摘要:响应式设计是一种跨终端的网页开发技术, 可以针对不同的设备显示出合理的页面, 实现一次开发多处适用。对其关键技术媒体查询、弹性盒布局及百分比布局等进行了介绍, 并对实现响应式设计的Bootstrap框架及利用Bootstrap框架快速搭建Web项目进行了描述。
关键词:Bootstrap框架; 响应式设计; 媒体查询; 栅格系统;

1 响应式设计
响应式网站设计的概念是由著名网页设计师Ethan Marcotte于2010年提出的, 其设计理念是针对客户的不同行为或不同设备, 网页都可以及时做出调整和响应。响应式是一种跨终端的网页开发技术, 可以针对不同的设备显示出合理的页面, 实现一次开发、多处适用。无论客户是使用PC或移动设备浏览网页, 响应式网页都能立刻对分辨率、文字大小、图片尺寸等自动进行调整, 对不同设备做出及时响应, 而无需为每个设备开发一个特定的版本, 从而大大节省了开发成本。响应式设计的关键技术主要包含媒体查询、弹性盒布局及百分比布局等。
1.1 媒体查询
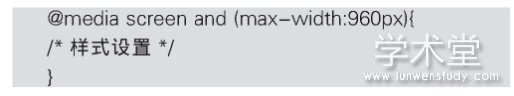
移动端浏览器中存在可见视口 (即设备大小) 和视窗视口 (即网页宽度) , 在CSS3规范中, 媒体查询可以根据可见视口宽度、设备方向等差异来改变页面的显示方式。媒体查询通常由媒体类型和条件表达式组成, 如:

上述代码表示媒体类型为screen并且屏幕宽度小于等于960px时的样式。由于CSS代码是从上到下依次执行, 所以当使用max-width来区分屏幕时, 要按照从大屏到小屏的编写顺序, 使用min-width来区分屏幕时, 则按照从小屏到大屏的编写顺序。
1.2 弹性盒布局
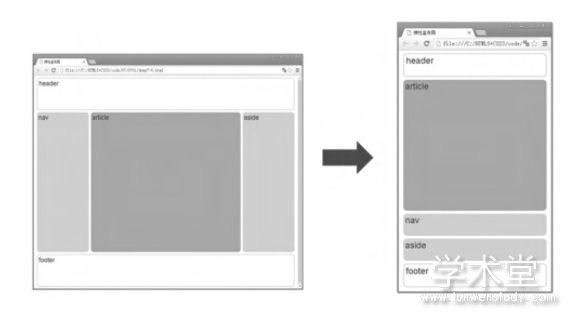
CSS3中的弹性盒布局是为了轻松创建响应式网页布局, 为盒状模型增加灵活性。弹性盒改进了块模型, 既不使用浮动, 也不会在弹性盒容器与其内容之间合并外边距, 是一种非常灵活的布局方法。在使用弹性盒布局时, 通过设置容器的display属性为flex, 将其设置成弹性盒容器。弹性盒由容器、子元素和轴组成, 默认情况下, 子元素的排列方向与横轴的方向一致, flex-flow属性用于排列弹性子元素, 即可以通过设置“flex-flow:row;”达到子元素按横轴方向顺序排列。弹性容器中的每一个子元素都是一个弹性子元素, 弹性容器在布局时用数字可以达到分配宽度的效果, 如图1将容器分为5份, article占3份, CSS代码可以通过设置“flex:3;”实现。配合媒体查询使用, 当屏幕小于640px, 弹性盒中的子元素由横向变为纵向方向排列, 即“flex-flow:column;”。
图1 弹性盒布局PC端效果和移动端页面效果

