
一、 “视觉动力”理论
鲁道夫﹒阿恩海姆是活跃在20世纪的德国艺术心理学家,他将格式塔心理学应用于视觉艺术研究,为艺术理论奠定了初步科学基础。我们对“张力”这一词并不陌生,常常在艺术作品评论里听到。阿恩海姆提出了著名的“视觉动力”的学说,认为我们可以在艺术作品中感知到的“张力”是来源于我们的知觉力,这种知觉力是一种生理力,并非来自于思维和推理。接下来让我们对其理论进行简单说明和梳理。
(一)视觉力简述
让我们来举例说明何为“视觉力”。

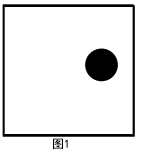
图1的图形是在一个矩形外框中存在一个黑色圆面的式样。当我们看到这个图形时,会觉得这个黑色的圆面仿佛要被矩形的右侧边框吸引而去。可以说,我们在图1这个图形样式中知觉到了一种“力”的作用,是矩形边框对黑色圆面的吸引力。这样一种我们可以在图形样式中观察到的“力”就是阿恩海姆所谓的“视觉力”。
阿恩海姆认为,这样的视觉感受的产生并不是一种幻觉,而是一种真实的存在。在我们传统的认知里,视觉产生的过程就好像是静止式样温和地印在被动媒质的过程,然后我们的大脑再对这个外部物体映射到眼球上的信息进行理性的把握。而知觉过程实际上不应该是这样一种静态的过程,所谓“视觉刺激”应该是一个激烈的能动过程。阿恩海姆用战斗来比喻这一过程,外部物体反射的可见光能量入侵人眼引起冲击,生理力起身反抗,仿佛要消灭入侵者的力量而努力使大脑重归平静。而这个对抗相较的过程产生的结果就是最后生成的知觉对象。而我们在知觉对象中察觉到的“视觉力”正是视觉中心受到刺激后产生的那些生理力的心理对应物,或者就是这些生理力本身。因此这并非出于我们的理性活动,而是在我们观察这个图形样式的初阶感觉活动时产生的一种真实的能量。
确定这一点非常重要,假如这一张力是观察者基于以往经验加在知觉对象上的附加性质,那么显然这种性质可能会随主观意识的变化而变化,十分不确定,并且这种影响是间接的微弱的。但是我们看到这一性质是一种直接的客观的存在,那么对图形样式中存在的力的研究就十分有意义了。
总之,我们要记住阿恩海姆的这个重要结论:任何一个视觉式样都是一个力的式样。
(二)视觉平衡
让我们在图1的正方形中再放置一个圆面,看看会发生什么效果。

我们可以看到,图2中的一对圆面,如果是其中任何一个单独放置在这个正方形里,都会产生一种较强的运动感,但是当这对圆面同时出现时却让人感觉到它们相互达到了一种平衡,在位置上也达到一种对称,但我们仍然可以知觉到正方形边框对黑色圆面的影响以及黑色圆面之间的互相影响。
我们知道,一件好的艺术品一定要达到一种平衡的状态,人的视觉会追求平衡。阿恩海姆根据物理学“力场”的概念提出了生理学“力场”的假说:“假如人的大脑视皮层区域就是这样一个‘力场’,这个区域中向简化布局发展的趋势就应该十分积极。当一个刺激式样投射到这个作为力场的大脑区域时,就会打乱这个‘场’中的平衡分布状态。一经被打乱后,场力又会去极力恢复这种平衡状态。”他认为我们这种视觉上对平衡的追求,是一种“生理力追求平衡状态”的心理对应物。
从上述例子我们也可以看出视觉力的平衡和物理力的平衡有个很大的差别:当物理力达到平衡时,我们将不会再观察到物理力的作用,比如一个左右秤上下晃动的天平,当它达到力的平衡我们就看到处于静态的秤;但是视觉力达到平衡时,我们仍然可以知觉到达到平衡状态的图式结构中存在着力。
一件达到平衡的艺术作品是由种种具有方向的力综合影响所达到的平衡,而一件艺术品也不应该仅仅只追求平衡,还要追求产生有一种具有方向性的力,这种具有方向的力就是“视觉动力”,从而使作品具有“运动性”,否则这将是一个僵化呆板的作品。以上我们对阿恩海姆的“视觉动力”进行了简单说明和梳理。笔者认为,一个好的界面设计也同样应该具有这些特征,接下来将说明这一观点。
二、 创造视觉动力的性质与界面设计
界面设计与艺术作品不同,一个界面图式不仅仅需要平衡的美感,它还需要传递出与功能相关的价值信息。 一个好的界面设计不应该让我们感觉是在“擦玻璃”,它传递出的丰富信息应该是让我们使用的时候可以“身临其境”的。一个图式中合理的力对这种功能价值的传递构建有很好的帮助,就好像一颗具有饱满线条和红润色泽的草莓,它的形态所传递出的张力可以告诉我们它已经成熟并且十分美味。我们在界面设计中同样可以构建合理的视觉动力,以使用户具有良好的体验。
阿恩海姆在他的理论体系中讨论了视知觉中的形状、色彩、位置、空间和光线等所包含的种种能够创造视觉动力的性质,我们在这里讨论两种性质并且在其视角下简析界面设计中的案例。
(一)改变比例尺度
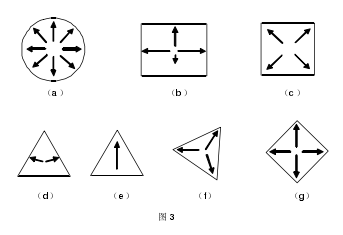
阿恩海姆提到了对“伽玛运动”1的研究。我们在夜间看到一盏闪烁的灯时,我们会看到它的光芒似乎是从中心向中心四面八方扩展;但当它熄灭时,又好像是光向中心收缩,而所谓的伽玛运动就是一个物体突然出现和突然消失时我们看到的运动。试验证明,这样一种运动往往会随着物体本身形状和空间定向的变化而有所不用。它的运动方向基本上与物体本身构造骨架的主轴方向一致。纽曼认为这种运动的线路正是我们的知觉力在创造式样时所进行的活动线路。而阿恩海姆认为,对这种“伽玛运动”的特征解剖,就是对在图形样式中所观察到的视觉动力的解剖。

