近10年来,伴随着网络多媒体技术的蓬勃发展,一种崭新的艺术设计形式形成了,那就是网页设计技术,它是人们生活进步化的拓展,居民的正常生活的学习,工作,教学,外卖,浏览新闻等等都可以在网上操作,逐渐渗透到社会的各个方面。随着科学技术的发展,现代网页设计的主角由专业的技术人员转化为了大众群众,网页设计也因为多元的发展、多样的形式,注入了更多新鲜血液。下面是网页设计毕业论文8篇,看完后希望对你有所启发。
网页设计毕业论文第一篇:网页设计中DIV+CSS布局技术及其优势
摘要:信息科学技术的进步使得互联网信息技术的发展突飞猛进,其中网页设计作为互联网技术中的重要部分,应用先进技术提高工作效率与工作质量对网页设计具有重要意义。DIV+CSS技术在网页布局中的优势作用使得其在网页设计与开发中应用越来越广泛。基于此,首先对DIV+CSS技术进行概述,然后对其在网页布局中的优势与应用原理进行分析。
关键词:DIV; CSS; 网页布局; 应用;
Research on Application of DIV+CSS Technology in Web Layout Design
LI Yan
College of Engineering Technology, Xi'an Fanyi University
Abstract:The advancement of information science and technology has made development of the Internet information technology leaps and bounds. Web design is an important part of the Internet technology industry. It is of great significance to apply advanced technology to improve its work efficiency and work quality. The advantages of DIV+CSS technology in Web page layout make it more and more widely used in Web design and development. Based on this, this paper summarizes the DIV+CSS technology and analyzes its advantages and application principles in Web page layout.
0 引言
我国信息技术及互联网技术在当下得到了卓越的发展,可以说已经完全地渗透到人们的工作与生活中,随之,网页的开发与设计功能也日益强大。在网页制作工具中使用传统的表格布局技术会暴露许多问题,一种受到互联网行业的广泛青睐的技术应用就逐渐凸显出来了,这就是DIV+CSS的布局技术,它就像WORD中的文本框一样,能够让任何对象准确地定位在网页中的任何位置,同时也降低了网页维护的难度,提高了网页的下载与传输速率。
1 DIV+CSS技术概述
1.1 DIV技术
DIV技术是网页设计、开发过程中的标记元素及应用语言,为文档提供布局结构,是DIV+CSS技术中不可缺少的一部分。由于DIV是“区分、划分”的意思,所以〈DIV〉标签是一个块级元素,它能够为网页文档内大块的内容提供布局结构。在这些块级元素中,可以插入的对象有文字、图像和表格等各种网页元素,方便对网页进行设计。HTML文档中的块级元素由对应的一组起始标签〈DIV〉和结束标签〈/DIV〉构成,其定位及其格式一般是由引用 CSS样式或〈DIV〉标签属性来实现的。[1]如果要定位或是布局复杂的网页,则可以使用嵌套DIV标签定义的块,这就为网页布局提供了更加有利的技术支持。
1.2 CSS技术
