
高校图书馆的网页是读者了解图书馆各项服务的前沿阵地,也是读者最常利用到的地方。网页设计是否能达到功能完备、信息全面、设计合理、视觉美观,是图书馆网页需要注意和探讨的问题。现代信息社会,网页铺天盖地地充斥着我们的眼球,一个好的网页设计会让读者在第一时间产生好感,也方便读者更好地利用网页的功能。
高校图书馆网站建设不应该仅仅是信息的罗列与堆砌,在建设好功能板块的同时,还应重视从读者的角度出发做好网页的视觉传达。本文就我国高校图书馆的网页设计在视觉传达方面存在的诸多问题进行探讨,并提出具体解决方法。视觉传达设计是主要以文字、图形、色彩为基本要素的艺术创作。笔者对国内外共 75 所高校图书馆网页进行了浏览调查,下文就颜色应用、编排设计、文字表现、图形处理四个方面阐述高校图书馆网页设计中的不足和解决方案,并以经典网页设计为例进行分析。
一、高校图书馆网页设计中存在的问题
(一) 颜色应用存在的问题
颜色是读者一进入图书馆网页的第一感受,网页的主色调是否让人觉得舒服,颜色搭配是否和谐美观直接影响到读者对图书馆网页的利用。网站的色彩是浏览者整体的视觉观感,巧妙的色彩搭配不仅会使网站看起来更美观,还能让浏览者对内容不易混淆,增加浏览的简洁与方便和易读性,达到事半功倍的效果。下面笔者对国内外共 75 所高校图书馆网页的浏览调查情况分析高校图书馆网页设计中存在的颜色问题。
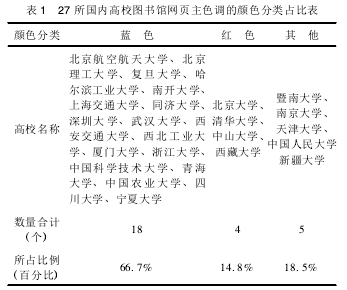
1. 网页主色调用色单一。高校图书馆网页的主色调普遍存在用色较单一的情况,笔者随机抽取了中国大陆不同地域的 27 所高校图书馆网页进行浏览,如表 1 所示,在所浏览的网站中有 18 个都是以蓝色为主调,占比为 66. 7%,红色为主色调的有 4 所高校,其他色调的有 5 所高校。管中窥豹可见一斑,我国高校图书馆网页设计存在着一些思维定势,虽然被调查的这些大学遍布大江南北,但是其图书馆网页设计却丝毫没有体现出地域文化、学科建设的特色,所有的网站都显得很雷同,缺乏个性的彰显。

2. 网页色调混乱。根据调查,部分高校图书馆网页页面过于素净,采用白色为底色,缺乏色彩区分,几乎就是一张白纸,无重点、无着眼点;而部分网页没有统一的主色调,颜色之间既不是同色系也不是互补色,让人眼花缭乱; 部分高校图书馆网页主题色过于鲜艳刺激,十分抢眼球,导致其他的网页内容被忽略。
色彩带有一定心理暗示,红色象征活跃、热情; 橙色象征充实、积极; 黄色象征希望、光明;绿色象征和平、理智; 蓝色象征永恒、真理; 紫色象征高贵、优雅; 黑色象征神秘、严肃。总体色彩效果的好坏,取决于设计者对网站主题的把握,准确选择网页主色调,形成恰当的色彩效果,有助于烘托网站的主题,加强网页情调的渲染和意境的创造,从而增强网站的魅力,引起读者感情上的共鸣,促进读者接受网页的内容。
(二) 编排设计存在的问题
1. 主次不分,功能性强弱杂糅。页面编排设计,是否考虑到用户的固有网页浏览、观察、思考方式,会直接影响到用户的浏览时间和最终使用感受。很多高校图书馆网页功能区分布平均,没有将读者最常用的功能突出,一些不常用的功能区也占据了大量的版幅,使读者使用起来费时费力。功能性较强的区域应当占据最显眼最大的位置,但很多高校图书馆网页却只是把各功能区简单地罗列出来,没有考虑其逻辑性,导致页面看上去没有重点,非常混乱。
2. 页面冗杂,疏密不分。部分高校图书馆主页疏密分布不当,有些区域过于拥挤,有些区域又太宽松,没有从全局去把控页面的排版。还有部分高校图书馆想要展现的内容太多,所有的内容都集中展示在主页上,导致页面拥挤冗杂,读者反而很难在第一时间找到所需求的功能区。
(三) 文字表现存在的问题
1. 文字尺寸、数量不合理。网页中最常出现文字过小问题,这会导致读者有可能看不清文字内容,增加了查找信息的难度。有的网页内容过多,导致相关文字拥挤不堪,读者难以在浏览时找到重点。