1.3 百分比布局
由于媒体查询只能针对某几个特定阶段的视口, 在捕捉到下一个视口前, 页面的布局是不会变化的, 这样会影响页面的显示, 同时也无法兼容日益增多的各种设备。所以, 要想做出真正灵活的页面, 还需要用百分比布局代替固定布局, 并且使用媒体查询限制范围。百分比布局的本质是将固定宽度换算为百分比宽度, 换算公式为:目标元素宽度÷父盒子宽度=百分数宽度。使用百分比布局的网页会随浏览器的缩放而等比例进行缩放。
2 Bootstrap实现响应式设计
Bootstrap是由著名的社交网站Twitter推出的前端开源工具包, 它基于HTML、CSS、JavaScript等前端技术, 一经推出就深受广大前端开发人员的欢迎。Bootstrap中预定义了一套CSS样式和与样式对应JQuery代码, 应用时只需提供固定的HTML结构, 添加Bootstrap中提供的class名称就可以完成指定效果的实现。Bootstrap还包含了功能强大的插件和内置组件, 并且提供了一个先进的栅格系统。使用Bootstrap可以构建出非常优雅的前端界面, 而且占用资源非常小, Bootstrap的响应式CSS能够自适应台式机、平板电脑和手机的屏幕大小, 除此之外, 移动设备优先的样式贯穿整个库, IE、Chrome、Firefox等主流浏览器都支持Bootstrap。
2.1 响应式导航条
Bootstrap导航栏是在应用或网站中作为导航的响应式基础组件。Bootstrap中提供了默认样式的导航条, 它在移动设备上可以折叠, 且可以通过汉堡按钮实现开关, 在视口宽度逐渐增加时变为水平展开模式, 缩小浏览器窗口时菜单均被隐藏, 代替出现的是一个汉堡按钮。实现菜单折叠的效果有以下两个步骤:
(1) 实现菜单的折叠和隐藏, 把小屏幕显示时需要折叠的内容包裹在一个<div>标签内, 并且为这个<div>标签使用.collapse、.navbar-collapse两个类, 为这个div添加一个id。
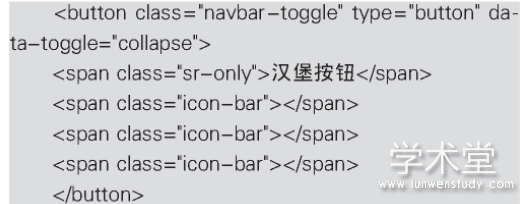
(2) 添加在小屏幕时, 要显示的汉堡按钮的固定写法如下:

使用汉堡按钮时, 先为折叠菜单添加id, 值为navbar-collapse, 再在<button>标签添加data-target="#navba r-collapse", 代表这个按钮控制的是id值为navbar-collapse的容器。单击汉堡按钮即可显示下拉菜单。
2.2 栅格系统
栅格系统在网页设计中用固定的格子进行页面布局, 是一种清晰工整的设计风格。Bootstrap提供了一套响应式、移动设备优先的流式栅格系统, 随着屏幕或视口 (viewport) 尺寸的增加, 系统会自动分为最多12列。它包含了易于使用的预定义类和强大的mixin用于生成更具语义的布局。栅格系统用于通过一系列的行 (row) 和列 (column) 的组合来创建页面布局, Bootstrap为不同屏幕宽度定义了不同的类, 它使用4种栅格选项来形成栅格系统, 这4种栅格选项的区别在于适用不同尺寸的屏幕设备。如表1所示。
表1 栅格参数

其中, “类前缀”这一项从命名上就对不同的屏幕宽度进行了区分, 如.col-xs适合于小于768px的超小屏幕, .col-sm适合于大于768px小于992px的小屏幕, .col-md适合于大于992px小于1200px的中等屏幕, .col-lg适合于大于1200px的大屏幕。使用栅格系统进行布局可以让网页适应不同设备。
3 利用Bootstrap框架快速搭建Web项目
首先访问Bootstrap官网下载最新版本的压缩包, 里面包含预编译的Bootstrap CSS、JavaScript和Glyphicons字体文件等, 这些预编译文件可以直接应用到Web项目中。然后将压缩包解压到项目中, 在新建的HTML文档中进行引用, 其具体配置代码如下所示:


其中, 3个<meta>标签分别用于设置字符集、文档兼容模式声明和确定视口宽度, meta标签必须放在页面代码的最前面, 其他内容跟随其后。bootstrap.min.css须要在<head>部分引入, 而jquery.js和bootstrap.min.js则包含在页面代码的最底部, 因为HTML代码是由上至下逐行执行的, 应保证页面加载完毕之后再加载这两个js文件, 避免不必要的执行错误。
参考文献
[1]傅翠玉. Bootstrap框架在响应式WEB开发中的应用[J].电脑知识与技术, 2018, (14) .
[2]黑马程序员.响应式Web开发项目教程 (HTML5+CSS3+Bootstrap) [M].人民邮电出版社, 2017.





