
0、引言
受制于Web3D技术的瓶颈,传统的用以实现三维WebGIS场景的Web3D技术,包括Flash(Flex)、Java3D、X3D等技术,都需要加载组件或者预先安装客户端 (或插件),而且具有显示效果不佳、兼容性差等缺陷。
WebGL作为新一代Web3D图形标准,具有不需要组件加载、渲染效果好、兼容性好等优点并且取得了众多浏览器生产厂商的支持,具有以往技术无法比拟的优势。本文在前人所做的众多探索的基础上,采用WebGL作为图形引擎来展开无组件三维WebGIS场景系统的实现,比较了各种技术之间的优缺点,实验验证了WebGL是一种非常有效的实现三维WebGIS场景渲染的技术手段。
HTML5标准发布以来,已经有不少学者开展了基于此标准的GIS应用研究,但是多是以canvas的2D环境为图形基础,无法满足三维WebGIS的应用要求,作为canvas的3D环境,WebGL具有能够直接调用硬件图形引擎,兼容性好等多种优点。
展开这一研究有着较大的现实意义和长远的工程学意义。首先进行这项研究具有短期的现实意义,如果能够找到一种不需要预先安装客户端或者加载组件的方法,可以避免大组件的安装,用户不再需要等待较长时间,大大提高了用户体验。其次进行这项研究有深远的工程意义。人们一直以来都在进行三维WebGIS解决方案的研究和探索。
目前WebGL已经展现出了强大的生命力,国内外包括谷歌、诺基亚在内的多家企业都已经展开了基于WebGL的GIS展示端研究工作,有些公司甚至已经推出了相关GIS案例展示。如果本研究能够证实WebGL是一个有效的实现Web3D场景构建的方式,将给WebGIS这一领域找到一种新的实现浏览器端三维场景构建的途径,而且摒弃传统技术的弊端,具有较高的商业和工程意义。
1、需求定义
本文以三维WebGIS的展示功能作为主要的功能性需求,所设计的三维WebGIS场景展示系统应具有如下功能:
(1)展示一个Web端的三维GIS基本场景,所有的GIS图层元素将加载在基本场景上。
(2)场景能够进行360°的全方位展示和移动,视角能够进行放大和缩小。
(3)系统应该能够实现所有基本的GIS图层元素的生成、加载、卸载,按照一般GIS系统的要求,所能加载的GIS元素包括如下几种:中英文文字标注,主要用于地名、兴趣点等的标注;图形标注,主要用于与文字标注相结合进行地点标示;矢量线,主要用于道路、河流、轨迹、境界等的标示;矢量面,主要用于区块、行政区域、湖泊等的标示;三维模型,主要用于在场景中加载建筑、植被、公共设施、地形等;影像切片,主要用于基本地表的绘制。
本文的出发点是为了解决现有的三维WebGIS场景都需要加载或者预先安装组件来实现的问题,以提高用户体验和交互性,因此系统应该具有如下的非功能性需求:
(1)不能加载任何组件或者插件;(2)具有较好的用户体验。
2、系统设计
目前业界已经有几个较为成熟的基于WebGL的Java-Script三维图形框架,较为流行的有Three.js、Oak3D等。为更加适用于WebGIS开发需求和减小脚本体积,本人决定抛弃这些庞大的框架,按照面向对象设计的理 论,以JavaScript为编程语言,建立一套应用与网页的三维图形库。
2.1渲染流程
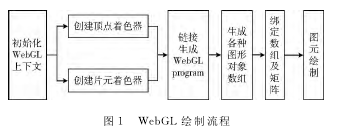