2. 文字颜色不协调。此问题在国内高校图书馆网页中容易出现两种极端: 要么文字颜色太单一,要么太繁杂。某高校图书馆网站的文字几乎都是清一色的黑色,看上去非常沉闷,毫无重点;而另外一所高校图书馆网站的文字则五颜六色,七彩缤纷,看得人眼花缭乱,映入眼帘的并不是文字的内容,却是文字的颜色。
3. 网页字体杂乱无章。字体的应用容易出现过于杂乱的问题,有些网页出现了五六种不同的字体,使页面看上去很繁杂。有些高校图书馆为了强调其某个功能或事迹,会做一个漂浮窗口在页面上来回游荡,这种漂浮窗严重干扰了读者对网页的正常使用。还有一些高校在新信息标题后面加上闪烁的 “HOT”、“NEW”字样,虽然可以使读者一眼看到这一行,可是却使得页面看上去不伦不类,显得不庄重。
(四) 图形处理存在的问题
我国高校图书馆网页普遍不重视图形处理,使用图标、小标题背景图的网页不多,这使得很多网页观赏性不强,看起来太严肃呆板。用背景图来烘托小标题的做法在高校图书馆网页中不算普遍,也存在一定的问题,下面用中、美两所高校的例子来说明。

从图 1、图 2 的对比中可以看出,中方的配图跟文字关系不大,没有逻辑性关联, “科技动态”下面配了一辆大巴车,让人摸不着头脑。颜色没有经过详细的考虑,整个画面看上去灰蒙蒙的,既不醒目也没有观赏性。美方的例子中配图和文字是相关的,如 “艺术”一栏就用了著名的《蒙娜丽莎的微笑》的局部画面做底,“音乐和舞蹈”一栏则用了舞者的形象。颜色搭配上也采用了同一明度和纯度,虽然有 6 种颜色,可是却和谐统一,并不突兀。
二、高校图书馆网页设计应用方法
(一) 高校图书馆网页色彩搭配技巧
设计网页的色彩搭配,如同画家绘制一幅图画一样,要根据和谐、均衡和重点突出的原则,即总体协调,局部对比。也就是说,主页的整体色彩效果应该是和谐的,只有局部的、小范围的地方可以有一些强烈色彩的对比,将不同色相和明暗度的色彩进行组合、搭配,构成美观的页面。页面上占主要份额的色块最好不要超过 3种,否则容易显得重点不突出,杂乱无章。主色块之间要相互和谐,相近色或互补色都是不错的选择,相近色会让页面看上去和谐美观,互补色可以突出重点区域,看起来主次分明。网页的最上方一般是图书馆的馆标、名称与主菜单,这一栏应着重注意保持色彩的一致性。在设计页头时,LOGO、图书馆名称、建筑与背景的关系要和谐统一,而且要与整个页面的颜色相吻合,小区域也要符合大框架的色调,才能使整个页面看上去有条不紊。
网页的功能区是占版面最多的一个区域,在这一区域一般可以采用 2 种方法去设计。一种是底色为纯色,各功能分区名称用同一种与底色有对比的颜色去标明,这么做的好处是整个页面和谐统一,每个功能区名称都清晰易见。如厦门大学知识资源就是采用的这种设计,整个页面看上去和谐统一,赏心悦目。第二种方法是在底色的基础上,每个功能区都用不同的颜色去标示出来,这样做可以强调某些重要功能,使读者在使用时可以优先看到本馆所推广的功能。如加州大学伯克利分校图书馆就是采用的这种方式,其中用土黄做底色的 “FIND IN-FORMATION” 一栏就会首先被读者看到,而这也是读者用得最多的一个功能区,醒目的功能栏可以迅速被读者看到并使用。

(二) 高校图书馆网页编排技巧
读者最常用的功能要放置在最显眼、最便于读者利用的位置。如 “搜索”、 “登陆我的图书馆”这一类常用功能区,应放在页面的上部,居左或居中位置。这也符合心理学上认为的人们注意版面时,版面的上部比下部注目价值高,左侧比右侧注目价值高的原则。
服务类的功能位置大小要优于非服务类的。
有的高校把 “通知公告”放在显眼的位置,而且占据大量空间。其实这一类信息是有时效性的,应当把最新的 5 条信息放在首页,其余的内容可放在二级网页内供有需要的读者自行查阅。而功能性较强的 “馆藏资源”、“电子资源”、“读者服务”等板块应该放在整个页面的中间靠左位置,方便读者利用。高校图书馆也可以针对本网站内容做个读者调查,找出读者最常用,最喜欢用的一些功能区,把这些功能区做得更丰富些,占的空间可以大些,而缩小其他功能区的面积。这在方便读者使用的同时,也使得网页看上去主次分明,详略得当,避免首页杂乱拥挤现象。