HTML标记只是能在网页某处需要设置格式的时候具体定义,如果说一个网页中的多处标题都需要设置成一种格式,或者说是不同网页中的某些地方要进行同样的格式设置就十分麻烦了,而且之后要修改的时候工作量也繁琐。CSS即层叠样式表,它是一种能够为了很好地完成网页板式设计的需求而制定的一种设计标准,是为了在 HTML样式的编辑上对它的功能进行更好地补充,同时也是国际 W3C(World Wide Web Consortium,万维网联盟)标准化组织制定的一套完整的扩展样式标准。[1]在设计网页时,CSS层叠样式表可以以各种形式来丰富页面效果,如对页面的布局、颜色、格式与背景等进行各种设置,所以说CSS能够对 HTML 的标记属性的设定进行扩充,以此来达到对网页的整体的布局设计和外观样式设计进行有效控制的目的,让网页可以在格式设计上具有更加美观的表现形式。
CSS层叠样式表技术可以把网页本身的主体内容和网页设计的样式格式进行有效的分开,即CSS样式的信息作为独立的一个文件进行存放,以便设计者对网页文档进行有效集中的统一管理。在网页设计中,CSS样式文件建立完之后由于是一个独立的文件就可以被其他的HTML文件进行共享使用,这样设计者就不用对网页中的文件格式进行重复性的操作设计,把主要精力和时间放到对网页的主要内容和功能上来了,大大节省了不必要的设计工作和时间。
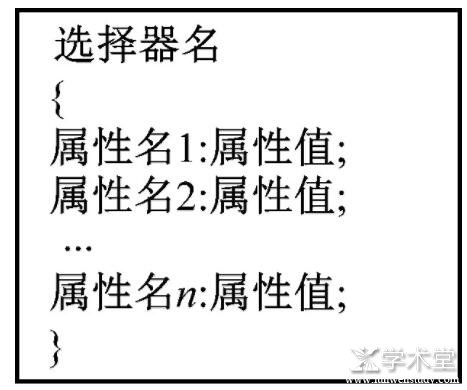
CSS层叠样式表的语法定义包括3个部分:选择器名、属性名、属性值。
选择器名:是指对样式编码所用针对的某个网页操作对象,可以是由“.”(类)或“#”(标签)加任意字母组成的类或ID选择器;也可以是一个HTML标签,如 body,h1,td。属性:是CSS样式控制的核心,对于每个选择器,CSS都提供了丰富多样的样式属性,如基本的格式设置颜色、大小、定位和浮动方式等。属性值:对于不同的属性名,其属性值有不同的表达方式。
1.2.1 标签选择器
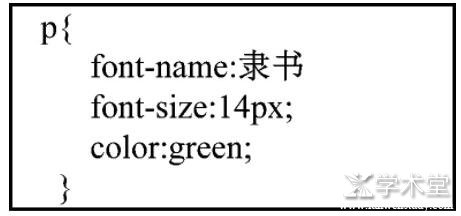
选择器类型主要分为三种,第一种是标签选择器。一个完整的网页是由许多不同的标签组成的,而每一个标签选择器则决定了此标签采用什么样的CSS样式。在整个网页中如果给段落设置一个格式之后,网页文档中的所有段落均会采用该格式。例如:在样式文件中对段落〈p〉标签样式的声明如下,那页面中的所有段落都是隶书、14号字,绿色了。
1.2.2 类选择器
第二种是类选择期。标签选择器是针对网页中所有同类标签,只要设置了〈p〉标签的样式为绿色,则网页中所有〈p〉标签的样式均为绿色样式。假设现在需要将其中的某几个〈p〉标签的样式定义为红色,就需要使用类选择器来实现。
类选择器根据类名来选择,前面以“.”来标志,后面的名称由用户自定义,如:
类选择器可以应用于网页中的任何对象,只须在定义选择器后,在所需要修改的标签中用class属性进行声明。例如,将某几个〈p〉标签的样式定义为红色,则在相应得〈p〉标签中添加如下代码。
1.2.3 ID选择器
ID选择器是第三种选择器,它的使用方法同类选择器基本相同,不同之处在于ID选择器只能在一个网页中使用一次,也就是只能应用于一个HTML标签中,其针对性强。在定义ID选择器的时候,是根据页面中插入的元素ID来选择的,所以一个ID对应一个ID选择器。前面以“#”号来标志,在样式里面的定义如下格式:
这里代表ID名称为“ab”的网页元素的设置它的字体颜色为黄色。而我们在页面上定义一个元素把它的ID定义为ab,相应的代码如下:
1.3 DIV+CSS技术
在进行网页排版布局时,需要将页面整体上进行DIV分块;DIV是一个区块容器,用来封闭区块内的数据区域,这些数据可以是文字、图片、视频、表格等各种网页元素;CSS是层叠样式表,这种技术可以精确的控制网页的背景、布局和其他可视效果。而DIV和CSS结合起来的布局技术就能够进一步的规范网页设计中的各种数据元素,规整整个页面的结构,使网页的主要内容与网页样式分离开来,成为单独的个体。此外,在DIV与CSS进行合并的过程中,既能使网页操作更加方便,也能够提高操作的灵活性。
2 DIV+CSS技术在网页布局中应用的原理
2.1 盒子模型
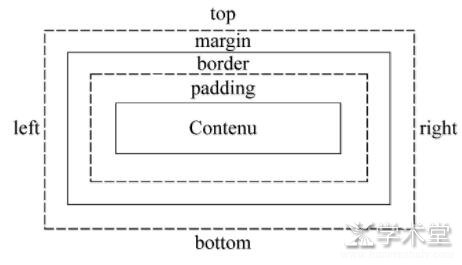
网页页面上的每个数据元素都可以被浏览器看成是一个个矩形的盒子,每个盒子又都是由数据元素的主要内容、盒子的填充、盒子边框和盒子与盒子的边界间距组成。每一个盒子都有四个边:上、下、左、右,可以对其中的一个边进行单独修改,也可以同时修改四个边。每一个网页就是由许多个这样的盒子通过上下排列、并列排列、甚至是嵌套排列等形式堆积而成的。所以说DIV+CSS布局技术的核心即为 CSS 盒子模型,它指定网页中的数据元素是如何显示的以及各个盒子之间又是在某种程度上如何相互交互排列的。[2]