WebGL编程通过调用内嵌于浏览器中的WebGL上下文环境中的图形接口进行图形绘制,因此不再需要任何组件的加载。浏览器直接通过GPU进行硬件图形加速。使用WebGL进行图形绘制的流程如图1所 示。首先,获取WebGL上下文环境,根据着色器代码片段创建着色器,一般包括顶点着色器 (VertexShader)和片元着色器 (Frag-mentShader),将着色器绑定给WebGL上下文,联接之后生成WebGL program。接着为需要绘制的图形对象创建顶点数组与颜色数组,如果使用索引方式构建面的话还要使用顶点索引数组,如果使用贴图的话还要生成纹理对象以及顶点纹理坐标数组等。然后为WebGL上下文绑定着色器需要的这些数组以及纹理对象,同时要为WebGL上下文设置着色器需要的变量,包括投影矩阵、模型视图矩阵等。最后调用WebGL的基本图元绘制方法进行图形对象的绘制。


2.2模块划分
为使图1中的绘制流程适用于WebGIS场景的绘制,系统需要设计相应的顶点着色器以及片元着色器,以及用于数学向量矩阵运算的函数库,和能够进行各种GIS场景元素创建和绘制的GIS图层元素类库。因此系统将包括数学运算模块、着色器、图层元素模块等3个主要部分。
3、详细设计
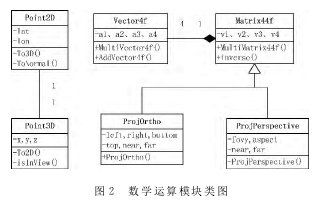
3.1数学运算模块
图2是提供了基本图形计算功能的数学运算模块的类图。该模块包括经纬度坐标类Point2D和三维空间坐标类Point3D,它们提供了经纬度坐标以及三维空间坐标的相互转换。也包括四维向量类Vector4f,提供向量乘法和加法运算。四阶矩阵类Matrix44f,提控了四阶矩阵的乘法运算以及逆运算。同时该模块包含了透视投影矩阵类ProjPer-spective和正投影矩阵ProjOrtho,用以满足系统对三维空间投影的需求。
3.2图层元素模块
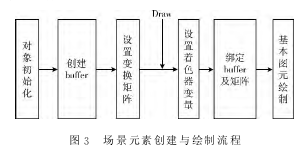
根据图1中WebGL的渲染流程,我为所有的场景元素设计了一个统一的创建和绘制流程,如图3所示。首先根据图层元素的需要进行对象初始化,例如获取标注类型的文字标注信息、图标路径,矢量类型的顶点数据等。接着根据获取到的数据进行各种buffer的创建,例如顶点数组、面的顶点索引数组、贴图的纹理坐标数组、颜色数组等。
接着根据需要设置元素对象的透视投影矩阵和模型视图矩阵。通常以场景的基本透视矩阵为元素的投影矩阵,场景的模型试图矩乘以元素对象的模型变换矩阵作为元素对象最终的模型试图矩阵。绘制的时候给着色器设置相关变量后,依次绑定前步生成的各种buffer以及投影矩阵和模型变换矩阵。最后调用WebGL的基本图元绘制方法进行图层元素的绘制。

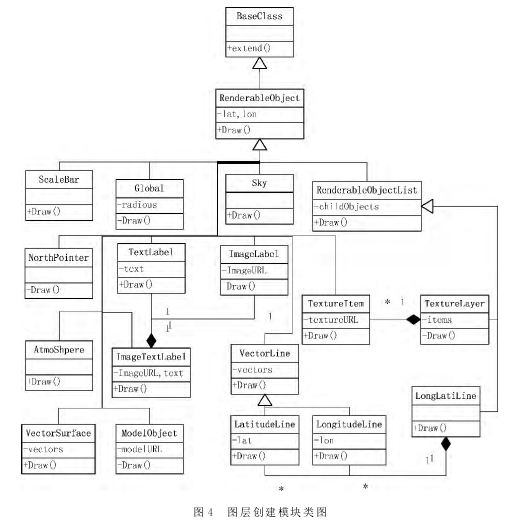
统一的创建和绘制流程有利于进行场景元素对象的创建和统一绘制调用,同时有利于系统的扩展,因为图层元素不能仅仅局限于上述的几种。为使所有的场景元素能够实现统一的创建和绘制流程,系统通过JavaScript原型继承方法实现了图层元素的面向对象设计。首先设计了一个BaseClass类作为所有类的基类,它提供了一个extend方法来实现JavaScript的原型继承,该方法在执行的时候会将没有经过重声名的父类函数成员继承给子类,同时为子类的原型添加新的函数成员。接着设计了一个所有场景元素类的基类RenderableObject,这个类相当于一个抽象类,包含了获取program、buffer创建、设置矩阵和Draw方法等。这些方法都将在继承了RenderableObject类的场景元素类中实现。