(三) 高校图书馆网页文字设计技巧
高校图书馆应当在做好网页编排的同时,选择最适合读者阅览的文字大小进行编辑。其中重点功能区域的文字可以适当加大,保证读者能够在第一时间看见这部分内容。针对文字太多的问题,建议主要功能区的条目不超过 10 条,只列出最常用最重要的信息。次要功能区的条目不超过5 条,只列出最新最需要宣传的内容即可。
常见的网页字体有宋体、黑体、楷体、隶书、琥珀体、彩云体等,其中宋体、黑体是比较端庄方正的印刷体; 楷体、隶书是比较有古典美学的字体; 琥珀体、彩云体多数用在大标题上,起到强调、突出的作用。网页字体最好控制在五种以内,以宋体、黑体为主,其他字体为辅,使得大标题与内容有反差,页面简洁清晰。同一版面的文字颜色以三种之内为宜,要做一些降低纯度、明度、饱和度的处理,使之看起来不要过于刺眼,颜色以深色为主以显庄重。漂浮字、闪烁字要尽量避免,干净整洁的页面才是网页设计的最高境界。
(四) 高校图书馆网页图形处理技巧
图形处理现阶段在国内外高校图书馆网页中应用都不多,建议各图书馆可以勇于尝试,大胆创新,使网页设计锦上添花。好的图形处理应简洁鲜明、富有感染力,应力求形体简洁、形象明朗、引人注目,并且易于识别、理解和记忆。其次,应做到优美精致,符合美学原理。造型美是标志的艺术特色,设计时应把握一个 “美”字,使图形处理的形式符合人类对美的共同感知,能构成独立于各种具体事物的结构的美感。如果是用作小标题的配图,要做到图文配套,颜色和谐统一,起到烘托、强化小标题的作用。
三、经典案例分析
在我国高校图书馆网页中,厦门大学图书馆的主页 “厦门大学知识资源港”是做得较为出色的,下面就其主页分析其过人之处。
首先,该网页以蓝色为主色调,馆标、背景图、图标都以蓝色系为主,视觉上给人一种沉静优雅、清爽和谐的感觉。
其次,其版式设计详略得当、主次分明。页眉陈列了本馆的主要功能概况; 读者最常用的搜索功能占据了页面的左上角; 下方是其他各项常用功能罗列; 页面右边有 “电子书”、 “数据库”等图标可供点击; 中间的 “公告信息”、“讲座信息”都只列出了最新的 5 条,不占用大量篇幅。右下方是一个滚动播出的新功能和新信息的宣传栏,以宣传本馆的最新动向。
再次,其文字设计合理。根据不同的功能区强弱分布,文字也相应地有大小之分; 文字主要是蓝色和黑色两种,沉静的颜色更显稳重端庄;整个页面也没有悬浮窗和闪烁字等影响阅读的因素,页面整洁干净,文字清新明晰。
最后,该网页采用了两套图标来辅助文字说明。一套是左下方的蓝色图标,第二套是右上角的四个黑色图标。可以明显看出,这两套图标都是经过精心设计的,图标本身与文字内容结合紧密,颜色统一; 图标的元素是成套系的,单个看是不同的图标,组合看却是和谐的整体,在美术学上具有很强的装饰性,让人产生强烈的视觉冲击力。
四、结语
网页设计跟服装设计有异曲同工之妙,再有内涵的网页,也需要一张有美感的外衣来凸显其特色与才华。国内高校图书馆普遍更重视网页内容的建设,增加其服务性,却忽略了对页面的设计,造成一些读者在使用时产生不必要的障碍和疑惑。网页设计时应加强对视觉传达艺术的分析,让网页在具有功能性的基础上拥有良好的浏览效果,使读者在利用高校图书馆网页时更加轻松愉悦。
参考文献:
[1] 刘思光. 图书馆网站色彩应用问题的研究[J]. 当代图书馆,2010(9) : 39 -41.
[2] 色彩心理学[EB/OL]. (2013 -04 -25) .
[3] 赵侃. 用户体验设计: 网页界面设计的重中之重[J]. 艺术与设计(理论) ,2010(9) : 55 -57.
[4] 孙峰. 图书馆网站的编排与色彩[J]. 图书馆工作与研究,2006(6) : 22 -23.
[5] 许金友. 艺术与技术的完美结合: 浅议网页设计的特色[J]. 艺术与设计(理论) ,2009(4) : 67 -69.





