摘要:本文将盒模型技术应用于布局网页的页面,摒弃了传统表格布局网页的方式并精简了网页代码,使网页布局格式更加趋于标准化。实践结果表明,在网页设计中采用盒模型技术DIV标签位置更加灵活,网页外观修饰效果更加出众,对网页页面元素排版精确度能够达到像素级。
关键词:盒模型;网页设计;CSS;应用研究;
Abstract:This paper applies the box model technology to the layout of web pages, abandons the traditional way of table layout of web pages, simplifies the web page code, and makes the web page layout format more standardized. The practical results show that the box model technology used in web page design makes the position of DIV tags more flexible, the effect of web page appearance modification more outstanding, and the accuracy of web page element typesetting can reach the pixel level.
Keyword:Box Model; Web Design; CSS; Application Research;
1 引言
随着社会的发展与进步,越来越多的行业开始制作个性化的网页,以提高其宣传力和影响力。为了更加灵活地对网页进行布局,实现页面的外观修饰,使设计出的页面结构更加清晰,更有利于搜索,方便重构和维护页面,盒模型技术的使用必不可少。盒模型原理就是将层叠样式表中的定位技术(DIV)标签元素当作是有一点空间的盒子。
采用盒模型技术来布局网页页面的主要方法就是在超文本标记语言(HTML)页面文档中先进行DIV标签对象的插入,再使用层叠样式表(Cascading Style Sheet,CSS)样式规则对插入的的DIV标签对象进行定位和样式设置,从而实现网页元素的布局和定位[1]。在网页中使用多个DIV标签进行分隔,加上CSS的定位和修饰,完全体现出了网页设计中DIV+CSS盒模型布局的基本原理。
2 盒模型技术