2.2 定位和浮动
通常情况下盒子模型包括三种定位的形式:标准流、浮动和定位。标准流,是指数据元素的盒子位置由该元素所在HTML代码中的位置决定的。在浮动属性下的定位即是利用CSS中方框面板中的float属性实现浮动定位。如果页面中的一个盒子被设置成浮动定位,浮动就会删除掉原先占位符中的数据元素,使数据元素可以左右移动进行微调,直到这个数据元素的外边框边缘碰到另一个浮动的元素边缘。[4]在定位属性下的定位是利用CSS中定位面板进行设置。这里需要注意的是:除非给盒子专门设置浮动属性或定位属性,否则所有盒子都默认是在标准流中定位的。
3 DIV+CSS技术在网页布局中的优势
在制作网页的过程中使用DIV+CSS页面布局技术不仅仅是设计方式的转变,更是设计思想的转变,这一转变为网页制作者或是初学者设计网页都带来了许多的便利。采用DIV+CSS在网页布局的方式优点有很多,主要有以下几点。
3.1 内容与样式分离,精简代码
由于网页页面采用了DIV+CSS的技术来进行布局,更能体现出其网页主要内容和网页样式的相分离,使网页的结构重组性也会更强。使网页CSS样式表文件独立存储,HTML文件只是存储网页中的内容,这样的存储方式网页前台只需显示内容,CSS来处理形式上的美工。通过修改外部样式表文件里CSS样式的属性,就能改变整个网站的外观版式。通过对未应用CSS技术与已经应用了CSS技术的HTML代码进行对比分析,可以发现应用了CSS样式的代码都在头部文件中存储一次,需要应用格式的时候只需调用样式的名称即可代入,所以说生成的HTML文件代码更加精简,使网页页面打开的速度也会更快。
3.2 网站页面浏览速度大大提高
虽然之前在网页设计中会使用表格来进行布局,其中也会使用到DIV和CSS技术,但是他们却没有被用页面的布局中。这是为什么呢?如果说网站页面的视觉效果是同样的,那么用表格编码设计网页的页面的大小是用DIV+CSS建立的网页页面大小的2倍多。用DIV+CSS布局技术的网页页面会将一个页面划分独立成多个的DIV区域,在浏览者浏览页面的时候,会一个区域一个区域逐层逐个的加载,就大大的提高了页面浏览的速度;但是页面布局如果使用的是表格嵌套的话,就会将整个页面的内容套在一个大大的表格里,会使得页面加载的速度很慢。[3]所以说在页面制作的时候有效的使用DIV+CSS技术,加快了页面加载的速度,浏览者浏览页面时等待的时间减少了,就能增强他们的体验感,浏览者会再次回访网页的几率也就加大了。
3.3 提高搜索引擎对网页的索引效率
网站的设计要以万维网联盟为指定的标准,这是在各类搜索引擎中关于网页排列名次一个决定性的非常重要的标准,所以采用 DIV+CSS架构的网站更符合该国际化标准。在设计网页的时候如使用DIV+CSS布局技术,会生成一个写入大量HTML代码的独立存储的CSS样式表文件,这就会让网页中的正文主体部分变得更加明显突出,搜索引擎也会将用户所需的内容更有效更快的搜索到并呈现到用户面前。
3.4 网页的维护变得方便快捷
在传统以表格布局的网页布局结构中,如果要对页面的布局进行修改是非常麻烦的,需要修改大量的HTML代码,工作量巨大,甚至可能要对整个网页进行重新设计的。但是采用DIV+CSS布局技术进行设计的网页,之后的日常维护工作就会变得很容易操作。由于它的样式文件是分离于内容的,所以在修改页面格式的时候,只需到CSS样式表文件里找到相应的标签去修改调整,修改一次就可将之前应用该样式的许多内容的风格格式同时更新修改,而且也不会破坏页面其他部分的布局样式,使得修改页面变得既省时又省事,大大降低了网页维护的难度。[3]所以说在网页中应用DIV+CSS布局的技术,不仅能够使网页制作的效率得到提高,还能有效地精简页面的HTML代码,同时也降低了网页维护的成本。
3.5 统一页面元素格式,保持视觉的一致性
传统的表格布局的网站中会经常出现各个页面元素格式的不统一,如页面与页面,或者区域与区域之间的显示效果有偏差,因为网页中的数据信息集成了多种多样的数据元素,如若要逐一修改其设置则工作量巨大。而在页面中使用DIV+CSS布局的技术,就可将同一页面的所有区域甚至是网站内的所有页面都统一都用CSS样式文件来控制其格式,这样就有效地避免了同一页面的不同区域或是网站内不同页面之间所体现出的效果偏差。[5]由于CSS样式具有强大的文字格式排版的能力,设计者就能够更好地使用样式来控制页面布局,可有效的将同一页面元素甚至是不同页面的元素都设置成统一的格式显示。
