摘 要: 随着社会经济的不断发展, 人们的生活质量不断提高, 对网页的观感也随之提升, 为动态网页提供了发展空间。开发动态网页过程中, 合理应用开发技术, 可以使动态网页更加炫酷。基于此, 首先比较了动态网页开发过程中应用的各种技术。其次, 论述了ASP技术、ASP.NET技术、PHP技术和JSP技术在开发动态网页过程中的具体应用, 以期为开发人员提供一些参考意见。
关键词: 动态网页; 开发技术; ASP技术;
Abstract: With the continuous development of social economy, people's quality of life continues to improve, and the perception of the web also increases, which provides space for the development of dynamic web pages. In the process of developing dynamic web pages, reasonable application of development technology can make dynamic web pages more cool. Based on this, this paper first compares various technologies applied in the development of dynamic web pages. Secondly, the specific applications of ASP technology, ASP. NET technology, PHP technology and JSP technology in developing dynamic web pages are discussed in order to provide some references for developers.
Keyword: dynamic web page; development technology; ASP technology;
0 引言
随着Web技术的广泛应用, 很多网站都在积极研究动态内容和个性化内容, 以往的静态网页正在被数据库形式、并行分布式、开放式和交互式的动态网页取缔。动态网页主要指用户在发送HTTP请求过程中, 需发送到可执行的应用程序中, 而不是发送到处于静止状态的HTML文件中。随后, 服务器读取这个程序并响应用户, 同时将执行结果反馈给客户端。如此一来, 用户接收到反馈结果后, 即可欣赏到动态网页。
1 动态网页开发技术比较
动态网页开发过程中, 需要应用很多种技术, 但每一个技术在应用时都存在很大差异。其主要体现在技术性能方面。ASP技术易学习, 运行速度较快, 运行开销较大。它主要在Windows平台上运行, 拓展性较好, 安全性不好, 支持分布式处理, 函数支持不广, 数据库支持较多, 应用程序较广。此外, 其不支持XML文件, 但支持各种组件。ASP.NET技术学习起来非常困难, 运行开销较小, 但运行速度非常快。它主要在Windows平台上运行, 拓展性不好, 安全性一般, 支持分布式处理, 函数支持广, 数据库支持较多, 应用程序少。此外, 其不支持XML文件, 但支持各种组件。PHP技术易学习, 运行速度较快, 运行开销较大。它主要在Windows或Unix平台上运行, 拓展性不好, 安全性好, 不支持分布式处理, 函数支持广, 数据库支持较多, 应用程序较广。此外, 其支持XML文件, 但不支持各种组件。JSP技术易学习, 运行速度快, 运行开销小。它在各个平台中都可以运行, 拓展性非常好, 安全性好, 支持分布式处理, 函数支持广, 数据库支持较多, 应用程序较广。此外, 其不仅支持XML文件, 还支持各种组件。由此可见, 各个开发技术在性能方面存在较大差异。开发人员开发动态网页时, 要选择最合理的技术进行开发, 进而实现整个网页的动态化、标准化。

2 动态网页开发技术的应用
2.1 ASP技术的应用
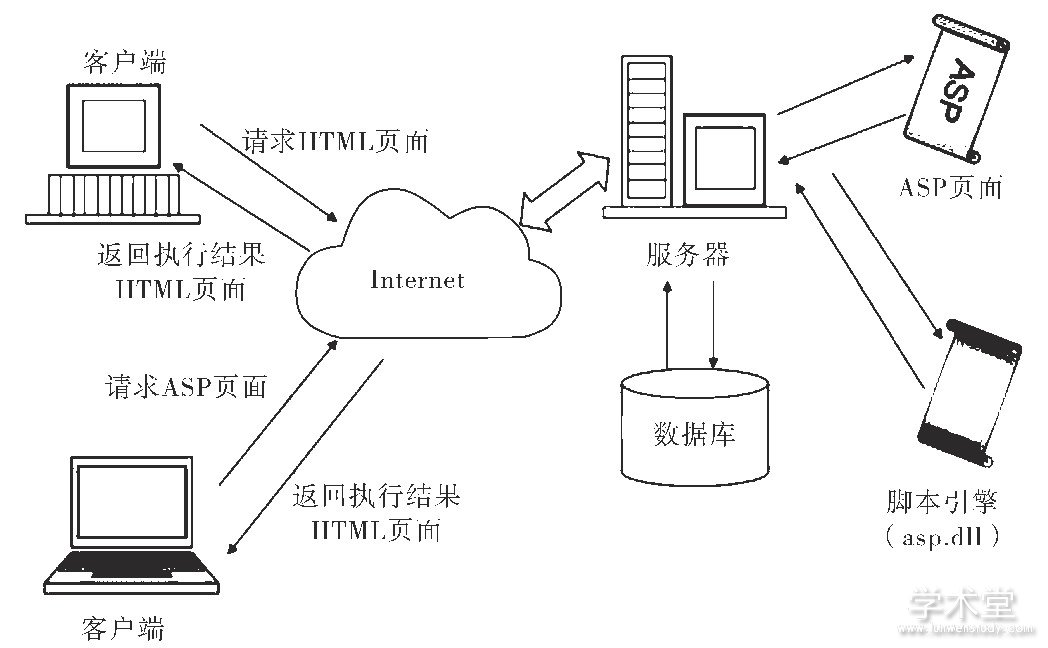