在使用盒模型技术设计网页页面时,应首先对DIV和CSS的使用非常熟练。其中DIV负责结构布局,CSS负责样式的美化。使用DIV+CSS盒模型技术能够准确和快速地定位网页页面中的各个元素[2],并对各种元素的各种属性进行相应的设置,从而达到整个页面的布局和外观的修饰。
2.1 DIV技术
DIV技术不仅可以分割网页页面,而且网页内容背景和总体结构也要依赖于作为标签元素的p技术,从而达到网页内容结构化、模块化。DIV技术的使用标志着网页设计技术从传统的二维空间延伸至先进的三维空间。有了DIV,在网页中可以轻松实现图片和文本的各种运动效果[3]。
DIV作为HTML标记语言中的格式标记,总是成对的出现,即出现的格式为<p></p>。该标记对的用法和<p></p>标记极为相似,包含有align对齐属性。<p></p>标签元素也称为容器,其他的段落标记和文本标记等对象都可以放置于该标记对中[4]。
2.2 CSS技术
CSS技术在网页设计中的主要作用就是定义各种网页标签的样式属性。使用CSS技术可以使网页更加的标准化和结构化,可以使样式和代码分离开,使得整个网页代码更加清晰。因此它在网页设计领域备受推崇。
网页设计中扩展名为.css文件。可以把它当做是一种纯文本文件来对待。其语法结构格式为selector{property:value}。同时根据CSS样式规则的选择符进行分类,可将CSS样式分为类样式、ID属性标签、标签、复合内容4类。HTML的头部包含所有类型的CSS样式,包含在<head></head>标记代码之中,开始代码标记为<style>,结束的代码标记为</style>。
3 盒模型网页设计
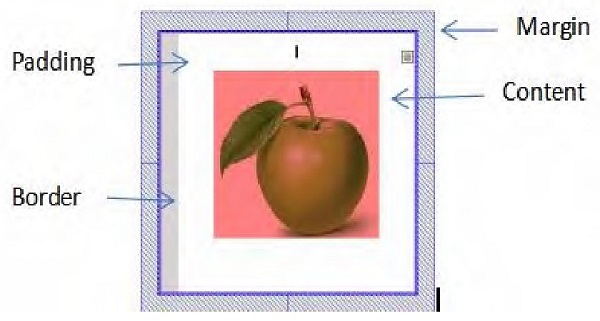
在DIV+CSS网页设计技术中,盒模型是一个重要的概念,其结构图如图1所示。
盒模型通常可以理解为把DIV元素当做一个有点空间的盒子来看待。盒子通常都有外层和里层,在这里Margin就是盒子的最外层;与之相对应的最里层便是content,其作用主要是存放具体的内容。从图1可以看出,Border为盒模型的边框,Padding为盒模型填充的内容。不管是哪种组成属性,都是由于控制元素内容的布局及定位。打开CSS规则定义对话框,Top、Right、Bottom和Left参数值可以在方框选项中设置Margin栏中的Top、Right、Bottom和Left参数值。在边框选项中,主要是对盒模型中Border的颜色、宽度和样式的属性值进行设置。网页设计中,如果要改变content和Border距离,在盒模型中可以采取与Margin相同的设置方法。普通用户看到网页展示的全部内容为盒子包含的content部分,内容可以是包括网页中块元素、行内元素、文本元素和图像元素等中的任一元素[5]。