由此可见,DIV+CSS的布局方式有着显而易见的优势,它实现了网页内容与其样式格式的分离;精简了代码,减小了网页的体积;它结构清晰,提高了搜索引擎对网页的索引效率;当在对页面进行更新维护的时候,只需要修改外部样式表的属性,就可将之前应用该样式的许多页面的风格格式同时自动更新。[6]DIV+CSS技术虽然结构精简清晰明了,但是这不代表除了头部〈head〉标签和主体〈body〉标签之外,网页页面的HTML代码就全是〈div〉标签了,因为想要完成整个网页页面的设计光靠DIV+CSS布局技术也是不能的。
4 DIV+CSS布局技术在某微课视频资源网站中的简单应用
首先根据某微课视频资源网站的需要,其网站的首页页面设计需一目了然,是简洁大方的风格,要能使用户快速地找到需要进入的子页面。要完成一个网站,首先是首页的设计,而制作出首页的效果图是基础,这不仅仅需要达到网站建设方的需求,还一定要能满足用户访问的视频网站的需要。效果图可以应用图形图像处理软件Photoshop来设计,网站的logo、网站的介绍、导航条的设计、版权信息等是主要的设计内容。下面以首页的版式和导航菜单为例做简要说明。
网站首页:将Photoshop制作的设计效果图转化成网站首页的平面图之后,再根据该图应用DIV+CSS布局技术设计网站首页的整体结构。对微课视频资源网站的主页页面的结构进行划分的理念依据就是应用 DIV+CSS 技术对网页进行布局。以此可将网站首页利用DIV技术划分成“头部”、“主要部分”、“底部”上中下3个部分,这3个部分的页面样式由CSS样式来控制。其中网站的logo、主导航条部分在布局的时候应用 DIV技术,采用左右浮动来进行精准定位。该网站首页的底部存放版权方面的信息,也使用DIV标签实现布局。之后通过CSS样式的设置,可以改变各区域信息的字体、字号、颜色、背景图片等格式,也能通过它来控制每个DIV标签的宽度、高度和位置等属性。
导航条下拉菜单:因为该微课视频资源库网站要展示的内容繁多,应用DIV+CSS布局技术仅仅只完成网站首页的页面制作与设计是不够的,清晰明了地通过导航显示各项视频资源才能使浏览者轻松的浏览网站,这就需要设置二级菜单甚至是三级菜单来完成。可在网页的相应位置插入Spry菜单来实现快速菜单的插入,当鼠标经过主菜单项时显示相应的二级菜单项,鼠标离开时相应的二级菜单项则会即时隐藏。默认格式下的菜单文字字体和背景等势必会与网站主题格格不入,这就需要再使用CSS样式技术对制作的菜单给予默认背景及鼠标经过时背景格式的设置了。
5 总结
以往传统使用的表格的布局技术便于初学者学习使用,网页制作的比较快,操作的难度也低,针对网页设计刚入门的学者而言较为合适。但是随着网页制作技术的不断发展与创新,使得以表格作为主要布局方式的网页,其后期对页面的维护将会变得繁琐异常,虽然说在制作网页的时候使用DIV+CSS布局技术会比表格的布局技术难度大大加大,但是在网站设计中对于该项技术的开发与重构是具有广阔的应用前景的。本文通过某微课视频资源库网站对该种DIV+CSS布局技术的实践应用进行浅显的探讨,以显示出DIV+CSS技术应用在网页布局中的绝对优势。
参考文献
[1] 武海丽,李彩玲.DIV+CSS技术在网页制作与设计中的应用研究[J].无线互联科技,2016(3):69-70.
[2] 邹寿春.基于DIV+CSS技术的网页设计研究[J].绥化学院学报,2015(9):147-151.
[3] 钟艳华,毛敏莉.CSS+DIV布局方法用于网页制作的实践探究[J].电脑迷,2016(6):51-53.
[4] 王微.DIV+CSS技术在网页设计中的应用研究[J].电脑编程技巧与维护.2017.08:73-75.
[5] 杨瑞梅.浅谈DIV+CSS布局技术在网页设计与制作中的应用 [J].信息记录材料,2017(7):118-120.
[6] 王海榕.DIV+CSS技术在网页布局中的应用[J].电子技术与软件工程,2017(4):14-15.
