摘 要: 为实现医学高等院校科技管理的现代化、科学化、规范化、信息化,本文运用静态网页制作技术HTML,设计与实现医学高等院校科技网站。可为院校师生提供方便快捷的信息服务,进一步提高学校的工作效率。
关键词: 静态网站; HTML; 科技网站;
0 、引言
在信息化飞速发展的时代中,越来越多单位部门重视信息化建设,医学类高等院校也不例外。当今只有通过网络信息化,才能让更多的人们快捷地了解有价值的信息。为提高医学高等院校科研管理工作的效率、降低管理成本和提升管理水平,本文重点对医学高等院校科技静态网站的开发进行了探讨分析。
1、 静态网站开发技术
静态网站开发主要使用的语言是H TM L(Hyper Text Markup Language),是一种超文本标记语言,不是一种编程语言,是一种标签命令语言,网站的布局主要是通过语言标签来实现的,如设置超级链接标签<a href=”www.baidu.com”>百度查询</a>,该链接作用是点击“百度查询”,网页会自动跳转到百度首页。HTML语言所有标签都是对称出现。HTML是网页制作必选语言,制作简单,且功能强大,也是目前网络上应用最为广泛使用的语言,内容可以包括文字、图形、音像等各种对象。
2、 开发工具
本文利用Dreamweaver进行开发设的,Dreamweaver是一种视觉化编辑与原始码编辑同步的设计工具,深受网站开发者的喜爱。它是一款集网页制作和管理网站于一身的静态网页编辑器,也是比较流行的网页设计三剑客之一,同时也是一套针对专业网页设计师特别开发的视觉化网页开发工具,利用它可以方便、高效和成本较低地制作出跨越平台限制和跨越浏览器限制的充满动感的网页。
3、 网站功能
网站功能的设计主要包括几方面的工作,一是进行需求调查并整理分析;二是通过需求分析确立医学高等院校科技业务管理模块,三是利用确立的业务管理模块,通过Dreamweaver工具设计布局。
3.1、 新闻动态
本模块主要包括两部分内容,一是普通新闻的发布,二是图片新闻的发布。主要实现医学高等院校科技新闻及图片新闻的发布、修改、查询和删除等功能。有关院校可通过本模块进行最新科技新闻及时发布,为用户提供便捷服务。

3.2、 政策条例
本模块在网站首页左下方直接呈现有关医学高等院校科技最新政策法规,包括国家、自治区及院校的相关政策制度,方便用户随时查阅。
3.3、 最新公告
本模块的主要功能是方便用户查询医学高等院校相关科技工作的通知,如某年度国家自然科学基金申报的通知等。方便用户及时了解院校的科技信息等。
3.4、 当前时间
在网站的首页右上方设计当前时间模块,方便用户掌握当前时间。
3.5、 科技成果
本模块包括鉴定成果、获奖成果、专利及新药证书等管理的基本。
信息,主要有等级、级别、时间、授予单位等信息。通过对医学高等院校科技成果信息的展示,为科技统计和工作总结提供数据资料。
3.6、 科技立项
本模块包括医学高等院校纵向和横向项目的基本信息,有项目来源、起止年月、项目负责人、资助金额等基本信息。通过对项目信息进行整理展示后,可以为院校领导及师生及时理解当年承担项目情况和历史情况,为科研活动工作总结及决策提供准确的数据。