图1 盒模型结构图
使用DIV+CSS技术设计网页页面,主要是通过CSS规则中的Position和Floatd属性值快速进行定位。其中,Relative、absolute、fixed、static是Position定位中的四个属性。Relative是指以起点为参照可以在水平方向和垂直方向上进行移动,从而达到相对定位的目的。Absolute在页面中的作用是进行绝对定位,网页设计过程中使用绝对定位同样需要通过positon属性值的设置来完成。若要在页面中固定元素,则需要使用具有悬浮作用的fixed。Static在相应的四个属性值中虽然具有静态的意思,但实际上在网页设计中并没有定位的意思。通过对Position相应属性值的改变,可以变换DIV的布局样式。Float主要作用是对浮动属性进行设置,以起到网页中对另外的DIV进行定位的目的。
4 盒模型布局设计
在网页设计过程中,页面上任何元素均可以通过盒模型、浮动、定位来控制它们的显示方式。现主要介绍居中布局和浮动布局两种方式。网页中有众多的布局方式,但总体来说较为常用的一种布局方式就是居中布局[6],即DIV+CSS学习的重点。
4.1 DIV容器居中显示方法
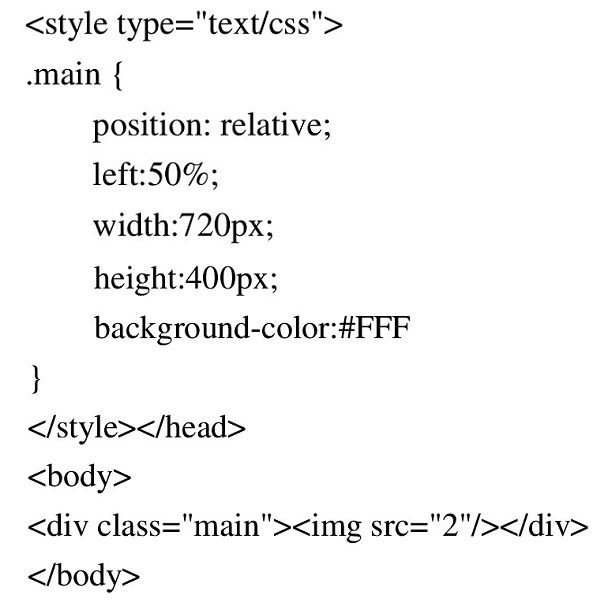
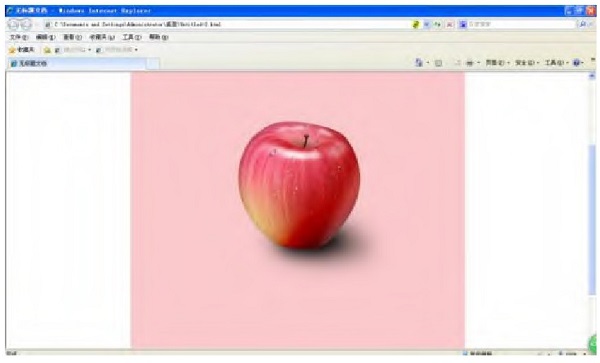
使用该方法在浏览器中使用整个网页布局居中显示,具体做法可以先后分为对DIV容器的宽度进行定义,其次是对relative的属性值进行设置,left赋值50%,即可完成网页中间容器左边缘的定位。运行如图2所示。


图2 网页中间容器左边缘定位图
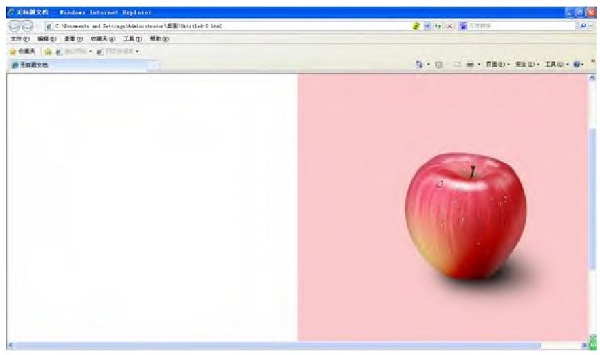
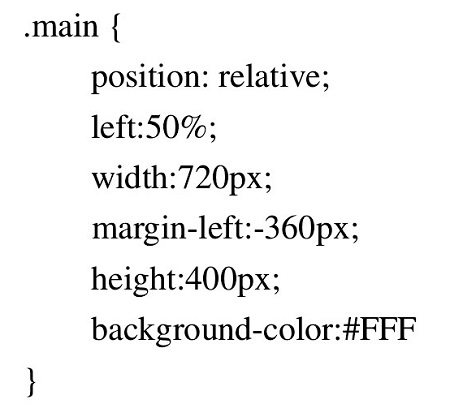
如果想要在整个网页呈居中显示,可以通过一个负值的空白边,把其宽度设置为整个容器宽带的一半,再加上关键的“margin-left:-360px;”代码,即可将整个网页在浏览器中进行居中显示。其运行如图3所示。

同时在这里还应注意当在一个DIV容器中包含了其他DIV容器时,那么该DIV容器中具备了居中属性的功能,如果设置其值为auto,则可将其中的p容器在该容器中居中显示。

图3 浏览器中网页居中显示
4.2 DIV+CSS浮动布局