网页设计毕业论文第二篇:网页视觉设计中CSS3技术的运用
摘要:目的 研究网页视觉设计中,使得网页负载更小、交互更友好和更便捷、自适应性更好的方法和技术。基于当前的CSS3、HTML5和JavaScript技术的甄别与筛选,基本涵盖了当前网页视觉设计呈现所必须的基本语言代码规范和格式要求。方法 利用CSS3、HTML5和JavaScript等进行联合测试,重点是CSS3的源代码测试,比较使用CSS3与使用最基础版本的CSS代码实现同一效果之后的差异,这些差异包括HTML文件的大小和加载时间、线程比较等。结论 有无受体(比如加载外部图片),通过CSS3来实现动画演绎和图片常见效果变化,提高页面性能和降低网页载荷;使用CSS3实现网页自适应,使得不同浏览终端设备之间更容易实现无障碍切换,而DIV不会错乱;CSS3的新特性,让微交互更轻松、更便捷和兼具景深效果;CSS3更有效优化页面性能,更节省开发成本。
关键词:CSS3; 网页视觉设计; 动画; 微交互;
CSS3 and Visual Design and Technology Presentation in Web Design
LAI Shou-liang LUO Zi-hui
Hunan Uniersity of Technology
Abstract:Research on the methods and techniques of visual design of web pages, which can make the web pages less loaded, friendlier, more convenient and more adaptive. Based on the current screening and screening of CSS3, HTML5 and JavaScript technologies, it basically covers the basic language code specifications and format requirements necessary for the present visual design and presentation of web pages. Using CSS3, HTML5 and JavaScript to conduct joint testing, focusing on the source code testing of CSS3, comparing the differences after using CSS3 and using the most basic version of CSS code to achieve the same effect, these differences include the size of HTML files and load time, thread comparison, etc. With or without acceptors (such as loading external pictures), animation deduction and common effect changes of pictures can be achieved through CSS3 to improve page performance and reduce page load; Web page adaptation can be achieved by using CSS3 to make accessible handover easier between different browsing terminal devices, while DIV will not be confused; new features of CSS3 can make the handover easier. Interaction is easier, more convenient and has depth of field effect; CSS3 optimizes page performance more effectively and saves development costs.