Draw方法包含了绑定buffer、绑定矩阵、设置贴图、调用图元绘制等子流程。这些类之间的关系如图4所示,其中RenderableObjectList是为具有多个子对象的场景对象设计的场景元素类,通常用来表示整个图层或者一组元素。

3.3场景渲染入口
系统设计了一个名为World的场景类,这个类中包含了一个WorldObjectList属性,它是一个Renderable-ObjectList对象,场景的所有图层元素对象都将加入到WorldObjectList中。另外World类实现了初始化WebGL上下文、初始化着色器、初始化世界矩阵、绘制场景等方法。绘制的时候将叠代的调用WorldObjectList中所有成员的Draw方法进行图层元素绘制。由于上节所述的继承关系的存在,各元素将自动调用自身所重写的方法或者调用其父类中实现的方法。
4、系统实现
4.1系统界面
系统使用HTML5canvas作为渲染容器,由于无法同时获取canvas得二维绘图环境和WebGL三维绘图环境,因此系统使用2个叠加的canvas标签元素。其中canvas一个负责获取WebGL的上下文环境进行基本场景、大气、天空、经纬线、指南针、矢量线、矢量面以及模型元素的绘制。由于WebGL没有提供文字的渲染接口,因此我们使用另外一个canvas获取二维绘图环境,用以进行比例尺、文字标注、图形标注、图文标注的绘制。
4.2着色器
着色器是用来替代固定渲染管线的可编辑图像渲染程序,由WebGL基于OpenGLES2.0,着色器是系统必不可少的一部分。系统设计实现了简单的顶点着色器和片元着色器,顶点着色器主要负责根据场景元素对象的顶点数组buffer以及模型视图矩阵和投影矩阵生成顶点位置,并将获取到的纹理坐标和顶点颜色传递给片元着色器,片元着色器根据这些信息生成各片元的颜色。
4.3其它关键技术实现
4.3.1多边形的三角切分
在进行矢量面图层元素VectorSurface的顶点buffer创建的时候,需要根据矢量面所提供的顺序顶点序列将矢量面进行三角拆分。由于本文采用拆分算法的是环形追踪算法,使用它进行三角拆分的运算时间复杂度比较高,在浏览器端使用JavaScript执行的时候所需要的时间更多,众所周知JavaScript脚本的执行是单线程的,如果长时间的执行一个方法,将阻塞UI线程的执行,造成用户界面卡死的现象,这会大大降低用户体验。
为了解决这一问题,系统采用了HTML5的新特性之一WebWorker来进行多线程的开启。对多边形的拆分运算将在开启的新线程中执行,执行的结果即拆分好的三角形列表将作为对象返回到主线程中。这样做的好处是大大提高了多边形的拆分效率,减少了UI线程的等待时间,提高了用户体验。另外由于浏览器所能开启的WebWorker的数量是有限的,即浏览器所能开启的线程数量是有限的,一次开启过多的线程会造成浏览器崩溃。因此系统设计了一个类似于线程池的WorkerPool类来进行WebWorker的管理。
4.3.2贴图管理
图形标注以及地表影像等需要使用到大量的纹理贴图,这些贴图经常出现大量重复的现象。为了优化影响切片加载,以及一般的图片纹理的生成,系统作了一些优化,构建了一个ImageManager类来管理所有的图片纹理,将所有已经加载的图片和根据其生成的贴图纹理保存在一个队列中,当下次再重新使用到这个图片的时候直接从队列中取出相应的贴图,系统将不再需要重新下载和重新生成纹理,一定程度上增加了渲染效率,提升了用户体验。