作为网页的布局方式浮动布在使用中也不可小觑。各个容器之间的定位通过Float属性值来控制,从而达到布局的目的,这就是浮动布局的原理。方法有两种:固定宽度布局、宽度自适应布局[7]。
4.2.1 固定宽度布局
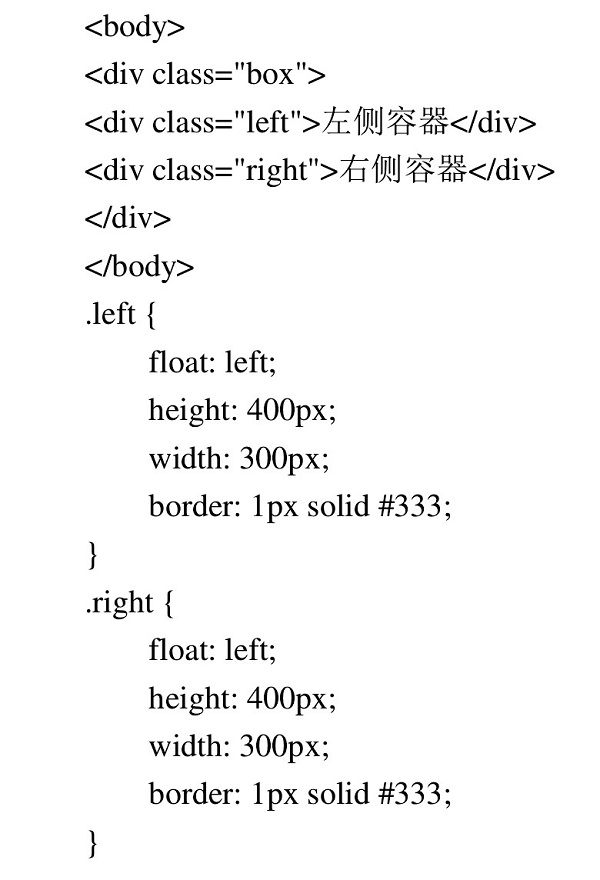
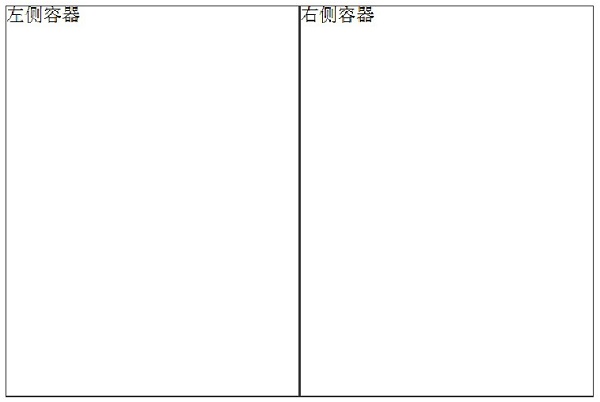
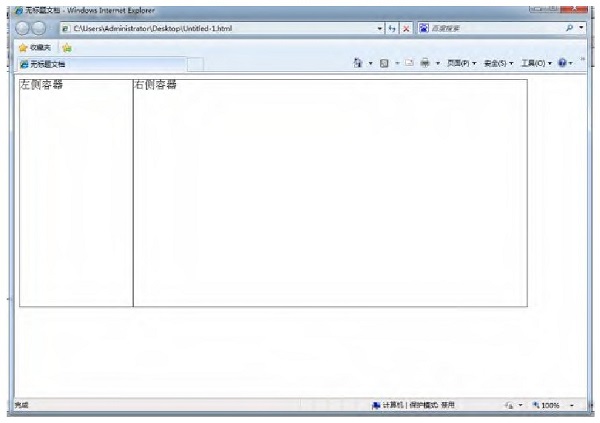
采用嵌套的方式进行布局,在网页中定义DIV容器作为网页的主体,在主体DIV容器中嵌套两个或多个容器,使用CSS规则进行设置,可快速有效地达到容器的固定宽度的布局。如图4所示。


图4 容器固定宽度布局
4.2.2 宽度自适应布局
容器宽度的百分比值的设置可以控制宽度自适应布局。因此,在宽度自适应布局中,只需使用CSS规则设置容器宽度的百分比即可,如图5所示。


图5 宽度自适应布局
在这里需要注意的是当在一个DIV容器中嵌套多个DIV容器时,如果要设置宽度自适应大小,可固定其中的一个或多个DIV容器后,其他DIV容器则不设置其宽度即可使其自适应内容的大小。
5 结束语
作为网页标准之一的DIV+CSS技术,有着非常明显的优点,能够使网页浏览的速度大大得到提升,页面代码的篇幅大幅减少,使用的范围更加广泛,适用于大多数浏览器[8]。同时修改也更加方便,更改版面的时间也更加短暂,查找使用的搜索引擎功能也更加方便。DIV+CSS技术功能强大,其众多功能中分离结构与表现的功能,对于网页设计初学者来说阅读起来非常方便,因为它能够对HTML文档代码进行大幅度的精简,仅保留了一部分的网页页面结构代码,同时网页下载时的速度也得到了极大的提高。
参考文献
[1]温盛萍.DIV+CSS布局技术在网页设计中的应用信息化建设, 2015(10):53-55
[2]杨米娜.DIV+CSS技术在网页布局中的应用研究电脑开发与应用,2012(04):64-66
[3]刘瑞新.网页设计与制作教程.北京:机械工业出版,2013
[4]何福男.网站设计与网页制作项目教程北京:电子工业出版社,2014
[5]王国庆.探究基于DIV+CSS技术的网页设计优化方法.信息与电脑(理论版),2016(04):140-141
[6]李泽响.基于购物网站的交互设设框架研究[硕士学位论文]华中科技大学,武汉,2011
[7]温谦.网页设计与布局项目化教程北京:人民邮电出版社2013
[8]李森,孙敏,许娜,刘凡涛等.网页浏览任务的用户情感测量模型研究工业工程与管理2013(01):106-110