网页设计的发展,从文字信息开始,发展到读图、看视频的时代,再到现在的大交互和数据频繁交换的体验设计时代。由于图片像素越来越高、视频分辨率愈发清晰、服务器与众多终端客户的数据交换和响应更加频繁,网页的载荷负担越来越重。于是,设计师开始追求通过程序演算,结合计算机图形学的原理,让当前尽可能多的图片变换、位移、变形,甚至是热点触发的交互事件,都让代码来实现。CSS3的应运而生,跟各大浏览器的兼容性及W3C等的标准修改密切相关。这也是提升网页浏览品质和响应速度的现实需求使然。
CSS3的技术运用,让网页前端设计的变换更丰富,也让网页的载荷更小巧,同时对于浏览终端的兼容性也越来越好。对设计者和建设者来说,也大大降低了修改成本和大大提高了修改的便捷性。
一、有无受体均可通过属性关键词来实现动画演绎和生成图片效果变幻及提高页面性能和降低网页载荷
目前,网页视觉设计一般指网页人机交互界面上的视觉总和,具体包含图片、文字、色彩、符号、边框以及视频等多种元素,好的视觉设计能极大促进人与物之间的交流、信息获取和情感体验。因为有了页面视觉效果的诉求,现在很多网页都在设计中链接了很多图片。不仅有很多高清大图轮播,就是DIV的边框处、底纹,菜单处,以及诸多ICON图标,都是大大小小的图片。所有这些,浏览者在浏览的时候都是要被下载到本地的,大大加重了浏览的负担,直至浏览设备提示“没有足够缓存(No buffer space available)”。更直接地说,CSS3技术可以替代很多图片,甚至是GIF格式的动图、部分Flash动画和部分视频文件。这样就能够减少用户访问Web站点时的HTTP请求数,提高访问效率,降低下载量和下载负担。
所谓动画,除开人物和动物角色的运动遵循了特定规律、粒子动画解决了烟雾气等粒子运动的效果之外,其它的元素动画无外乎就是位移、缩放、变色(及透明度)、旋转、时间节奏等。CSS3的动画属性充分利用translate(移动)、transform(变形)、transition(过过渡)和animation(动画)来解决了这些动画运动的变化,即使没有受体(甚至没有一张png图片)也能产生动画。借助受体(比如各部分分开来的人物png图片),通过运算和关节点的设置也能初步生成人物或动物角色动画(如图1)。CSS3越来越强大的动画演算能力和便捷的加载能力,有效降低了网页设计、浏览时的空间载荷。
图1 CSS3的-webkit-transform: translate控制士兵行走(士兵身体各部分样式均为代码定义自动生成)
二、使用CSS3实现网页自适应并使得不同浏览终端设备之间更容易实现无障碍切换
随着移动端网络用户数量的大幅攀升(2019年上半年截至,中国移动互联网用户达11.38亿[1],2018年中国移动互联网产值达到8.42万亿元[2]),对网络页面的适应性提出了更高的要求。在初期,一直都是为固定端(台式机电脑端)设计的页面,从最初的稍低像素尺寸(比如800像素宽度乘以600像素(或高一些的)高度)发展到后期的大尺寸页面(比如1024像素宽度),再到后期的页面宽度居中(居中尺寸固定、背景宽度自动适应电脑分辨率设置之后的宽度)。然而,移动端(比如手机和iPad)用户早期浏览的网络页面依旧是适宜于固定端(比如电脑)的页面设计。后来,慢慢出现了检测浏览器终端的程序代码(JavaScript代码),让浏览者自行选择触屏版(适合手机用户)、电脑版(适合PC用户)和客户端下载。也就是说,商家要设计多个版本的网站以应对用户的浏览终端的随意性需求。
技术智力又作用于设计思维从而形成设计方法论。科学技术不仅为设计师提供了新的设计手段、设计对象和设计材料,而且为设计师定义了思考方式和创新途径[3]。平面视觉传达意义上的布局相对繁复,网页视觉中的所谓布局其实就是大小和位置。简而言之,就是每一个DIV的宽、高尺寸和定位位置。我们看到的每一个网页页面都是由无数个DIV(DIVision,即为划分)组成,这些DIV是怎样的包含关系、并列关系、嵌套关系,以及是怎样的边距与间隔关系,我们都需要定义和布局。CSS3除了既有的absolute(绝对定位)、relative(相对定位)、fixed(固定定位)之外,还有static (静态定位)。另外还有float(浮动)。更为重要的是,CSS3实现可以计算的自适应布局——calc()。页面设计时可以使用calc()给元素的margin、pading、width等属性赋值,而且还可以在一个calc()内部嵌套另一个calc()。其语法也不复杂,就是使用数学表达式,该表达式可以包含四则运算、百分比以及px、em、rem等单位,而且可以混用多种单位计算。calc其实是calculate(计算)的缩写,运用此种运算设定,就可以消除添加边距或者边框带来的常见问题,从而实现自适应浏览设备的宽度。