3.7、 网站首页顶端功能
网站首页顶端链接模块主要包括:职能职责、科技开发、学科建设、学报编辑、下载专区、网上办公及学术交流。
主页顶端所有功能链接模块,操作及显示方式基本一致,以“下载专区”为例进行论述,其他链接模块不再单独列出。
点击上方“下载专区”链接,网页直接跳转到该模块的界面,出现常用表格下载列表,包括涉及科技信息相关的、常用的表格列表,如“***年学校科研项目申报书”等,然后点击想要下载的表格即可下载。
4 、设计与实现
4.1、 网站设计
网站设计是开发过程中的一项重点工程。确定医学高等院校科技网站业务模块后,利用Dreamweaver对网站前端进行布局,要求既美观大方,又干净利落,在充分体现专业化水准的前题,又要满足用户使用满意度,更要符合医学院校的特色和条件。
4.2 网站实现
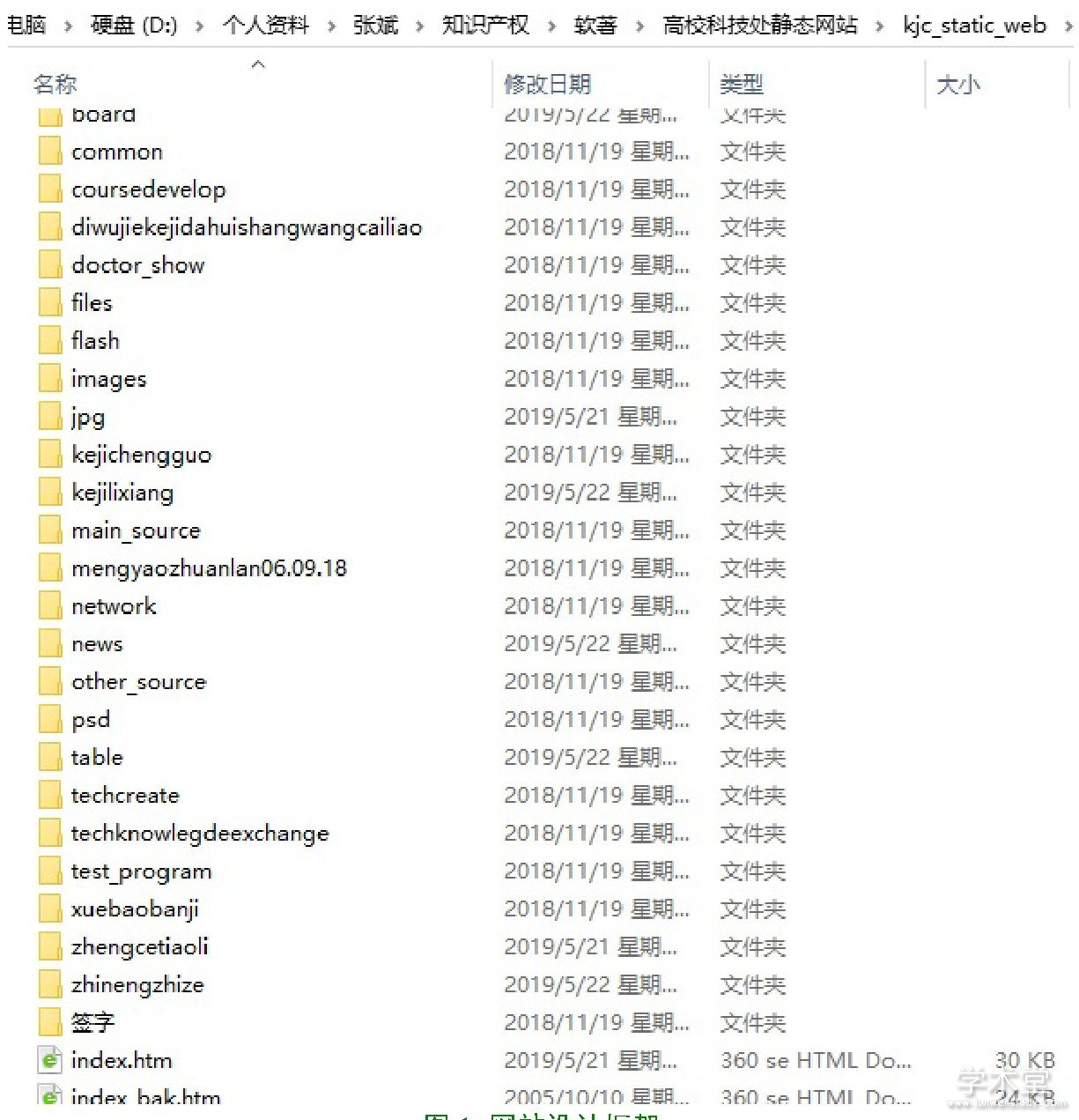
网站是基于B/S模式开发的,通过在浏览器地址栏中,输入网站首页的网址,即可访问网站首页界面,然后点击相关链接即可。网站框架设计如图1-网站设计框架。
网站整体创建一个文件夹“kjc_static_web”,网站的首页在给目录下创建,首页的命名一般为“index.htm”,然后再在该目录中创建每一个模块对应的一个文件夹,针对某一模块网页创建、修改和删除需要在相应的文件夹再创建一个对应的htmL网页,如政策条例模块中“学校科学技术研究经费使用暂行管理办法”网页的创建,就是在根目录中创建一个“zhengcetiaoli”文件夹,然后再在“zhengcetiaoli”文件夹中创建一个“kexuejishuyanjiujingfei.htm”文件,利用Dreamweaver工具打开该文件,通过可视化操作进行页面布局设计。网站的其他模块设计与实现流程如本节所述。
本静态网站的设计充分体现了便捷性、实用性、易维护性。
5、 结语
本论文主要实现了设计和开发医学高等院校科技网站,明晰的把在医学高等院校静态网站建设步骤及流程进行了论述,并把建设静态网站的常用技术运用到系统的设计与实现中,静态网站的设计方便、简单并实用,既能实现科技信息的规范化管理,又能进行科学化管理。
本网站已在某高校科技处网站上线使用,学校师生均可访问,各级用户可快速、简便查询相关科技信息。网站运行非常快捷,也为学校的科学研究提供有价值的信息,也为学校数字化校园建设、科技信息化建设提供基础数据。
图1 网站设计框架

参考文献
[1]乔丛枫.静态网站的开发研究[J].赤子(上中旬),2015(05):262.
[2]张书茂.张书茂.基于用户体验的精品课程静态网页设计研究[J].宿州教育学院学报,2018,21(02):121-122+152.,2018,21(2):121-123.
[3]耿梦伟,张亚飞,黄建昌.浅谈高校门户网站的设计、搭建与维护[J].中国新通信,2018,20(05):10-11.
[4] 郑剑,张建华,李云春.浅析高校门户网站运营管理[J].读写算:教育教学研究,2015(17).





