
0 引言
软件开发过程中,为了减少基础代码,提高开发效率,就需要一个好的开发框架。
Mvc(model-view-controller)是目前软件开发中广泛采用的一种设计模式。 它把一个 Web 应用分离为模型、视图和控制器三个部分,使得系统结构清晰,利于维护和扩展。
DWZ 实现了 CSS 和 JS 代码彻底分离, 修改样式方便 , 与 ASP.NET MVC 整合实现 Web 应用程序的快速开发。
NHibernate 不仅仅管理.NET 类到数据库表的映射(包括.NET 数据类型到 SQL 数据类型的映射), 还提供数据查询和获取数据的方法,大幅度减少我们开发时人工使用 SQL 和 ADO.NET 处理数据的时间。
1 软件开发总体架构
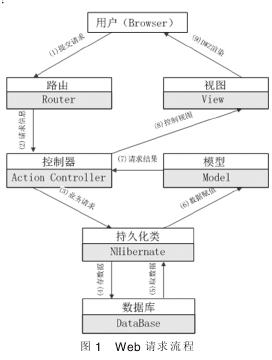
软件开发总体架构对应的 Web 请求处理流程如图 1 所示, 大致步骤如下:
(1)用户提交 Web 请求
(2)路由模块将请求信息发送给相应的控制器,由控制器决定如何处理请求;
(3)控制器根据请求处理逻辑,调用持久化类中相应的操作;
(4)根据实际需求,完成数据的查询或存储、更新;
(5)返回查询的结果表或视图;
(6)NHibernate 将表或视图映射成相应的对象并赋值给 Modle;
(7)Model 将业务请求的结果返回给控制器;
(8)控制器组织处理信息,调用视图解析从模型返回的数据;
(9)DWZ 完成页面渲染,返还数据给浏览器
2 实际应用
下面以一个项目的实例片断详细介绍 DWZ、NHibernate 与 ASP.NET MVC 3 框架的整合。
2.1 搭建项目框架
打开 Microsoft Visual Studio 2010,新建一个 MVC 项目。 在新建的MVC 项目中添加 DWZ 初始化文件(dwz.frag.xml)、Content 文件夹中添加 DWZ 样式和 Scripts 文件夹中添加 DWZ 脚本库。
在新建的MVC项目中添加以下引用:Castle.Core.dll,Iesi.
Collections.dll,log4net.dll,LinFu.DynamicProxy.dll,NHibernate.
ByteCode.Castle.dll,NHibernate.ByteCode.LinFu.dll,NHibernate.dll,并添加数据库映射配置信息文件 h.cfg.xml,如下所示:
<?xml version="1.0" encoding="utf-8"?>
<hibernate-configuration xmlns="urn:nhibernate-configuration-2.2" >
<session-factory name="NHibernate.Test">
<property name = "connection.driver_class" >NHibernate.Driver.
OracleDataClientDriver</property>
<property name="connection.connection_string"> 数据库连接字符
串</property>
<property name = "cache.provider_class" >NHibernate.Cache.
NoCacheProvider</property>
<property name="cache.use_query_cache">false</property>
<property name="cache.use_second_level_cache">false</property>
<property name="show_sql">true</property>
<property name = "dialect" >NHibernate.Dialect.Oracle10gDialect </
property>
<property name = "query.substitutions" >true 1, false 0, yes 'Y', no
'N'</property>
<mapping assembly="DataModel"/>
</session-factory>
</hibernate-configuration>
2.2 DWZ 与 MVC 整合
2.2.1 navTab 中的局部分页视图中的分页控制代码如下:
<div class="pages">
<span>显示</span>
<select class="combox" name="numPerPage"
onchange="navTabPageBreak({numPerPage:this.value},' 局部 id')">
<option value="@ViewData["NumPerPage"]">选择</option>
<option value="5">5</option>
…
</select>
<span>条,共 @(ViewData["Total"])条</span></div>
<div class="pagination" rel="局部 id" targetType="navTab" totalCount="
@ViewData["Total"]"
numPerPage = "@ViewData ["NumPerPage"]" pageNumShown = "10"
currentPage=
"@ViewData["currentPage"]"></div>
其中第一个<option>的 value="@ViewData["NumPerPage"]"表示每页显示的条数,@ViewData ["Total"] 表示总共多少条,@ViewData["currentPage"]表示当前的页码 ,这些都是通过 ViewBag 将控制器中的参数传递给视图。 以下是控制中的代码:
var pageIndex = pageNum.HasValue ? pageNum.Value - 1 : 0;
var pageSize = numPerPage.HasValue && numPerPage.Value > 0 ?