三、CSS3的新特性让微交互更轻松更便捷和兼具景深效果
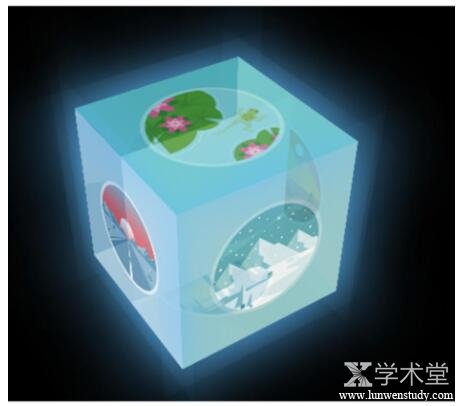
页面结构即页面布局,是针对单个页面不同控件和元素的布局关系展示[4]。网页上的微交互,就是控件和元素响应热点事件之后的变化,以前基本就是背景颜色或者图片的变化,这种变化常常来自替换和运动等带来的视觉特效演绎。而CSS3 最强能实现3D交互效果,却是利用了translateZ 属性,它是transform的子属性,它决定了元素沿着自身Z轴移动。如果只有这么一个属性,是看不出来任何效果的,因为浏览器没有办法计算应该产生什么样的变化,所以我们需要给父元素添加一条 perspective属性,此时,表示父元素距离屏幕多远。perspective:__px决定元素距离屏幕的像素值,也就是平常说的景深效果,见图2。
图2 CSS3的perspective属性实现3D景深效果
再比如说超链接(包括菜单的超链接),CSS3自定义无穷变幻的样式超链接按钮,让鼠标滑过带动画特效。超链接和按钮在网页中是最为基本的元素了,我们可以通过设置CSS3样式将链接外观做一些简单的调整,比如文本大小、颜色和下划线。也可以利用上文提到过的属性,做更多的动画演绎。
现在我们浏览国外很多优秀的个人网站,在实现菜单跳转和页面切换的时候,基本都是使用了CSS3的技术,既使得画面舒适,又切换流畅。特别是我们传统认为的那种鼠标滑入、点击、滑过之后的效果变换,基本都是CSS3的技术应用,减少了很多加载环节和图片制作的繁琐,使得微交互更轻松更便捷[5]。比如图3,扁平化图标在hover(鼠标指针选择器类型)事件前后的变化,鼠标滑入之前效果为上排图片状态,鼠标滑入之后,产生背景颜色变化和前景元素的动画(前景元素由对角线四个方向的碎片元素飞入拼合成完整前景元素)。
图3 CSS3控制hover事件的扁平化图标前后对比图
四、CSS3更有效优化页面性能及更节省开发成本
一般来说,一个网站制作流程大致是:业务——设计——前端——后端;业务给需求、设计给设计稿、前端根据设计稿做出效果网页、后端制作程序,最后通过一系列测试、调试;网站上线。前端拿到设计稿时,需要划分哪些是图片、哪些是代码,进而制作出网页。前端在制作页面时,会根据各方面因素综合制造网页。然而现在这个追求速度的时代,一个好的用户体验网站不宜有过多的图片。网站图片过多主要有三大缺点:占据服务器太多内存;用户体验不好(加载一个图片,需要向服务器递交一次请求,当用户网络不好时,可能导致图片加载不出来);不利于SEO优化[6]。因此,很多前端开发者在制作网页时,会使用CSS制作一系列小图标。
另外,一个好的用户体验网站能精简化代码,减少代码重复。在现在主流浏览器支持CSS3的情况下,程序员会更亲睐与使用CSS3制作一些特效,以此代替JS代码[7]。并不是说两者孰优孰劣,两者具有不同的功能。但是,在加载方面,CSS会先于JS加载出来。举个例子,比如你隐藏几个图片,如果使用CSS,对用户来说,在加载这个网页时,哪怕网络速度很慢,也感觉不出来。但是,当你使用JS时,对用户来说,是个很差的效果体验。哪怕在网络速度很快的情况下,用户也会在网页显示的一瞬间,出现那几个本来应该隐藏的图片。所以,在某些时候,前端会更青睐与使用CSS来隐藏。
虽然说浏览器执行JS是单线程执行,浏览器通过主线程与合成线程协同工作的方式来渲染和编译每一个页面。通常运行JavaScript、CSS层叠样式表、编译DIV及细分布局、元素的运算与位图的叠加等的是主线程[8]。通过图形加速器(GPU)把图与形投射到显示器屏幕上、反馈信息给主线程关于位图可见或即将可见、计算或当滚动屏幕时计算可见与即将可见等的是合成线程[9]。因此,常常使用CSS隐藏效果,结合JS,做出点击切换效果。并且将CSS文件与JS文件分开写在外部供Html加载。
