
</head>
<body>
<div id="container">
<div id="header">
<div id="banner">
</div>
<div id="menu">
</div>
</div>
<div id="mainer">
<div id="lefcont">
</div>
<div id="midcont">
</div>
<div id="rigcont">
</div>
</div>
<div id="footer">
</div>
</div>
</body>
</html>
(二)外部样式表 sty.css 内代码。
* {
margin:0px;
padding:0px;
}
body{
font- family: 宋体,serif;
font- size:12px;
text- align:center;
background- color: #EDEDED;
}
#container{
width:900px;
height:660px;
margin:10px auto;
background- color:#33FFFF;
}
#header{
width: 880px;
height: 260px;
text- align:left;
margin- top:10px;
margin- left:auto;
margin- right:auto;
border:1px solid #409473;
background- color:#33CCCC;
}
#banner{
width:850px;
height:180px;
margin- top:12px;
margin- left:15px;
float:left;
border:1px solid #5094CC;
background- color:#99EECC;
}
#menu{
width:850px;
height:50px;
float:left;
margin- top:8px;
margin- left:15px;
background- color:#0099CC;
}
#mainer{
width:880px;
height:320px;
vertical- align:top;
clear:both;
margin- top:10px;
margin- left:auto;
margin- right:auto;
border:1px solid #409473;
background- color:#33CCCC;
}
#lefcont{
width:200px;
height:300px;
margin- top:10px;
margin- left:10px;
float:left;
border:1px solid #5094CC;
background- color:#66CCFF;
}
#midcont{
width:460px;
height:300px;
margin- top:10px;
margin- left:10px;
float:left;
border:1px solid #5094CC;
background- color:#99CCCC;
}
#rigcont{
width:170px;
height:300px;
margin- top:10px;
margin- left:10px;
float:left;
border:1px solid #5094CC;
background- color:#669999;
}
#footer{
width:880px;
height:40px;
clear:both;
border:1px solid #409473;
margin- top:10px;
margin- left:auto;
margin- right:auto;
background- color:#33CCCC;
}
三、结语
与传统表格布局方法相比,采用 DIV+CSS 技术进行网页设计布局,实现内容和表现分离,使网页设计、改版及后期维护都变得更加方便快捷,提高了工作效率。使用 DIV+CSS技术创建的站点代码简洁、结构合理,优势明显。现在该技术已被广大网页设计者所采用,它必将推动网页设计前进一大步。
参考文献:
[1]邹欣。DIV+CSS 商业案例与网页布局开发精讲[M].北京:中国铁道出版社,2010.
[2]刘瑞新。网页设计与制作教程 HTML+CSS+JavaScript[M].北京:机械工业出版社,2013.
[3]大漠。CSS3 选择器---伪类选择器[EB/OL].
[4]温谦。CSS 网页设计标准教程[M].北京:人民邮电出版社,2012.
[5]朱印宏。CSS 商业网站布局之道[M].北京:清华大学出版社,2007.
[6]李双远。DIV_CSS 在网页设计中的应用方法[J].吉林化工学院学报,2013(9)。