图3中我们可以看到一些规律形态的伽玛运动的方向和趋势大小。如果物体是一个圆盘形(a),它就向四面八方均匀发射;如果物体是方形的(b)(c),它就向它们的四边或者对角线发射;如果是一个以第三条边为基底的等腰三角形(d),运动会以第三条边为基地,沿着其余两条边向外和向上发射;如果这个等腰三角形在眼前暴露的时间很短(e),运动就会从基底一直向顶点方向冲上去;如果正方形或三角形是以一个角为基底(f)(g),运动就会沿着各个角均匀地向外发射。而在运动中,水平定向上的运动会比垂直定向上的运动趋势强烈得多;如果只看垂直定向的话,向上运动的趋势会比向下运动的趋势强烈。
我们知道,椭圆形和长方形通常比圆形和正方形更具有视觉张力,具有“运动性”。
通过“伽玛运动”的研究我们可以看到原因,在圆形中的知觉力的运动是均匀的向四面八方发射的,因此这些力可以相互抵消,以使得圆形有一种稳定性;而椭圆形和长方形并非完全对称的,力也不能均衡地向各个方向入侵,力在较长的轴线上具有了某种方向性。由此我们也可以看到,对一些具有稳定性的图形样式进行比例的改变,会使得图式更具有张力。
一个三角形或楔形的视觉动力会显得比较强烈,因为这个式样中“伽玛运动”的方向性很明显,就是说力的活动方向性很明显,所以容易造成强烈的视觉张力。

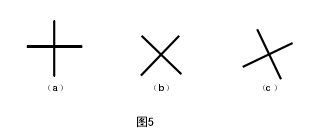
图4(a)中的界面是一个音乐App的某一功能界面,这个界面非常具有运动感,但是又是一个整体平衡的图式,符合我们的审美要求。在这一界面里,我们可以很明显地观察到下方有一对相互达到平衡的视觉元素,偏右侧的元素很明显是一个按钮,我们很直观地知道它是可以点击的。这种“明显”是如何构造出来的呢?我们可以看到图5(a)和图5(b)中两个按钮图标的对比,很明显,如果这个按钮使用了(b)中普通的箭头形态作为操作提示图标,那么整个界面会显得生硬得多,而且这个按钮的可操作提示性并不十分明显,这是因为(a)的箭头发生了一些比例的改变,使得横向的面积更接近楔形,从而造成了一种更强烈的视觉动力,也更加具有一种“运动”感,使得我们观看界面时第一眼就可以接收到它想传递的信息,知道这个按钮是可以操作的,并且整个图形样式显得更加生动,富有活力。
(二)改变空间定向
使视觉样式在垂直和水平等基本空间定向上倾斜,也会创造一种力。

我们可以把图5的样式看作是不同状态下的风车的主轴,我们可以看到(a)中风车的主轴呈现垂直定向,这会给我们造成一种静态的稳定感;(b)中风车的主轴呈现互相对称的对角线姿势,我们看到微小的动感和一定的张力;而当我们看到(c)时会认为这是一个旋转状态中的风车,这个样式也能令我们看到一种紧张的力。虽然偏离空间定向位置有时与我们对某些空间定向的记忆与认知有关,但我们不能说这种倾斜产生的运动性和张力是我们对物体运动状态的认知造成的,实际上这种张力依然是因为图形偏离了较为稳定的那个空间定向而造成的,正如在正方形内的黑色圆面偏离了较为稳定的位置,具有的依然是视觉力。
App是一个名叫flowerly的App,使用者可以通过它向facebook的好友发送虚拟的花束或者发送邮件问候,是一个轻松的社交类App。我们可以看到界面中的图标都稍微偏离了垂直的空间定向,造成一种“运动着”的活泼感,左右交替的偏离方向形成不同方向的紧张的力。虽然具有紧张的力度,图式还是达到一种整体的平衡感,却也不失活泼的气氛,手绘般的线条和图标的造型以及色彩都加增了这一活泼灵动的感觉,使我们很直观的感到这是一个很有趣且轻松的应用软件。
三、 小结
以上我们对视觉动力做了一个简单的说明和梳理,并且用可以创造视觉动力的性质对界面设计案例做了一个简单分析。可以营造视觉动力的方法除了上文提到的还有很多,因为影响视觉力的因素是多样的。我们可以更多探索这些方法,将其准确合适地运用在界面设计上,传达出丰富的功能价值信息,让使用者获取更加良好的体验。
参考文献:
[1]宁海林.阿恩海姆的视觉动力学评述[J].自然辩证法研究,2006,22(3):32.
[2]鲁道夫.阿恩海姆.艺术与视知觉[M].滕守尧等译.四川:四川人民出版社,1998.11,9,88,570~571.