结语:
网页视觉设计时,基于很多效果和实用性的考虑,往往是CSS3连同JavaScript和Html5一起使用的,才能得到最新的技术效果。然而浏览器存在差异性,同样的Html5、CSS3和JS代码在不同的浏览器上测试,或许就存在不兼容的问题[10]。一般来说最新版本的IE浏览器、火狐浏览器、谷歌浏览器、Safari和Opera等五大主流浏览器在苹果系统和windows(视窗)操作系统下都很难实现完全兼容。所以,当前我们可能会在Html代码中嵌套一个Onload语句来侦测浏览器类型,并选择执行不同针对类型的CSS3代码。
参考文献
[1] 中投顾问.“十四五”数据中国建设下云计算行业深度调研及投资前景预测报告[M], 中国产业研究院出版,2019,7:25.
[2] 北京智研科信咨询有限公司.2019-2025年中国移动互联网行业市场现状分析及投资前景预测报告[M], 智研出版集团,2018,10:12.
[3]王彬羽.3DP技术融合文创产品设计的实践与应用[J].包装工程,2019,40(14):7-10.
[4]熊璐.以交互理念为核心的网页界面设计课程教学实践探索[J].装饰,2019(5):140-141.
[5] Christoph Wohner,Johannes Peterseil,Dimitris Poursanidis,Tomá? Kliment,Mike Wilson,Michael Mirtl,Nektarios Chrysoulakis. DEIMS-SDR – A web portal to document research sites and their associated data[J]. Ecological Informatics,2019,51.
[6] Ebubekir Buber,Banu Diri. Web Page Classification Using RNN[J]. Procedia Computer Science,2019,154.
[7] Georgsson Susanne,van der Spoel Linde,Ferm Johanna,Carlsson Tommy. Quality of web pages about second-trimester medical abortion: A cross-sectional study of readability, comprehensiveness, and transparency [J]. Journal of advanced nursing,2019,9.
[8] Facebook Inc.; Patent Issued for Rendering A Web Page Using Content Communicated To A Browser Application From A Process Running On A Client (USPTO10,241,980)[J]. Computers, Networks & Communications,2019,12.
[9] Integral Ad Science Inc.; Patent Issued for Systems, Methods, And Media For Correlating Information Corresponding To Multiple Related Frames On A Web Page (USPTO 10,257,253)[J]. Computers, Networks & Communications,2019,8.
[10] So-Young Chae,Chang-Yong Lee. Analysis and Correction of Web Documents’ Non-Compliance with Web Standards[J]. Journal of the Korean Physical Society,2019,74(7).