numPerPage.Value : 5;
int allCount = vrecordlistDao.count(whereString);
int pageNo = pageIndex + 1;
CalPage calPage = new CalPage(allCount, pageSize, pageNo);
IList <Vrecordlist > list = vrecordlistDao.findByPage (calPage,
whereString);
ViewBag.Total = allCount;
ViewBag.NumPerPage = pageSize;
ViewBag.currentPage = pageNo;
其 中 count (whereString) 是 获 取 总 条 数 ,findByPage (calPage,whereString)返回分页数据,calPage 分页的参数。
2.2.2 局部 Div 刷新
以 下 是 主 页 面 中 的 表 单 : <form method = "post" action = ""onsubmit="returnvalidateCallback (this, refreshBoxAjaxDone);"></form> 表单提交后根据Json 传递的参数,执行 refreshBoxAjaxDone()进行局部刷新。 自定义的JavaScript 局部刷新函数如下:
function refreshBoxAjaxDone(json) {
DWZ.ajaxDone(json);
if (json.statusCode == DWZ.statusCode.ok){
if ("closeCurrent" == json.callbackType){
$.pdialog.closeCurrent();
}
if (json.rel){
$('#' + json.rel).loadUrl(json.forwardUrl, '', '');
}
}
}
后台返回的 Json 如下:Json ({ statusCode = "200", message = "保存成功", navTabId = "", rel = "rel ", forwardUrl = url, callbackType ="" }, JsonRequestBehavior.AllowGet);其中$('#' + json.rel)是用 Jquery 找到局部 Div 在主页面中的位置, 然后重新加载 forwardUrl 达到刷新的目的。
2.3 NHibernate 持久化的实现
2.3.1 数据库映射配置信息文件
在 Global.asax 中初始化数据库映射配置信息文件 NHibernateUtils.
SessionFactory.init(Server.MapPath("~/h.cfg.xml"));以下是 SessionFactory.cs 类中的对象和方法:
private static ISessionFactory sessions = null;
static readonly object padlock = new object();
private static Configuration configuration = null;
private static string configfile = "";
//初始化配置文件
private static void CreateConfiguration()
{
configuration = new Configuration().Configure(configfile);
}
//打开会话
public static ISession OpenSession()
{
ISession session = null;
if (sessions == null)
{
lock (padlock)
{
if (sessions == null)
{
BuildSessionFactory();
}
}
}
session = sessions.OpenSession();
if (session.Connection == null)
{
log.Info("null 未连接?");
}
else if (session.Connection.State == System.Data.
ConnectionState.Closed)
{
log.Info("closed 未连接?");
}
return session;
}
//创建会话工厂
private static void BuildSessionFactory()
{
CreateConfiguration();
sessions = configuration.BuildSessionFactory();
}
//初始化数据库映射配置信息文件
public static void init(string configfile_)
{
configfile = configfile_;
BuildSessionFactory();
}
其中 CreateConfiguration()方法是对数据库映射文件进行初始化。
2.3.2 数据库的添加操作
public object Save(T entity)
{
ISession session = null;
ITransaction transaction = null;
try
{
session = SessionFactory.OpenSession();
transaction = session.BeginTransaction();
object obj = session.Save(entity);
session.Flush();
transaction.Commit();
return obj;
}
catch (Exception ex)
{
transaction.Rollback();
log.Fatal("error:\n" + ex.Message, ex);
return default(T);
}
finally
{
session.Close();
}
}
2.3.3 数据库的更新操作
public int Update(T entity)
{
ISession session = null;
ITransaction transaction = null;
int r = 0;
try
{
session = SessionFactory.OpenSession();
transaction = session.BeginTransaction();
session.Update(entity);
session.Flush();
transaction.Commit();
r = 1;
return r;
}
catch (Exception ex)
{
transaction.Rollback();
log.Fatal("error:\n" + ex.Message, ex);
return r;
}
finally
{
session.Close();
}
}
2.3.4 数据库的删除操作
public void Delete(T entity)
{
ISession session = null;
ITransaction transaction = null;
try
{
session = SessionFactory.OpenSession();
transaction = session.BeginTransaction();
session.Delete(entity);
session.Flush();
transaction.Commit();
}
catch (Exception ex)
{
transaction.Rollback();
log.Fatal("error:\n" + ex.Message, ex);
}
finally
{
session.Close();
}
}
3 结语
应用 DWZ、NHibernate 和 ASP.NET MVC 3 架构来进行 Web 应用的开发,不仅降低了程序开发难度,而且利于程序的维护和扩展。本文通过总结实际项目开发中的部分经验,希望通过上文介绍能让读者对DWZ、NHibernate 和 ASP.NET MVC 3 架构的应用有所了解。
【参考文献】
[1]DWZ富客户端框架使用手册[S].
[2]赵广利.基于 NHibernate 的数据持久化方案[J].计算机工程,2009,35(20).
[3]姚渝涛.开源框架 DWZ 与 ASP.NET MVC3 的整合应用[J].电脑编程技巧与维护, 2012(17)