
1 引言
当前打开网页有许多不同类型或版本的浏览器,从W3C标准(World Wide Web Consortium,万维网联盟)的角度来说,浏览器可分为两大类:一类为非标准型,如IE7及以下版本浏览器;另一类为标准型,如IE8和非IE浏览器。我们在浏览同一个页面时,若采用不同的浏览器时,打开网页的效果有可能不相同,会产生不同的显示效果。产生此种情况的原因就是浏览器不兼容的问题。
所谓的浏览器兼容问题,是指当我们使用不同的浏览器对同一个页面进行访问时,造成页面显示效果不一致的情况。出现这种现象的原因很多,但根本原因就是浏览器对技术支持的标准不同所造成的。当某个页面不兼容时,多因为它无法兼容标准浏览器,仅支持及IE7以下版本类型的浏览器。
IE浏览器对CSS的支持是很不标准的,对网页布局存在很多问题,主要表现在两个方面:一是IE支持某种技术或功能,但实现该功能的方法和途径与标准不同;二是IE浏览器自身的解析机制存在着许多Bug,导致页面解析效果与标准不同。
2常见浏览器不兼容现象
在网页设计中,碰到浏览器不兼容的现象很多,主要下面几种:
(1)设置较小高度标签,在IE6、IE7等浏览器中显示出高度不受控制,超出设置高度;(2)图片默认间距问题,几个img标签放在一起时,部分浏览器会有默认的间距;(3)不同浏览器标签默认的外补丁和内补丁不同,不加样式控制的情况下,各自的margin和padding差异较大;(4)有序列表高度问题,表现为列表序号显示无效,主要存在于非标准的IE浏览器中,而标准浏览器不在于该问题;(5)列表宽度问题,主要存在于IE及以下版本的浏览器中,给列表框定义一个宽度时,在IE和非IE中的显示显示效果是不一样的;(6)标签最低高度设置min-height不兼容,由于min-height本身是一个不兼容的CSS属性一,所以设置它时不能被各浏览器兼容;(7)列表项错行问题,当为列表项嵌套块状元素,如div、p等元素且设置项目符号在内部显示时,非IE和IE浏览器在解析时会出现错行问题。
3解决方案
由于不同类型的浏览器对CSS技术的支持不完全统一的,再加上浏览器对CSS解析时存在的各种Bug,使得CSS兼容处理变得相当复杂,应该根据具体问题采用相应的解决方法。本文介绍两种解决浏览器兼容问题的通用方案:CSS过滤器和使用IE条件语句过滤。
方案一、CSS过滤器:
过滤器(Filter)是各种浏览器支持或不支持某种声明或样式的特殊用法。在使用过滤器时,要在HTML文档顶部定义如下的文档类型语句,否则过滤器会失效。

说明:“*”在IE浏览器中认为是要节点,可以包含html元素,但对于非IE浏览器来说,文档根节点是html,而不是“*”.当使用“*”通用符包含html元素时,非IE浏览器认为它是非法,从而忽略选择器所定义的样式,同时IE6及以下版本浏览器不支持相邻选择器(+),所以也会忽略选择器定义的样式。selector表示任意类型的选择器,“/* */”为空白注释,IE浏览器会直接忽略该样式的存在。省略号语句代表着用户自定义的html元素或选择器定义样式。
CSS过滤器的类型和形式还有许多,以上4种专用过滤器,基本上可以解决浏览器兼容问题。
方案二、IE条件语句过滤:
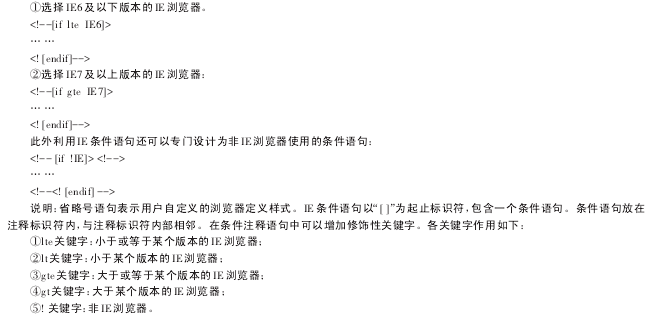
IE条件语句是IE浏览器自定义的一套逻辑语句,利用这些语句可以更加有效地为IE系统版本的浏览器定义样式。因为毕竟我们大多数用户使用的浏览器基本上是IE系列的浏览器。IE条件语句实际上就是HTML注释语句,只不过是在注释标识符中增加了一组关键字,这组关键字对IE浏览器是有效的,但对于非IE浏览器来说被当成注释信息被注释掉。由于IE浏览器能够根据条件语句中设置的条件来决定解析的版本,从而实现了利用条件选择不同的IE版本浏览器中定义样式的目的。
以下代码适合于任何系列的IE浏览器:

4结束语
本文介绍的CSS过滤器与IE条件语句过滤法,其实都称为Hack(补丁)法,就是利用各种过滤方法专门为特定类型浏览器定义样式,也称为过滤器,从而实现在不同类型浏览器中显出一样的显示效果。总之,在设计网页时,先要为符合标准的浏览器设计样式,然后专门为IE系列版本的浏览器设计兼容样式表,分别存放在独立的文件中,最后利用IE条件语句导入它们,可以极大在优化CSS开发,使网页后期维护变得轻松。
参考文献:
[1] 胡艳洁。HTML标准教程[M].北京:中国青年出版社,2004.
[2] 邓文渊。DreamWeaver CSS网站设计与开发实战[M].北京:清华大学出版社,2012.
[3] 张洁,任伟,吴林华。ASP典型模块设计[M].北京:清华大学出版社,2007.
[4] 朱印宏。新编网页制作与网站开发从入门到精通[M].北京:北京希望电子出版社,2010.