ASP技术是一种Web开发环境, 是CGI、Script、HTML的结合体, 没有属于自身特有的编程语言, 只允许开发者应用各种脚本语言对其应用程序进行编写。利用ASP技术开发的各类脚本程序运行环境全部在服务器端, 不会与用户选择的浏览器发生冲突, 极大地降低了用户对客户端的需求。应用ASP技术过程中, 最大的优势在于它可以涵盖各种HTML标签, 同时能够直接使用ActiveX控件和存取数据库。因此, 其在编制程序上比HTML更加方便和灵活。此外, 使用这项技术时, 用户通过控件可以直接调用对象的属性和方法, 以最简单、直接的方式实现交互功能。应用ASP技术开发出来的网页不仅具有非常好的交互性, 还可以直接操作复杂的数据库, 方便用户管理和控制数据。该技术的主要原理如下。首先, 浏览器在Web服务器端调用已经编写完成的ASP文件。其次, 服务器端利用脚本引擎解释、执行各个脚本语句。最后, 将解释、执行的结果以HTML文件的形式发送到相应的客户端。具体情况如图1所示[1]。
图1 ASP技术工作原理

2.2 ASP.NET技术的应用
ASP.NET技术是ASP技术升级后的版本, 是新一代脚本语言。该技术应用过程中, 可以将其开发出来的网页页面看成一个HTML页面, 在这个页面中包含经过特殊处理的代码段, 并将其拓展名命名为.aspx。在此过程中, 当服务器收到一个对该技术开发的网页请求时, 服务器会自动查找该技术模块中的相应请求信息, 并对其分析、处理。实际上, 分析、处理的主要内容是ASPX文件, 即分解文件中的相关内容, 使之形成一个个独立的命令, 并利用这些相对独立的命令建立具有整体结构的代码。之后, 利用ASP.NET模块将这些命令存储到预定义中。预定义中存在一个特殊的现象Page, 首先利用这个对象生成HTML流, 其次HTML流汇聚之后形成用户请求信息, 最后将信息反馈给用户。此外, ASP.NET技术可以支持各种编译型语言, 成功分离页面内容与程序代码, 同时使网页开发更加直观, 实现组件再利用[2]。
2.3 PHP技术的应用
PHP技术是一种脚本语言, 应用于客户端和命令行脚本的桌面应用程序和服务端脚本的编写。这项技术中的语法借鉴了很多语言, 如C语言和Java等, 并且能够很好的兼容HTML语言。开发者使用这项技术的过程中, 可以直接将HTML标签加入脚本代码中, 也可以将脚本代码加入标签中, 以控制动态页面。使用这项技术开发动态网页过程中, 首先需要创建动态的Web页面, 这一个过程与HTML页面没有什么差别, 但这项技术可以直接将简单的脚本写入HTML文件中。同时, 这项技术是一种服务器语言, 不依赖用户的浏览器。其次, 用户利用浏览器对某个动态页面发出请求, 服务器按照系统中存在的逻辑设计, 解释、运行与用户请求相匹配的PHP文件, 并传输到PHP处理程序中, 处理程序会二次解读这个文件。在解读之后, 会形成一个规范化的HTML页面。最后, 将这个页面传输到服务器中, 客户端服务器会解释执行这个页面, 并显示给用户。
2.4 JSP技术的应用
JSP技术是现代新型交互式编译网页技术, 其解决了现阶段PHP和ASP技术的弊端。利用这项技术开发的页面主要由Java代码和HTML代码组成, 具有安全可靠性、平台无关性、简单易用性、面向因特网以及完全面向对象性。应用这项技术的过程中, 可以从两方面入手开发网页。一方面是JSP技术单一模型。主要是浏览器通过协议发送一个JSP文件请求, 这个文件能够访问将动态内容传输到相应浏览器的各个组件, 从而满足用户的需求。另一方面是Servlet与JSP混合型。这个模式主要基于MVC将两者相互融合。具体操作如下。首先, 利用JSP表达生成层中的内容, 通过Servlet处理数据, 从而生成各种动态类型。Servlet主要负责管理请求的处理过程。其次, 利用Bean创建JSP网页, 根据用户行为确定将哪一个网页发送至相应的请求者。最后, 服务器端接收到JSP网页时, 会直接读取相关内容, 并将其以HTML文件的形式反馈到客户端。此时, 用户只需要一个浏览器就能浏览相应的动态网页[3]。
3 结语
动态网页开发过程中, 应用的技术各有优点, 适用范围也不尽相同。经过上文分析可知, 开发技术应用过程中, 需要对各种开发技术进行比较。ASP技术与PHP技术是我国现阶段广泛应用的开发技术。JSP技术在国外电商网站应用比较频繁, 且JSP技术是现代技术, 出现时间不长, 服务器与平台相互独立。对ASP.NET技术来说, 其适应性比较强, 执行效应非常高。
参考文献:
[1]熊淑华.网页设计中JSP和ASP技术的应用研究[J].网络安全技术与应用, 2018 (11) :48, 50.
[2]吴周霄, 郑向阳.基于JSP技术的动态网页开发技术[J].信息与电脑 (理论版) , 2018 (8) :13-15.
[3]姜立.动态网页前端开发技术以及优化策略研究[J].数字技术与应用, 2018, 36 (3) :188, 190.