4.3.3大气层模拟
一般来说大气层的绘制需要使用雾化、离子系统等对图形引擎性能要求较高的图形技术。但是考虑到WebGL是运行在浏览器端,渲染性能有一定的限制,同时也为了降低浏览器的内存消耗,这里使用了一个小技巧,将一幅具有渐变颜色的图片作为纹理贴在地球的边缘外侧,这样视觉上将为地球添加了一个漂亮的大气层。
5、实验与分析
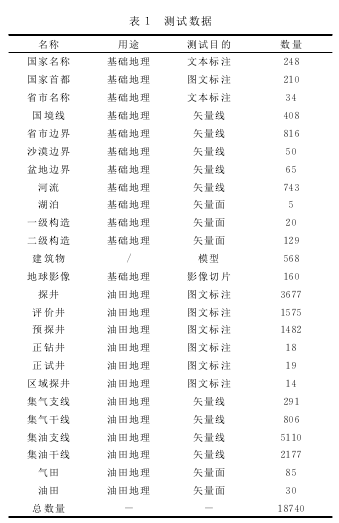
为充分验证系统的有效性和可用性,本文共搜集整理出25组真实空间数据用于测试。测试数据按照用途可以分为基础地理数据和油田地理数据2个类别,按照地理信息元素类型可以分为文本标注数据2组,图文标注数据7组,矢量线数据9组,矢量面数据5组,模型数据1组,影像栅格数据1组。测试数据列表见表1。

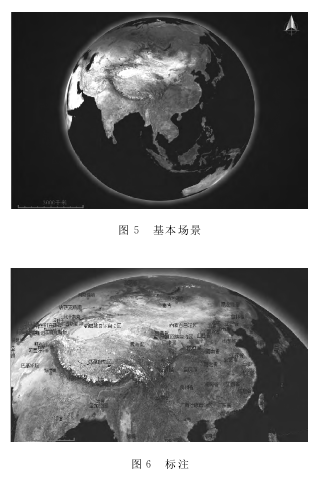
经过测试,所有空间数据均能够被系统创建并加载在三维场景当中。满足了需求分析阶段所提出的功能需求,表明WebGL能够满足三维地理信息系统所有元素类型的创建。图5和图6分别展示本位所构建的基本三维地球场景和加载了文本标注以及图形标注的测试结果。图6的场景中加载了国家首都、国家名称、省市名称、影像、大气层等元素。

传统的Web3D技术,Java3D技术需要用户安装Java运行环境,同时需要实时下载Applet小程序,Flash需要为浏览器安装FlashPlayer插件,同时要加载swf文件。本系统所采用了WebGL技术,不再需要加载任何组件或者插件便能够实现三维GIS场景在Web页面上的展示,这是传统Web3D技术无法比拟的优势。
从性能方面来说,传统的WebGIS显示技术通常使用的是CPU来尽心图形计算。一方面CPU相对于GPU的计算速度要低两到三个数量级,因此传统Web3D在性能上完全无法匹敌基于GPU计算的WebGL。另一方面,传统技术无使用GPU这一极佳的运算器,WebGL则可以充分利用,将CPU从复杂费力的图形运算中解放出来。经测试,本系统的动画帧数能够达到50帧以上,接近于最佳帧数60,而传统的Flash技术帧数通常在30-40左右,一些基于网页DOM元素的技术帧数甚至更低。
从兼容性方面来看,目前应用较广的java和flash技术在浏览器端都具有较好的兼容性。但是,随着移动互联网技术的不断发展和智能手机的不断普及。移动Web领域已经不可避免的成为地理信息系统所要进军的另一个领域。传统技术在手机浏览器上的无法执行的,IOS甚至完全不支持Flash技术。
WebGL则不然,目前已经有多家手机和手机浏览器生产厂商宣布将对WebGL提供软硬件方面的支持。这是未来WebGL的一个优势。
6、结束语
三维WebGIS场景能够提供相对于二维WebGIS更友好的用户体验和更加丰富有效的交互手段,在网页上实现三维GIS,将能够三维GIS带入Web这一更加灵活、包容、丰富、用户群更加庞大的领域。为地理信息系统产业的发展带来强劲的推动作用。本文所设计的基于WebGL的三维场景系统在大量真实空间数据的测试中表现了良好的渲染效果。由此表明使用WebGL可以实现浏览器端三维场景的无组件绘制,WebGL作为一个新的WebGIS前端展示层的实现手段是完全可以胜任的。





